要素をうまく並べることができないため、ご助言頂きたいです。
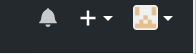
完成させたい形としては、以下の画像のように、ベルのアイコン、+記号、下向の矢印、アバターの画像、下向矢印と左から順番に並んだ形にしたいです。

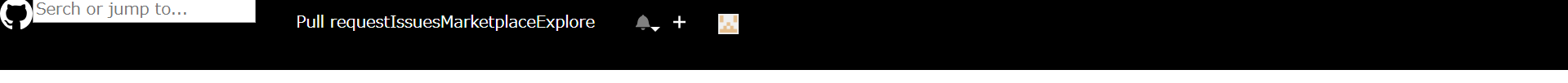
しかし、現在は以下のような状態になってしまっています...

下向き矢印がベルの横に来てしまっており、さらにはアバターの横の矢印に関しましては、幅、高さは「0×0」となっており表示されていない状態となっています。
以下は自分が作成したコードになります。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="normalize.css"> 6 <link rel="stylesheet" href="github.css" /> 7 8</head> 9<body> 10 <header> 11 <div class="header_menu header_flex"> 12 <svg class="githubIcon" viewBox="0 0 16 16" version="1.1" height="32" width="32" role="img"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"/></svg> 13 <form action="#" method="get"> 14 <input id="serch_box" name="serch" placeholder="Serch or jump to..." type="txt" /> 15 </form> 16 <ul class="header_link header_flex flex_items_center"> 17 <li><a href="#">Pull request</a></li> 18 <li><a href="#">Issues</a></li> 19 <li><a href="#">Marketplace</a></li> 20 <li><a href="#">Explore</a></li> 21 </ul> 22 <div> 23 24 <ul class="user_nav header_flex "> 25 26 <li><a href="#"><svg class="header_nav_bell" viewBox="0 0 14 16" version="1.1" width="14" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M13.99 11.991v1H0v-1l.73-.58c.769-.769.809-2.547 1.189-4.416.77-3.767 4.077-4.996 4.077-4.996 0-.55.45-1 .999-1 .55 0 1 .45 1 1 0 0 3.387 1.229 4.156 4.996.38 1.879.42 3.657 1.19 4.417l.659.58h-.01zM6.995 15.99c1.11 0 1.999-.89 1.999-1.999H4.996c0 1.11.89 1.999 1.999 1.999z"></path></svg></a></li> 27 <li> 28 <details> 29 <summary> 30 <svg class="header_nav_plus float_left" viewBox="0 0 12 16" version="1.1" width="12" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M12 9H7v5H5V9H0V7h5V2h2v5h5v2z"></path></svg> 31 <span class="dropdown_caret"></span> 32 </summary> 33 <a role="menuitem" href="#">New repository</a> 34 <a role="menuitem" href="#">Import repository</a> 35 <a role="menuitem" href="#">New gist</a> 36 <a role="menuitem" href="#">New organization</a> 37 </details> 38 </li> 39 <li> 40 <details> 41 <summary> 42 <img clss="float_left avator" src="img/avatar.png" width=20 height=20 /> 43 <span clss="dropdown_caret"></span> 44 </summary> 45 <ul> 46 <li> 47 <a href="#">Signed in as<strong>USER NAME</strong> 48 </li> 49 <li> 50 <a role="menuitem" href="#">Your profile</a> 51 </li> 52 <li> 53 <a role="menuitem" href="#">Your repositories</a> 54 </li> 55 <li> 56 <a role="menuitem" href="#">Your stars</a> 57 </li> 58 <li> 59 <a role="Your gist" href="#">Your gist</a> 60 </li> 61 <li> 62 <a role="menuitem" href="#">Help</a> 63 </li> 64 <li> 65 <a role="menuitem" href="#">Setting</a> 66 </li> 67 <li> 68 <a role="menuitem" href="#">Sign out</a> 69 </li> 70 </ul> 71 72 73 </details> 74 75 </li> 76 </ul> 77 </div> 78 </div> 79 80 </header> 81 82 83 84</body> 85 86</html> 87
css
1*{ 2 box-sizing:border-box; 3} 4svg { 5 fill: currentColor; 6 } 7 8.githubIcon{ 9 color:white; 10 } 11 12header{ 13 background-color:#000; 14} 15.header_flex{ 16 display:flex; 17 justify-content:flex-start; 18} 19.flex_items_center{ 20 display:flex; 21 justify-content:space-around;; 22} 23.flex_items_center a{ 24 text-decoration:none; 25 color:#fff; 26} 27.header_link{ 28 list-style:none; 29} 30.user_nav{ 31 list-style:none; 32} 33.header_nav_bell{ 34 color:gray; 35} 36.dropdown_caret{ 37 width: 0; 38 height: 0; 39 border-left: 5px solid transparent; 40 border-right: 5px solid transparent; 41 border-top: 5px solid #fff; 42} 43.header_nav_plus{ 44 color:#fff; 45} 46
どなたか、解決方法をご教示いただけましたら幸いです。よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー




