前提・実現したいこと
①「入力欄追加」をした際に空欄かつ入力できるように複製したい。
②「日程候補欄」を削除したあとでも「入力欄追加」を押して一個ずつ複製したい。
発生している問題
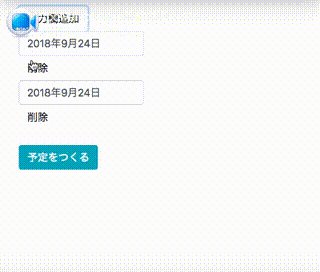
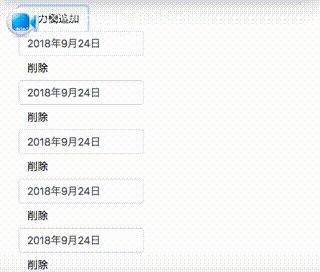
①「入力欄追加」をした際に日付が入ったまま複製されてしまう。
②「日程候補欄」を削除したあとに「入力欄追加」を押すと一個ずつ増やすことができない

該当のソースコード
pug
1 button.btn.bg-white.mt10.miw100.add_btn(type='button', value='', name='') 入力欄追加 2 div.form-group 3 label(for="candidates") 4 .parent 5 #datepicker.input-group.date 6 .field 7 input.form-control(type='text' name="candidates" placeholder="候補日程")#candidates.form-control 8 .input-group-addon 9 span.glyphicon.glyphicon-calendar 10 button(type='button', value='', name='').btn.trash_btn.ml10 11 | 削除 12 script. 13 $('#datepicker').datepicker({ 14 format: 'yyyy年MMdd日', //日付のフォーマット 15 language:'ja', //日本語表示 16 pickDate: true, 17 pickTime: true, 18 hourStep: 1, 19 minuteStep: 15, 20 secondStep: 30, 21 inputMask: true 22 }); 23 $( function() { 24 "use strict"; 25 var $content = $( '.field:last-child' ); 26 $( '.add_btn' ).on( 'click', function() { 27 $content.clone( true ).appendTo( '.parent' ); 28 } ); 29 $( '.parent' ).on( 'click', '.trash_btn', function() { 30 $( this ).parents( '.field' ).remove(); 31 } ); 32 } ); 33 34 br 35 button(type="submit").btn.btn-info 予定をつくる





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。