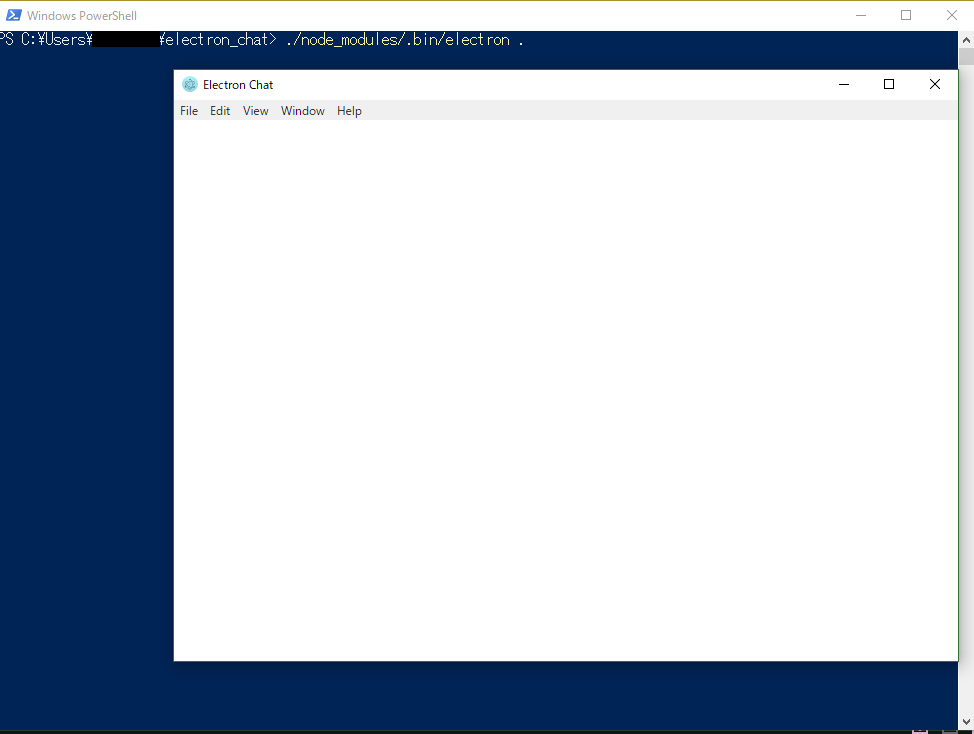
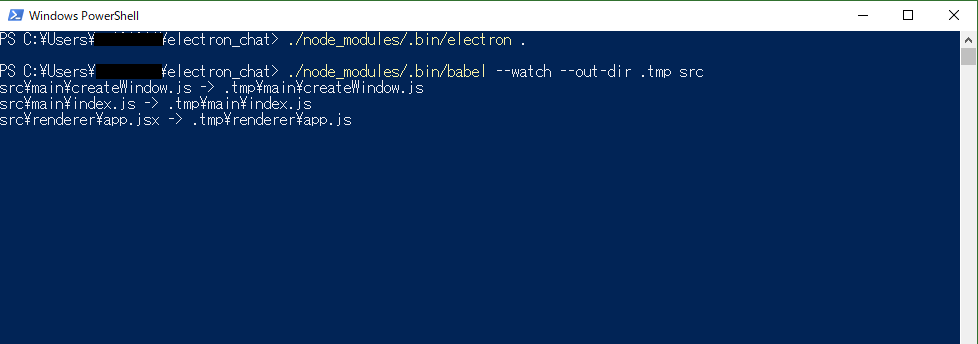
初めてのElectronです。「Electronで始めるアプリ開発」という本を参考にReactにより「Hello, Electron and React JSX」を表示させるプログラムを作ったのですがいざ[./node_modules/.bin/electron .]でelecteonを実行するも真っ白なままで文字が表示されません。また、[./node_modules/.bin/babel --watch --out-dir .tmp src]を実行してみると.tmp\renderer\app.jsで止まったままになります。
一番下に問題の画面のスクリーンショットを載せておきます。
見にくいかもですがファイル構成は
electron_chat
├ .tmp
│ ├ main
│ │ ├ createWindow.js
│ │ └ index.js
│ └ renderer
│ └ app.js
├ node_modules
├ src
│ ├ main
│ │ ├ createWindow.js
│ │ └ index.js
│ └ renderer
│ └ app.jsx
├ .babelrc
├ index.html
├ package.json
└ package-lock.json
となっています。
**/src/createWindow.js/**には
JavaScript
1import { BrowserWindow }from "electron"; 2 3let win; 4function createWindow() { 5 win = new BrowserWindow(); 6 win.loadURL('C:/Users/ユーザー名/electron_chat/index.html'); 7 win.on("close", () => { 8 win = null; 9 }); 10} 11export default createWindow;
** src/index.js**には
JavaScript
1import { app } from "electron"; 2import createWindow from "./createWindow"; 3 4app.on("ready", () => { 5 createWindow(); 6}); 7 8app.on("Window-all-closed", () => { 9 if (process.platform !== "darwin") { 10 app.quit(); 11 } 12}); 13 14app.on("activate", (_e, hasVisibleWindows) => { 15 if (!hasVisibleWindows){ 16 createWindow(); 17 } 18}); 19
src/app.jsxには
JSX
1import React from "react"; 2import { render } from "react-dom"; 3 4render(<div>Hello, Electron and React JSX</div>, document.getElementById("app")); 5
electron_chat/index.htmlには
HTML
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="UTF-8"> 5 <title>Electron Chat</title> 6 <link rel="stylesheet" href="node_modules/photon/dist/css/photon.css"> 7</head> 8<body> 9 <div class="window"> 10 <div id="app" class="window-content"></div> 11 </div> 12 <script>require("./.tmp/renderer/app.js")</script> 13</body> 14</html> 15
と記入しました。(とりあえず私が直接記入したコードだけを出しています。)
.tmpファイルは[./node_modules/.bin/babel --out-dir .tmp src]で作成されました。
また、package.jsonに ["main": ".tmp/main/index.js",]と追記しました。
モジュールのインストール等の環境構築も全て本に沿ってやっています。
どうすれば文字を表示することができるでしょうか?


回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。