画像のようにファイルをプレビューし、アップロードする機能をつけたいのですが
どうすればよろしいでしょうか?
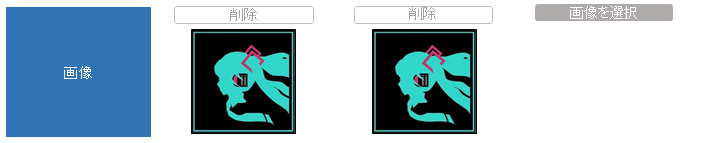
画像をアップロードするまでは<input type="file>などの
「画像を選択」などの文字だけを表示
アップロードすれば「画像の選択」の文字が消え代わりに「削除」ボタンが
画像の上部に現れ、すぐ右に再度「画像を選択」の文字が出現し
アップロード可能になる。それを合計2~3つほど(複数個ほしい)
またその時にアップロードした画像を選択すると再度ファイルを選択できるようにしたいです。
可能でしょうか?
今現在はこちらの画像のように
最初は「画像の選択」の文字のみで
そこをクリックし、画像選択すると
次のような画像になってしまいます。
これを改善し、上記の説明のようにしたいと思っております。
(画像選択のボタンに関しては添付している画像のようにあくまでプレビューを可能としボタンも装飾したままにしたいです。)
まったくの初心者ですが、どうやって調べたらいいのかもわからず
ただ、課題として早急に提出しないといけないため
お助けをお願いいたします。
HTML
1<style type="text/css> 2 3#ggg { 4 color: white; 5 background-color: silver; 6 padding: 10px; 7 border-radius: 10px; 8 } 9</style> 10 11" <tr> 12 <td align="center" id="kkk"><p>画像<br>店内・素材写真等</td></p> 13 <td><p> 14 <label for="file_photo" id="ggg"> 15 画 像 を 選 択 16 <input type="file" id="file_photo" style="display:none;" name="userfile" > 17 <form enctype="multipart/form-data" method="post"> 18 <input type="button" id="clear" value="ファイルを削除" style="display: none;"> 19 <span id="userfile_item"> 20 </span> 21 </form> 22 </td></p> 23 </tr> 24
Javascript
1 2 3<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> 4 5<script> 6 7$(function() { 8 // アップロードするファイルを選択 9 $('input[type=file]').change(function() { 10 $('#clear').show(); 11 }); 12 13 // ユーザエージェント 14 var ua = navigator.userAgent; 15 16 // ファイル参照をクリア 17 $('#clear').click(function() { 18 $('input[type=file]').val(''); 19 document.getElementById('canvas').style.display = "none"; 20 21 // IE バージョン判定 10以下 22 if (ua.match(/MSIE\s(7|8|9|10)./i)) { 23 $('#userfile_item').html('<input type="file" name="userfile">'); 24 } 25 $(this).hide(); 26 }); 27}); 28 29 30$(function() { 31 $('input[type=file]').after(''); 32 33 // アップロードするファイルを選択 34 $('input[type=file]').change(function() { 35 var file = $(this).prop('files')[0]; 36 37 // 画像以外は処理を停止 38 if (! file.type.match('image.*')) { 39 // クリア 40 $(this).val(''); 41 $('span').html(''); 42 return; 43 } 44 45 // 新幅・高さ 46 var new_w = 150; 47 var new_h = 150; 48 49 // 画像表示 50 var reader = new FileReader(); 51 reader.onload = function() { 52 var img_src = $('<img>').attr('src', reader.result); 53 54 var org_img = new Image(); 55 org_img.src = reader.result; 56 org_img.onload = function() { 57 // 元幅・高さ 58 var org_w = this.width; 59 var org_h = this.height; 60 // 幅 < 規定幅 && 高さ < 規定高さ 61 if (org_w < new_w && org_h < new_h) { 62 // 幅・高さは変更しない 63 new_w = org_w; 64 new_h = org_h; 65 } else { 66 // 幅 > 規定幅 || 高さ > 規定高さ 67 if (org_w > org_h) { 68 // 幅 > 高さ 69 var percent_w = new_w / org_w; 70 // 幅を規定幅、高さを計算 71 new_h = Math.ceil(org_h * percent_w); 72 } else if (org_w < org_h) { 73 // 幅 <高さ 74 var percent_h = new_h / org_h; 75 // 高さを規定幅、幅を計算 76 new_w = Math.ceil(org_w * percent_h); 77 } 78 } 79 80 // リサイズ画像 81 $('span').html($('<canvas>').attr({ 82 'id': 'canvas', 83 'width': new_w, 84 'height': new_h 85 })); 86 var ctx = $('#canvas')[0].getContext('2d'); 87 var resize_img = new Image(); 88 resize_img.src = reader.result; 89 ctx.drawImage(resize_img, 0, 0, new_w, new_h); 90 }; 91 } 92 reader.readAsDataURL(file); 93 }); 94}); 95 96 97</script>
あなたの回答
tips
プレビュー