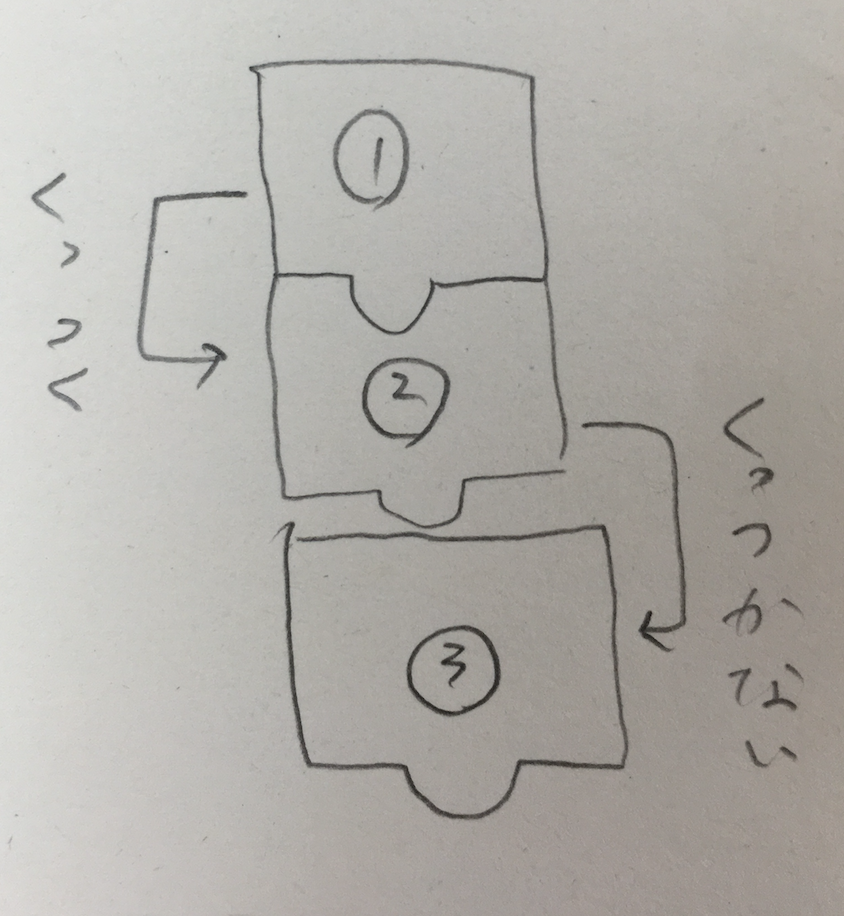
添付画像の様に、画像をパズルのように組み合わせて背景にしたいのですが、上手くいきません。
①の画像にposition relativeとz-indexを使い、②にposition absoluteを使ったら上手くいったのですが、③の画像を②の画像の下に重ねようとした時に上手く重なりません。
どのようにしたら、添付画像のような背景にできますでしょうか。
▼実際に試したコード
<header class="header"> <h1 class="site-title"><img src="●●.png" alt="●●"></h1> <!--navigation--> <a href="#">●●</a> <a href="#">●●</a> <a href="#">●●</a> <a href="#">●●</a> <!--//navigation--> <button type="button" class="btn-trigger"> <svg viewBox="0 0 44 44" xmlns:xlink="http://www.w3.org/1999/xlink" role="img" aria-labelledby="menuButtonTitle"> <title id="menuButtonTitle">Menu</title> <symbol id="bar"> <rect width="28" height="3" fill="#848484"></rect> </symbol> <use xlink:href="#bar" x="8" y="14"></use> <use xlink:href="#bar" x="8" y="24"></use> <use xlink:href="#bar" x="8" y="34"></use> </svg> Menu </button> </header> <main> <div class="画像①"> <h2 class="inner">文章</h2> <h3 class="inner__b">文章</h3> </div> <div class="画像②"> <p class="introduction">文章</p> </div> <div class="about"> <h2>画像③</h2> <h3>文章</h3> <p>文章</p> <h3>見出し</h3> <p>文章</p> <h3>見出し</h3> <p>文章</p> </div>
.画像①{ position: relative; background-image: url(); too:52px; left: 0; height: 436px; z-index: 10; margin-top: 52px; background-position: center bottom; background-size:cover; } .画像②{ position: absolute; background-image: url(); top:468px; left: 0; height: 269px; z-index: 9; background-position: center bottom; background-size:cover; } .画像③{ position: absolute; background-image: url(); top:468px; left: 0; height: 657px; z-index: 8; background-position: center bottom; background-size:cover; }
「上手く重なりません」では「どのようにした結果、どのようになったか」分かりません。実際に試したコードと起きた現象(画面キャプチャなどもご活用ください)、その起きた現象について調べてみたこと・やってみたことを追記してください。
htmlもご提示ください。その構成によっても組み方が全く違いますし、意図通りにCSSが反映されているかの判断にもなります。
CSSで「position: relative;」のある要素を「親」として、「position: absolute;」のある要素を「子」とするならば、HTMLを組み直してから、位置の調整を行ってみてください。
詳細を教えていただいてもよろしいでしょうか?
①のdivを親とするのならば、②③はそのdiv内に書く事です。また、別のdivを用意して①②③を入れるかのどちらかだと思います。
状況が再現するHTML・CSSのコードを提示されると、回答を得やすくなると思います。
ご連絡遅れまして申し訳ございません。試してみたいと思います!!
あなたの回答
tips
プレビュー