困っていること・現状
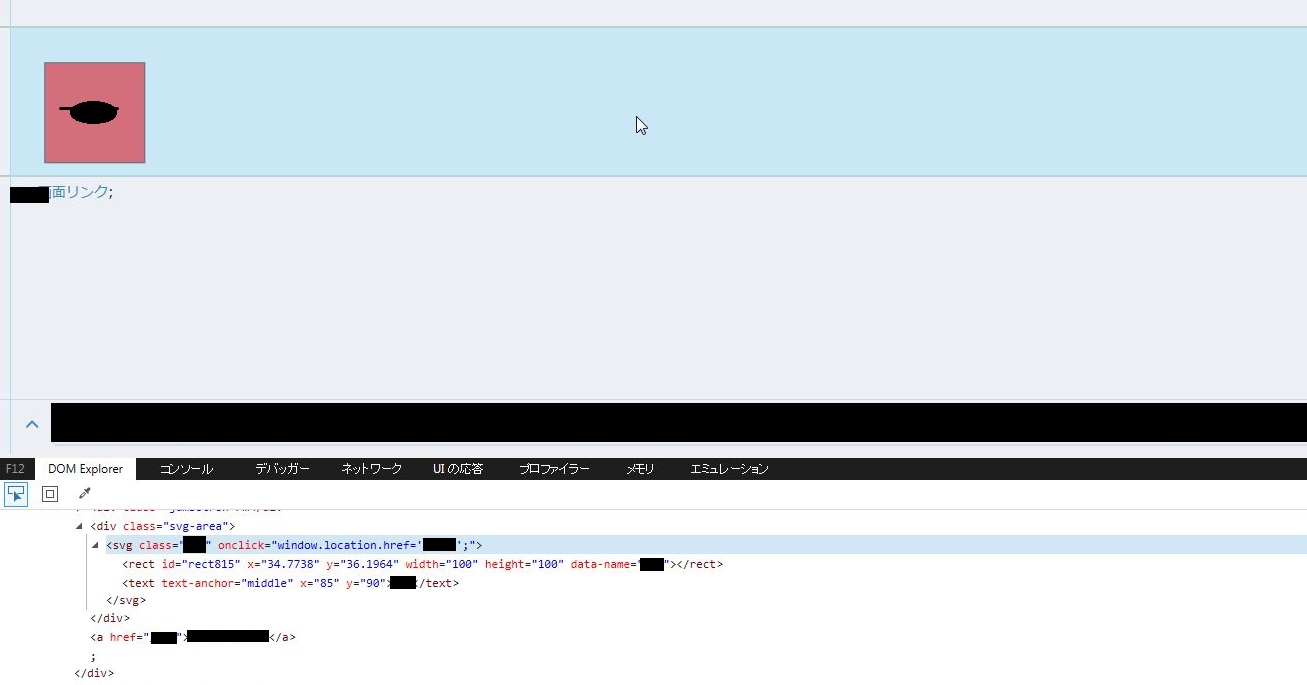
svg要素のサイズをhtmlの中で指定しているのですが、画面をブラウザで表示し検証すると横幅いっぱいにマウスオーバーcssが効いている。そのためsvgの絵の外でマウスオーバーした場合でも画面が赤くなってしまう。

やりたいこと
svgの絵の大きさでマウスオーバーでの色の変化を実現したい。
試したこと
・<div class="svg-area"...の中に直接 rectのwidth,height,x,y,fillを入れてみた→色がなくなった(透明)
※svgの領域自体は確認できました。
html
1<div class="svg-area" width="100" height="100" x=...省略...y=...省略>
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
現状のコード
html
1<div class="svg-area"> 2 <svg class="クラス" onclick="window.location.href='/URL/';"> 3 4 <rect data-name="deta-name"id="rect815"width="100"height="100"x="34.773811"y="36.19643" /> 5 <text x="85" y="90" text-anchor="middle">テキスト</text> 6 7 </svg> 8</div>
css
1 .ATC { 2 fill: #76fc29; 3 fill-opacity: 1; 4 stroke: #000000; 5 stroke-width: 1; 6 stroke-opacity: 1 7 } 8 9 .ATC:hover { 10 fill: #ff0000; 11 }
お力をお貸し下さい。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。