前提・実現したいこと
静的なhtmlページに、wordpressから投稿できるギャラリーを追加しようとしています。
以下の手順で行いました。
①htmlをphpに変更(index.html→index.php)
②index.phpの最初に以下の記述を追加
<?php require_once ('blog/wp-blog-header.php'); ?> <?php require('blog/wp-load.php'); ?>
③wordpress管理画面で固定ページを作成し、その固定ページ内にギャラリーを設置。
→テキストエディタの内容は以下の通り
[gallery link="file" size="medium" ids="9,7,8"]
④index.php内のギャラリーを表示させたい部分に、以下を記述
<?php $post_id = 4; //数字は記事のID $post = get_post($post_id, 'OBJECT', 'raw'); //指定した記事のIDの情報を取得 $post_include = apply_filters( 'the_content',$post->post_content); //記事の本文をフィルターフックで整形してます echo $post_include; //出力します ?>
発生している問題・エラーメッセージ
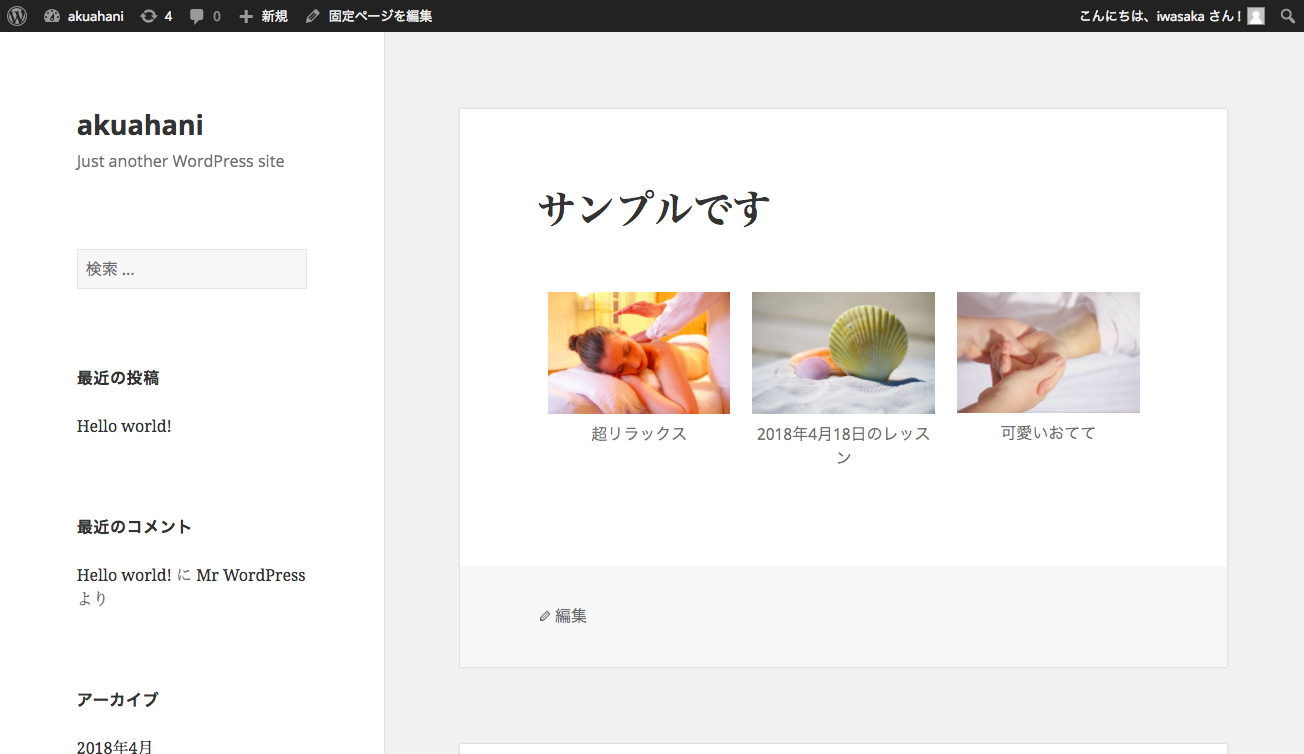
wordpressの固定ページを直接見ると、想定通り横並びになっています。

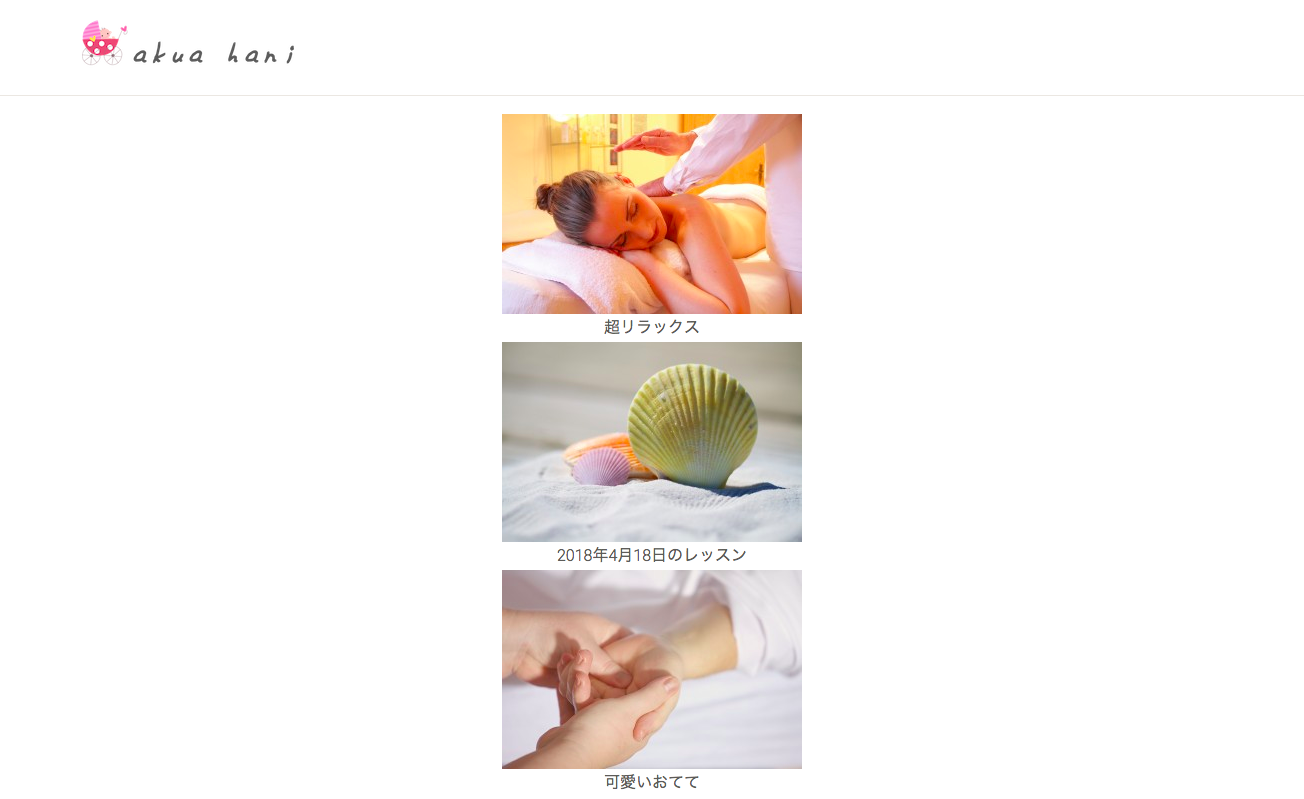
index.phpの方では、このように横並びに表示がされず困っております。
どうして良いかわからず、何か気づくことありましたらコメントいただけますと大変助かります。
4/23追記:フォルダ構成
www
└ index.php
└ css
└ blog(←wordpressのフォルダ)
└ images
└ js
・
・
・
4/23追記:出力されたhtmlソース
<div class="container"> <div class="row"> <div class="col-md-offset-2 col-md-8"> <div class="mb60 text-center section-title"> <!-- section title start--> <h7>ー Gallery ー</h7> <h5 class="small-title ">ギャラリー</h5> </div> <!-- /.section title start--> </div> </div> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="service-block"> <div class="service-content"> <center> <div id='gallery-1' class='gallery galleryid-4 gallery-columns-3 gallery-size-medium'><figure class='gallery-item'> <div class='gallery-icon landscape'> <a href='http://akuahani.com/blog/wp-content/uploads/2018/04/wellness-285587_1920.jpg'><img width="300" height="200" src="http://akuahani.com/blog/wp-content/uploads/2018/04/wellness-285587_1920-300x200.jpg" class="attachment-medium" alt="超リラックス" aria-describedby="gallery-1-9" /></a> </div> <figcaption class='wp-caption-text gallery-caption' id='gallery-1-9'> 超リラックス </figcaption></figure><figure class='gallery-item'> <div class='gallery-icon landscape'> <a href='http://akuahani.com/blog/wp-content/uploads/2018/04/shells-792912_1920.jpg'><img width="300" height="200" src="http://akuahani.com/blog/wp-content/uploads/2018/04/shells-792912_1920-300x200.jpg" class="attachment-medium" alt="2018年4月18日のレッスン" aria-describedby="gallery-1-7" /></a> </div> <figcaption class='wp-caption-text gallery-caption' id='gallery-1-7'> 2018年4月18日のレッスン </figcaption></figure><figure class='gallery-item'> <div class='gallery-icon landscape'> <a href='http://akuahani.com/blog/wp-content/uploads/2018/04/treatment-1327811_1920.jpg'><img width="300" height="199" src="http://akuahani.com/blog/wp-content/uploads/2018/04/treatment-1327811_1920-300x199.jpg" class="attachment-medium" alt="可愛いおてて" aria-describedby="gallery-1-8" /></a> </div> <figcaption class='wp-caption-text gallery-caption' id='gallery-1-8'> 可愛いおてて </figcaption></figure> </div> </center> </div> <!-- service content --> </div> <!-- /.service block --> </div> </div> </div> </div>
あなたの回答
tips
プレビュー