いつもお世話になっております。ご存知でしたらアドバイスください。
StoryBoard・AutoLayoutを使用して、親UIViewの任意の座標に子UIView(4×4の赤い点に見えるやつ)を描写したいのですが。
AutoLayoutによるUI部品の縮伸具合によって意図した座標に子viewを置くことができません。
親となるUIViewに各々カスタムクラスを設定して、右下から-10.-10の位置に子UIView配置したい。
親UIViewの縦横はAutoLayoutを使用してSafeArea縦横との比率で設定している。
コードが悪いのでしょうか?描写するタイミング(init・layoutSubView)が悪いのでしょうか?
layoutSubviewでならば、意図した座標に子UIViewを描写できるのですか、他の条件によっては、
UI部品が重複して描写されてしまうので → UIButtonが重複して描写される
できればinitで描写できればと思います。
↓各UIViewに対応するカスタムUIViewクラス
swift
1class CViewFrameInit: UIView { 2 3 override init(frame: CGRect) { 4 super.init(frame: frame) 5 drawDot() 6 } 7 8 required init?(coder aDecoder: NSCoder) { 9 super.init(coder: aDecoder) 10 drawDot() 11 } 12 13 private func drawDot() { 14 let dot = UIView(frame: CGRect(x:frame.size.width - 10, y: frame.size.height - 10, width: 4, height: 4)) 15 dot.backgroundColor = UIColor.red 16 self.addSubview(dot) 17 } 18 19} 20 21class CViewFrameLayoutSubiews: UIView { 22 23 override func layoutSubviews() { 24 super.layoutSubviews() 25 drawDot() 26 } 27 28 private func drawDot() { 29 let dot = UIView(frame: CGRect(x:frame.size.width - 10, y: frame.size.height - 10, width: 4, height: 4)) 30 dot.backgroundColor = UIColor.red 31 self.addSubview(dot) 32 } 33 34} 35class CViewBoundsInit: UIView { 36 37 override init(frame: CGRect) { 38 super.init(frame: frame) 39 drawDot() 40 } 41 42 required init?(coder aDecoder: NSCoder) { 43 super.init(coder: aDecoder) 44 drawDot() 45 } 46 47 private func drawDot() { 48 let dot = UIView(frame: CGRect(x:bounds.size.width - 10, y: bounds.size.height - 10, width: 4, height: 4)) 49 dot.backgroundColor = UIColor.red 50 self.addSubview(dot) 51 } 52 53} 54 55class CViewBoundsLayoutSubiews: UIView { 56 57 override func layoutSubviews() { 58 super.layoutSubviews() 59 drawDot() 60 } 61 62 private func drawDot() { 63 let dot = UIView(frame: CGRect(x:bounds.size.width - 10, y: bounds.size.height - 10, width: 4, height: 4)) 64 dot.backgroundColor = UIColor.red 65 self.addSubview(dot) 66 } 67
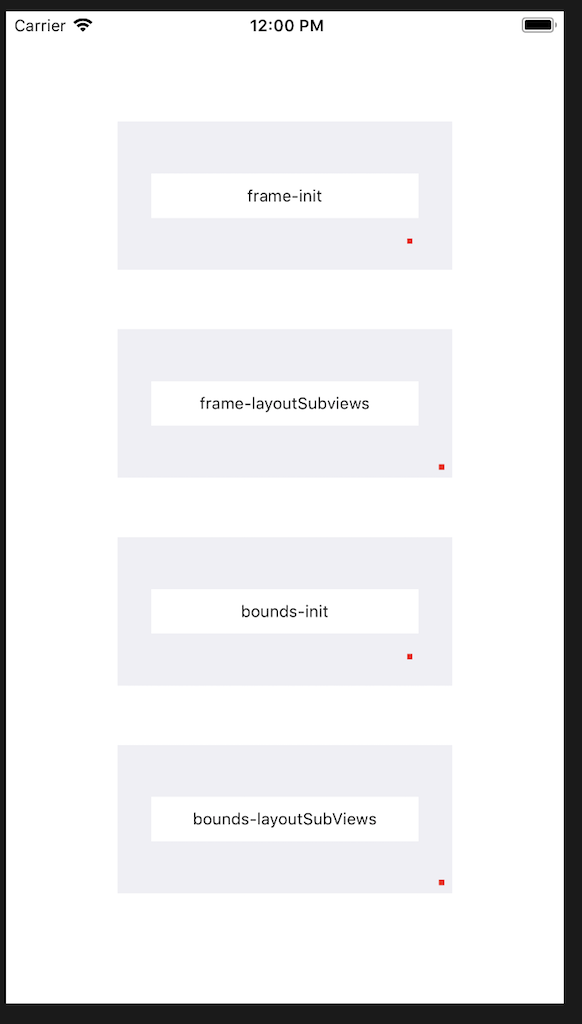
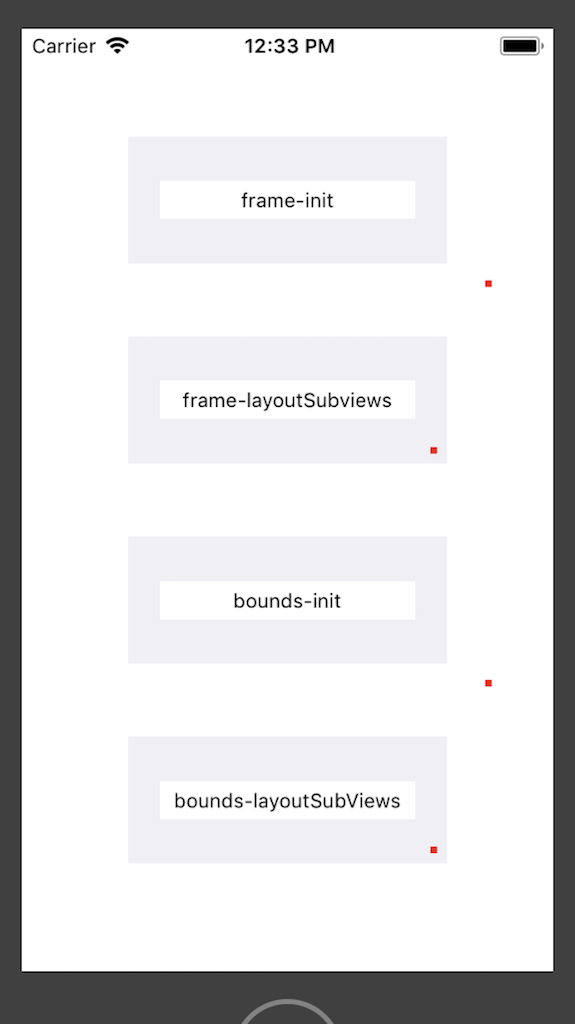
↓ディスプレイサイズによる描写位置の違い
iphone8 意図した部分に描写される

iphone8Plus initで描写したものが(width/heightとも)ずれる

iphoneX initで描写したものが(heightだけ)ずれる

iphoneSE initで描写したものが(width/heightとも)ずれる

コードが問題なければ、viewのライフサイクルの問題だと思いますので調べて修正しようと思います。
回答1件
あなたの回答
tips
プレビュー




