iPhoneアプリを制作しています。
初回起動時に表示するチュートリアルを作成したいと思い、PageViewControllerを使って作成しました。
ソースは以下のページを参考に、そのまま使っています。
https://qiita.com/Kyoya1123/items/588206357cf9c6492047
ここで、最後のUIViewController(ThirdViewController)にボタンを配置し、チュートリアル終了後に表示したい別のUIViewControllerに画面遷移したいと考えています。
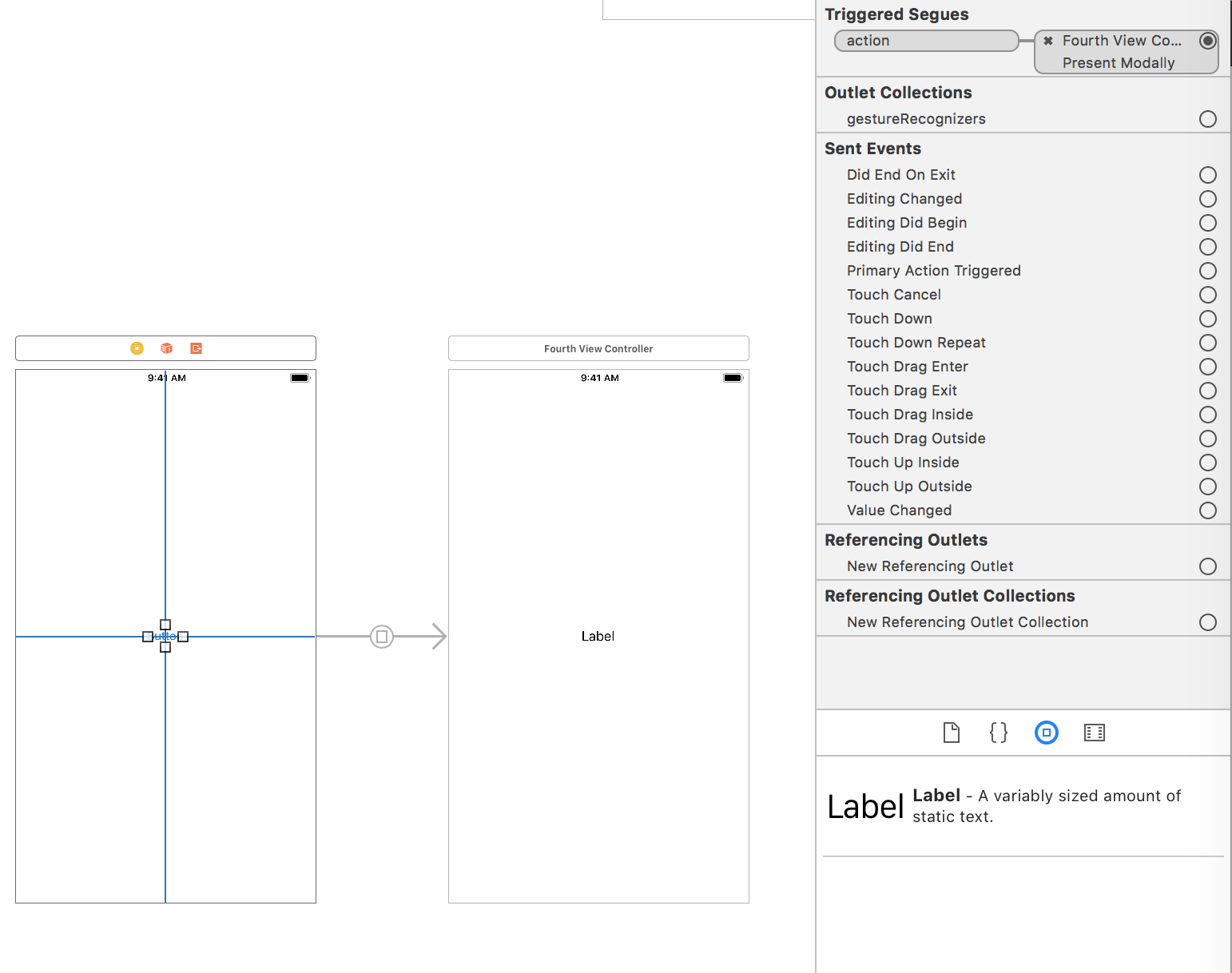
ThirdViewControllerにUIButtonを設置し、Controlを押下しながら遷移先画面までドラッグして、present modallyを選択。
これで問題なく遷移できるのかと思ったのですが、できませんでした。
また、上記以外にも、ThirdViewControllerにUIButtonと連動したActionを設置し、とりあえずログを吐かせてみたのですが、Action自体が呼ばれませんでした。
なぜ遷移できないのか、遷移するにはどうしたら良いのか教えて下さい。
##追記
遷移しないというより、タップイベントが発火していないように見えます。
通常のUIViewControllerと同じようにstoryboardのボタンとViewController.swiftファイルのfuncを繋いだ(TouchUp Insideを使用)のですが、これではダメなのでしょうか?
##追記:ソースなど
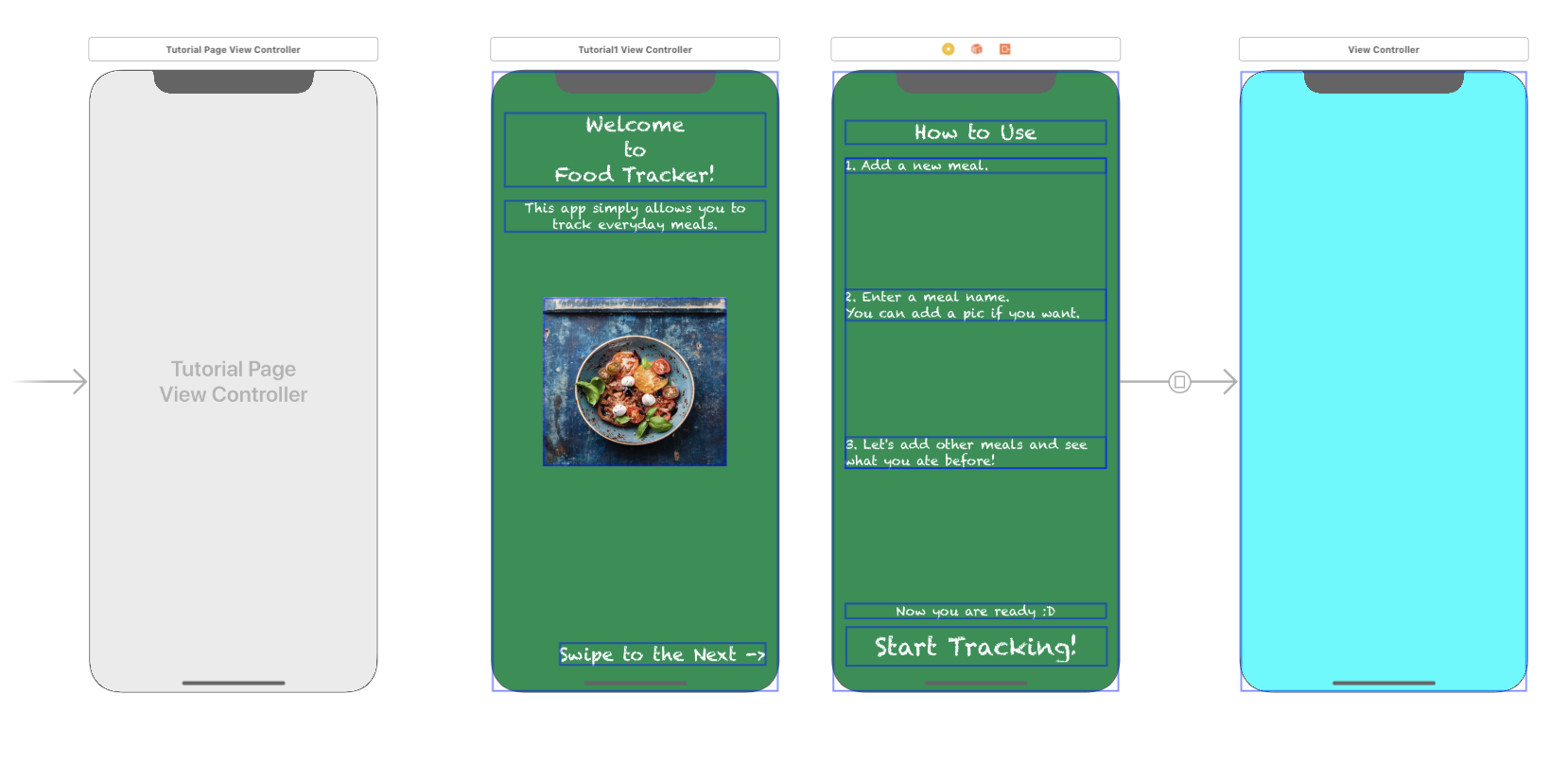
Storyboardです。
PageViewController(1番左)からViewController2つ(中央緑背景)を表示させています。
2枚めのViewControllerからUIViewController(水色背景)に向かってpresent modallyで繋いでいます。

PageViewControllerのソースです。
import UIKit import os.log class TutorialPageViewController: UIPageViewController { override func viewDidLoad() { super.viewDidLoad() self.setViewControllers([getFirst()], direction: .forward, animated: true, completion: nil) self.dataSource = self } func getFirst() -> Tutorial1ViewController { return storyboard!.instantiateViewController(withIdentifier: "Tutorial1ViewController") as! Tutorial1ViewController } func getSecond() -> Tutorial2ViewController { return storyboard!.instantiateViewController(withIdentifier: "Tutorial2ViewController") as! Tutorial2ViewController } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } /* // MARK: - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation override func prepare(for segue: UIStoryboardSegue, sender: Any?) { // Get the new view controller using segue.destinationViewController. // Pass the selected object to the new view controller. } */ } extension TutorialPageViewController : UIPageViewControllerDataSource { func pageViewController(_ pageViewController: UIPageViewController, viewControllerBefore viewController: UIViewController) -> UIViewController? { if viewController.isKind(of: Tutorial2ViewController.self) { return getFirst() } else { return nil } } func pageViewController(_ pageViewController: UIPageViewController, viewControllerAfter viewController: UIViewController) -> UIViewController? { if viewController.isKind(of: Tutorial1ViewController.self) { return getSecond() } else { return nil } } }
Tutorial2ViewControllerのソースです。
main.storyboard上で該当のViewControllerと紐付けていますが、ソース上はなにもいじっていない状態です。
import UIKit import os.log class Tutorial2ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } /* // MARK: - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation override func prepare(for segue: UIStoryboardSegue, sender: Any?) { // Get the new view controller using segue.destinationViewController. // Pass the selected object to the new view controller. } */ }