wordpressでslickを動かしたいです。
functions.phpに以下を書きました
function my_scripts() { wp_enqueue_script( 'slick', get_template_directory_uri() . '/slick/slick.js', array(), false, true ); } add_action( 'wp_enqueue_scripts', 'my_scripts');?>
index.phpには以下を
<div id="home-slider" class="slide-area"> <div class="box"> <a href="#"> <div class="inner-image"> <img width="700" height="400" src="#" class="attachment-large-thumb size-large-thumb wp-post-image" alt="#" /></div><div class="inner-text"><div class="meta"> <span class="icon font-e"><?php the_category(', ') ?></span> <span class="date font-e"><?php echo get_the_date(); ?></span> </div> <p class="title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></p></div> </a></div> <div class="box"> <a href="#"> <div class="inner-image"> <img src="#" alt="#"></div><div class="inner-text"><div class="meta"> <span class="icon font-e"><?php the_category(', ') ?></span> <span class="date font-e"><?php echo get_the_date(); ?></span></div> <p class="title"><?php the_title(); ?></p></div> </a></div> <div class="box"> <a href="#"><div class="inner-image"> <img src="#" alt=""></div><div class="inner-text"><div class="meta"> <span class="icon font-e"><?php the_category(', ') ?></span> <span class="date font-e"><?php echo get_the_date(); ?></span></div> <p class="title"><?php the_title(); ?></p></div> </a></div> <div class="box"> <a href="#"><div class="inner-image"> <img src=" #" alt=""></div><div class="inner-text"><div class="meta"> <span class="icon font-e"><?php the_category(', ') ?></span><span class="date font-e"><?php echo get_the_date(); ?></span></div> <p class="title"><?php the_title(); ?></p></div> </a></div> <div class="box"> <a href="#"><div class="inner-image"> <img src="#" alt=""></div><div class="inner-text"><div class="meta"> <span class="icon font-e"><?php the_category(', ') ?></span> <span class="date font-e"><?php echo get_the_date(); ?></span></div><p class="title"><?php the_title(); ?></p></div> </a></div> </div>
JSは以下のように入れました
jQuery('#home-slider').slick({ dots: true, centerMode: true, centerPadding: '0px', variableWidth: false, pauseOnHover: false, autoplay: true, autoplaySpeed: 5000, arrows: true, speed: 300, swipe: true }); jQuery.autopager({ content: '.read-article',// 読み込むコンテンツ link: '#next_page', // 次ページへのリンク autoLoad: false, start: function(current, next){ // $('#loading').addClass('on'); }, load: function(current, next){ jQuery(current).attr('pathname'); var replaceStr = location.protocol + '//' + location.host; var regExp = RegExp(replaceStr, 'g'); var send_page = current.url.replace( regExp, ''); ga('send', 'pageview', send_page + '#readmore'); history.pushState('', '', current.url + '#readmore'); // $('#loading').removeClass('on'); } }); jQuery('#next_page').click(function(){ $.autopager('load'); return false; }); });</script>
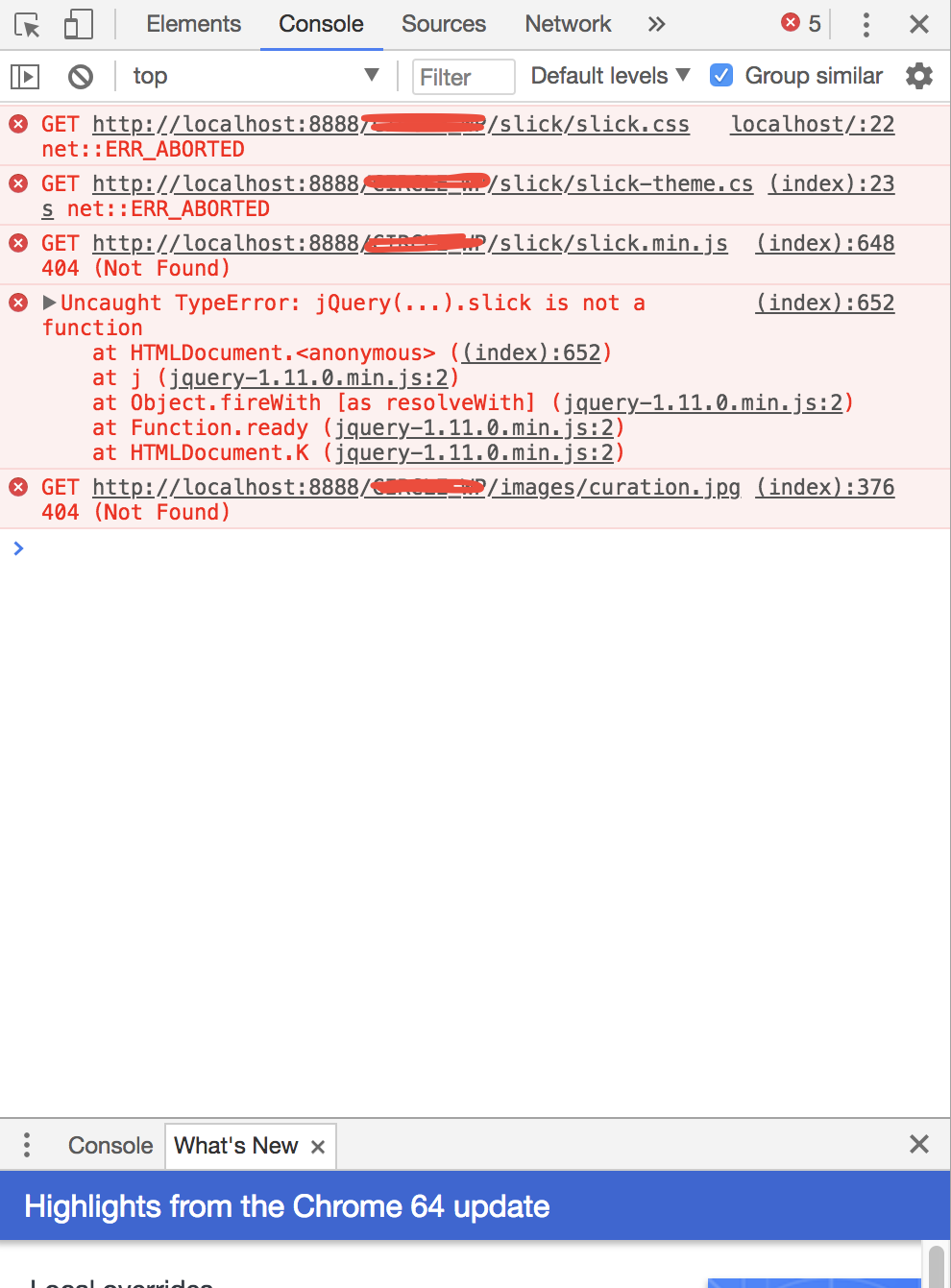
が、動いてくれず大変苦戦しております。どなたかアドバイス頂ければと思います。よろしくお願い致します。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/03/16 11:33
2018/03/16 11:43
2018/03/16 11:50
2018/03/16 11:56
2018/03/16 11:59
2018/03/16 12:08
2018/03/16 12:12
2018/03/16 12:17
2018/03/16 12:34
2018/03/16 12:38
2018/03/16 13:10
2018/03/16 13:48