前提・実現したいこと
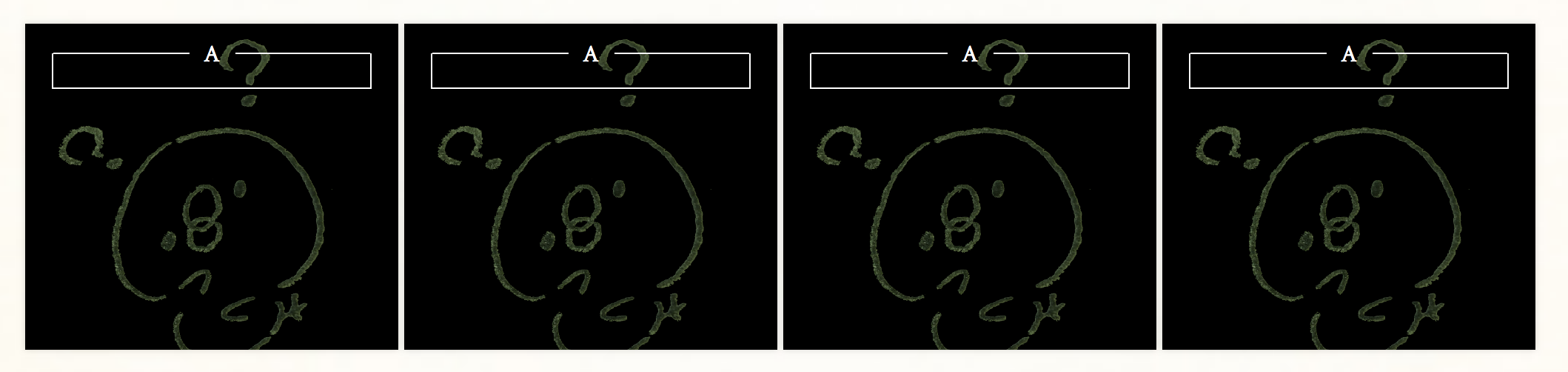
リストで4つの画像を横並びにしています。
http://photoshopvip.net/88174
このサイトのホバーエフェクトをコピペして使っています。
ウインドウサイズが大きいときは、画像が1列に横並び、
ウインドウサイズを小さくすると、画像を2つ横並びにして2列、
1つずつ縦並びという表示にしたいです。
発生している問題・エラーメッセージ
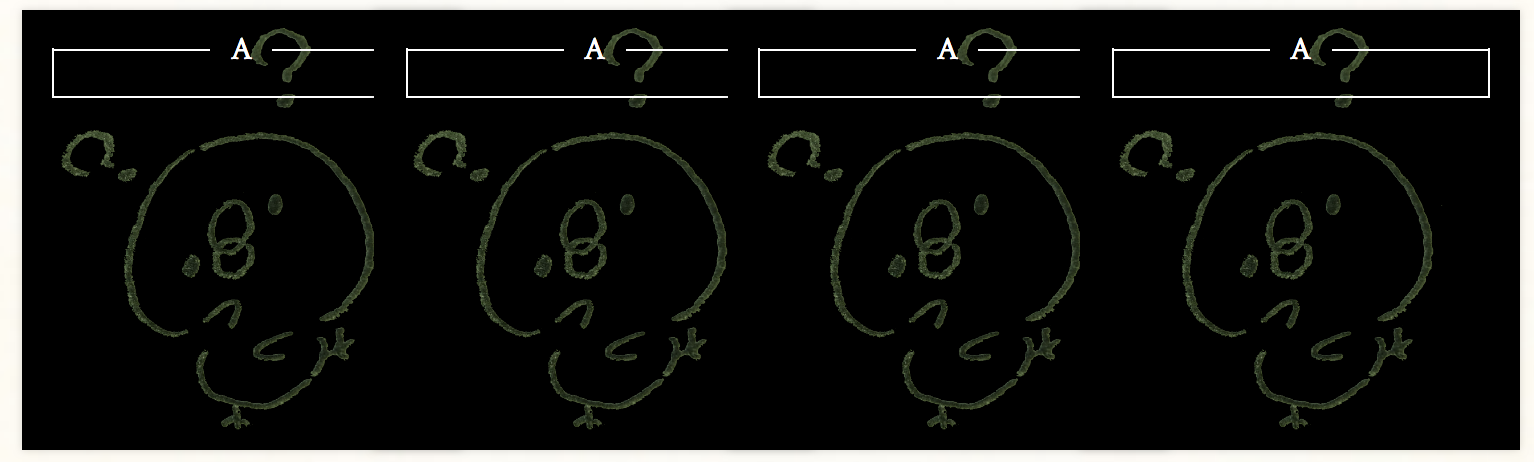
ウインドウを小さくしていくと、画像の間に設定したpaddingが消えて、画像が重なってしまいます。

↓狭くすると

該当のソースコード
HTML
1<div> 2<ul class="wp"> 3 <li> 4 <figure class="snip1229"> <img src="img/a.jpg" alt="sample84" /> 5 <figcaption> 6 <div class="heading"> 7 <h3>文章</h3> 8 </div> 9 <p>文章</p> 10 </figcaption> <a href="#"></a> </figure> 11 </li> 12 <li> 13 <figure class="snip1229"> <img src="img/b.jpg" alt="sample84" /> 14 <figcaption> 15 <div class="heading"> 16 <h3>文章</h3> 17 </div> 18 <p>文章</p> 19 </figcaption> <a href="#"></a> </figure> 20 </li> 21 <li> 22 <figure class="snip1229"> <img src="img/c.jpg" alt="sample84" /> 23 <figcaption> 24 <div class="heading"> 25 <h3>文章</h3> 26 </div> 27 <p>文章</p> 28 </figcaption> <a href="#"></a> </figure> 29 </li> 30 <li> 31 <figure class="snip1229"> <img src="img/d.jpg" alt="sample84" /> 32 <figcaption> 33 <div class="heading"> 34 <h3>文章</h3> 35 </div> 36 <p>文章</p> 37 </figcaption> <a href="#"></a> 38 </figure> 39 </li> 40 </ul> 41</div>
CSS
1figure.snip1229 { 2 position: relative; 3 float: left; 4 overflow: hidden; 5 margin: 10px 1%; 6 min-width: 220px; 7 max-width: 310px; 8 max-height: 220px; 9 width: 100%; 10 background: #000000; 11 color: #ffffff; 12 text-align: center; 13 box-shadow: 0 0 5px rgba(0, 0, 0, 0.15); 14} 15figure.snip1229 * { 16 -webkit-box-sizing: border-box; 17 box-sizing: border-box; 18 -webkit-transition: all 0.45s ease; 19 transition: all 0.45s ease; 20} 21figure.snip1229 img { 22 max-width: 100%; 23 position: relative; 24 opacity: 0.9; 25} 26figure.snip1229 figcaption { 27 position: absolute; 28 top: 9%; 29 left: 7%; 30 right: 7%; 31 bottom: 80%; 32 border: 1px solid white; 33 border-width: 0 1px 1px; 34 -webkit-transition-delay: 0.35s; 35 transition-delay: 0.35s; 36} 37figure.snip1229 .heading { 38 overflow: hidden; 39 -webkit-transform: translateY(-50%); 40 transform: translateY(-50%); 41} 42figure.snip1229 h3 { 43 display: table; 44 margin: 0 auto; 45 padding: 0 10px; 46 position: relative; 47 text-align: center; 48 width: auto; 49 text-transform: uppercase; 50 font-weight: 400; 51} 52figure.snip1229 h3 span { 53 font-weight: 800; 54} 55figure.snip1229 h3:before, 56figure.snip1229 h3:after { 57 position: absolute; 58 display: block; 59 width: 1000%; 60 height: 1px; 61 content: ''; 62 background: white; 63 top: 50%; 64} 65figure.snip1229 h3:before { 66 left: -1000%; 67} 68figure.snip1229 h3:after { 69 right: -1000%; 70} 71figure.snip1229 p { 72 top: 20%; 73 -webkit-transform: translateY(-20%); 74 transform: translateY(-20%); 75 position: absolute; 76 width: 100%; 77 padding: 0 20px; 78 margin: 0; 79 opacity: 0; 80 -webkit-transition-delay: 0s; 81 transition-delay: 0s; 82} 83figure.snip1229 a { 84 left: 0; 85 right: 0; 86 top: 0; 87 bottom: 0; 88 position: absolute; 89 z-index: 1; 90} 91figure.snip1229:hover img, 92figure.snip1229.hover img { 93 opacity: 0.15; 94 -webkit-transform: scale(1.1); 95 transform: scale(1.1); 96} 97figure.snip1229:hover figcaption, 98figure.snip1229.hover figcaption { 99 top: 9%; 100 bottom: 9%; 101 -webkit-transition-delay: 0s; 102 transition-delay: 0s; 103} 104figure.snip1229:hover p, 105figure.snip1229.hover p { 106 opacity: 1; 107 -webkit-transition-delay: 0.4s; 108 transition-delay: 0.4s; 109} 110 111.wp{ 112 display: flex; 113 justify-content: center; 114 max-width: 1024px; 115 margin: 0 auto; 116 text-align: center; 117 flex-wrap: wrap; 118} 119 120.wp li { 121 max-width: 25%; 122 padding: 2px; 123} 124 125.wp img { 126 width: 100%; 127 height: auto; 128} 129 130.wp ul { 131 overflow: hidden; 132} 133 134.wp ul li { 135 vertical-align: top; 136} 137 138 139/*media query*/ 140 141@media screen and (max-width: 890px) { 142 .wp li { 143 max-width: 50%; 144 } 145} 146 147@media screen and (max-width: 414px) { 148 .wp li { 149 max-width: none; 150 } 151}
見づらくなっていて申し訳ありませんが、よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




