###前提・実現したいこと
html、css始めたてです。
ドットインストールなどで勉強しました。
transformとabsoluteで中央寄せできると聞きましたが、原理がわかりません。どのように中央寄せになっているのかおしえてください
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答1件
0
ベストアンサー
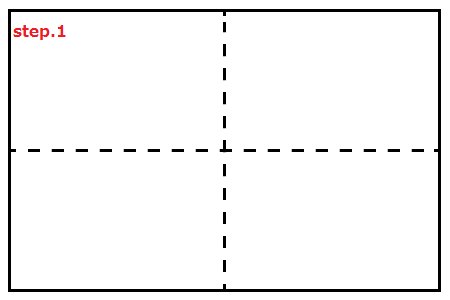
上下中央寄せだとすると、以下のような流れで中央寄せがされています。大きな黒線の四角が親要素、その中の緑線の四角が子要素で、点線はそれぞれ上下、左右の中央を表しています。
この挙動を理解するうえで、以下が重要なポイントだと思います。
- 親要素の
positionプロパティにstatic以外の値(今回はrelative)が設定されているため、子要素は親要素の左上を基準位置とする。 transformプロパティのtranslate関数でのパーセント指定は、親要素の幅ではなく、自身の幅に対する割合になる。
画像内の各ステップでのコードは以下のようになります。
- step.1
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>タイトル</title> 6 <style type="text/css"> 7 * { 8 box-sizing: border-box; 9 margin: 0; 10 padding: 0; 11 } 12 13 html, body, .parent { 14 width: 100%; 15 height: 100%; 16 } 17 18 body { 19 padding: 5px; 20 } 21 22 .parent { 23 position: relative; 24 border: 1px solid #000; 25 } 26 </style> 27</head> 28<body> 29<div class="parent"></div> 30</body> 31</html>
- step.2
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>タイトル</title> 6 <style type="text/css"> 7 * { 8 box-sizing: border-box; 9 margin: 0; 10 padding: 0; 11 } 12 13 html, body, .parent { 14 width: 100%; 15 height: 100%; 16 } 17 18 body { 19 padding: 5px; 20 } 21 22 .parent { 23 position: relative; 24 border: 3px solid #000; 25 } 26 27 /* 追加ここから */ 28 .child { 29 position: absolute; 30 width: 250px; 31 height: 100px; 32 border: 3px solid #afa; 33 } 34 /* 追加ここまで */ 35 </style> 36</head> 37<body> 38<div class="parent"> 39 <div class="child"></div><!-- 追加 --> 40</div> 41</body> 42</html>
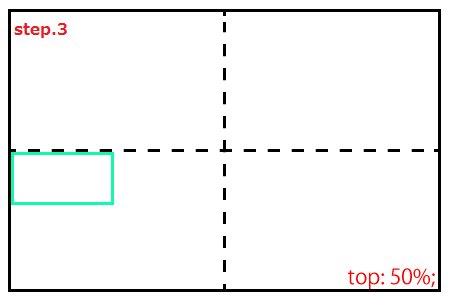
- step.3
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>タイトル</title> 6 <style type="text/css"> 7 * { 8 box-sizing: border-box; 9 margin: 0; 10 padding: 0; 11 } 12 13 html, body, .parent { 14 width: 100%; 15 height: 100%; 16 } 17 18 body { 19 padding: 5px; 20 } 21 22 .parent { 23 position: relative; 24 border: 3px solid #000; 25 } 26 27 .child { 28 position: absolute; 29 top: 50%; /* 追加 */ 30 width: 250px; 31 height: 100px; 32 border: 3px solid #afa; 33 } 34 </style> 35</head> 36<body> 37<div class="parent"> 38 <div class="child"></div> 39</div> 40</body> 41</html>
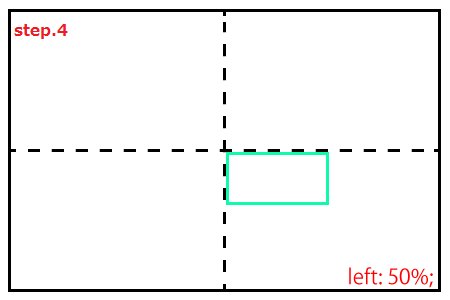
- step.4
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>タイトル</title> 6 <style type="text/css"> 7 * { 8 box-sizing: border-box; 9 margin: 0; 10 padding: 0; 11 } 12 13 html, body, .parent { 14 width: 100%; 15 height: 100%; 16 } 17 18 body { 19 padding: 5px; 20 } 21 22 .parent { 23 position: relative; 24 border: 3px solid #000; 25 } 26 27 .child { 28 position: absolute; 29 top: 50%; 30 left: 50%; /* 追加 */ 31 width: 250px; 32 height: 100px; 33 border: 3px solid #afa; 34 } 35 </style> 36</head> 37<body> 38<div class="parent"> 39 <div class="child"></div> 40</div> 41</body> 42</html>
- step.5
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>タイトル</title> 6 <style type="text/css"> 7 * { 8 box-sizing: border-box; 9 margin: 0; 10 padding: 0; 11 } 12 13 html, body, .parent { 14 width: 100%; 15 height: 100%; 16 } 17 18 body { 19 padding: 5px; 20 } 21 22 .parent { 23 position: relative; 24 border: 3px solid #000; 25 } 26 27 .child { 28 position: absolute; 29 top: 50%; 30 left: 50%; 31 width: 250px; 32 height: 100px; 33 transform: translate(-50%, 0); /* 追加 */ 34 border: 3px solid #afa; 35 } 36 </style> 37</head> 38<body> 39<div class="parent"> 40 <div class="child"></div> 41</div> 42</body> 43</html>
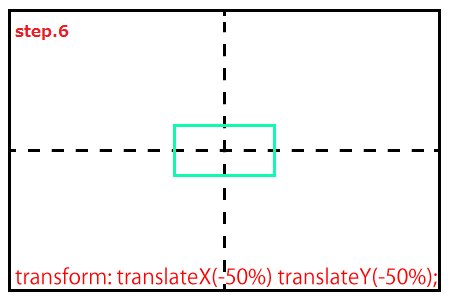
- step.6
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>タイトル</title> 6 <style type="text/css"> 7 * { 8 box-sizing: border-box; 9 margin: 0; 10 padding: 0; 11 } 12 13 html, body, .parent { 14 width: 100%; 15 height: 100%; 16 } 17 18 body { 19 padding: 5px; 20 } 21 22 .parent { 23 position: relative; 24 border: 3px solid #000; 25 } 26 27 .child { 28 position: absolute; 29 top: 50%; 30 left: 50%; 31 width: 250px; 32 height: 100px; 33 transform: translate(-50%, -50%); /* 追加 */ 34 border: 3px solid #afa; 35 } 36 </style> 37</head> 38<body> 39<div class="parent"> 40 <div class="child"></div> 41</div> 42</body> 43</html>
投稿2018/01/06 18:31
編集2018/01/07 14:51総合スコア14731
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/01/07 19:35