###発生している問題
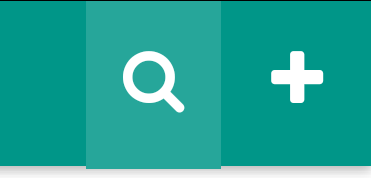
タイトル通りなのですが、ツールバーにあるアイコンをタップすると下に少しズレます。
どうすればずれなくなりますか?
最初からcssは触っていないので、原因がわからず……。

###CSS
ons-toolbar-buttonのcssです。
css
1.toolbar-button, 2.toolbar-button--outline, 3.toolbar-button--quiet { 4 font-family: -apple-system, 'Helvetica Neue', Helvetica, Arial, 'Lucida Grande', sans-serif; 5 -webkit-font-smoothing: antialiased; 6 -moz-osx-font-smoothing: grayscale; 7 font-weight: 400; 8 font-size: 17px; 9 padding: 4px 10px; 10 letter-spacing: 0; 11 color: rgba(38,100,171,0.81); 12 text-shadow: 0 1px none; 13 background-color: rgba(0,0,0,0); 14 -webkit-border-radius: 2px; 15 border-radius: 2px; 16 border: 1px solid transparent; 17 font-weight: 400; 18 font-size: 17px; 19 -webkit-transition: none; 20 -moz-transition: none; 21 -o-transition: none; 22 transition: none; 23} 24.toolbar-button:active, 25.toolbar-button--outline:active, 26.toolbar-button--quiet:active { 27 background-color: rgba(0,0,0,0); 28 -webkit-transition: none; 29 -moz-transition: none; 30 -o-transition: none; 31 transition: none; 32 opacity: 0.2; 33} 34.toolbar-button:focus, 35.toolbar-button--outline:focus, 36.toolbar-button--quiet:focus { 37 outline: 0; 38 -webkit-transition: none; 39 -moz-transition: none; 40 -o-transition: none; 41 transition: none; 42} 43.toolbar-button:hover, 44.toolbar-button--outline:hover, 45.toolbar-button--quiet:hover { 46 -webkit-transition: none; 47 -moz-transition: none; 48 -o-transition: none; 49 transition: none; 50} 51.toolbar-button--outline { 52 border: 1px solid rgba(38,100,171,0.81); 53 margin: auto 8px; 54 padding-left: 6px; 55 padding-right: 6px; 56}
ons-iconのcssです。
css
1.ons-icon { 2 display: inline-block; 3 font-style: normal; 4 font-weight: normal; 5 -webkit-font-smoothing: antialiased; 6 -moz-osx-font-smoothing: grayscale; 7}
あなたの回答
tips
プレビュー




