###前提・実現したいこと
初めての質問になります。質問形式に問題がありましたらお教えください。
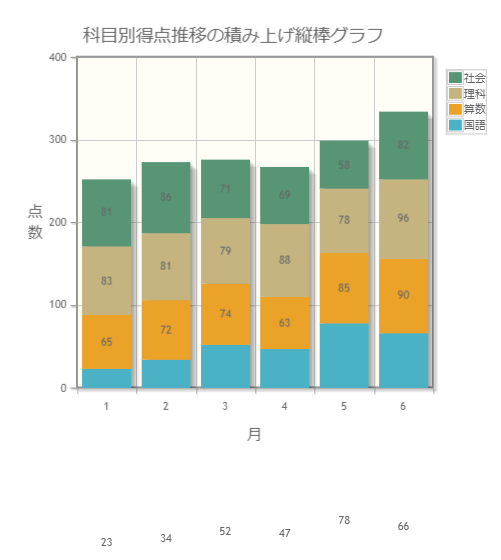
PC・携帯対応のwebページにてjqPlotで積立式の棒グラフを表示しようとしています。
個々のデータ数をpointLabelにて表示したいと思ったのですが、
携帯から作成した棒グラフを表示させたとき、
1つ目の凡例に対応するデータ(棒グラフで一番下に来るデータ)の数字のみ
明らかにずれた位置に表示されてしまっています。
どのような問題があってこのような状態になっているのかわからないので
皆様の知恵をお貸しいただければ幸いです。
###該当のソースコード
lang
1<div id="jqPlot-sample" style="height: 400px; width: 400px;"></div> 2 ~中略~ 3<link rel="stylesheet" type="text/css" href="js/jquery.jqplot.min.css" /> 4<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 5<script type="text/javascript" src="js/jquery.jqplot.min.js"></script> 6<script type="text/javascript" src="js/jqplot.pointLabels.js"></script> 7<script type="text/javascript" src="js/jqplot.categoryAxisRenderer.js"></script> 8<script type="text/javascript" src="js/jqplot.barRenderer.js"></script> 9<script type="text/javascript" src="js/jqplot.canvasTextRenderer.js"></script> 10<script type="text/javascript" src="js/jqplot.canvasAxisTickRenderer.js"></script> 11<script type="text/javascript" src="js/jqplot.enhancedLegendRenderer.js"></script> 12<script> 13jQuery( function() { 14 Kokugo = [ [ 1, 23 ], [ 2, 34 ], [ 3, 52 ], [ 4, 47 ], [ 5, 78 ], [ 6, 66 ] ]; 15 Sansuu = [ [ 1, 65 ], [ 2, 72 ], [ 3, 74 ], [ 4, 63 ], [ 5, 85 ], [ 6, 90 ] ]; 16 Rika = [ [ 1, 83 ], [ 2, 81 ], [ 3, 79 ], [ 4, 88 ], [ 5, 78 ], [ 6, 96 ] ]; 17 Shakai = [ [ 1, 81 ], [ 2, 86 ], [ 3, 71 ], [ 4, 69 ], [ 5, 58 ], [ 6, 82 ] ]; 18 jQuery . jqplot( 'jqPlot-sample', 19 [ Kokugo, Sansuu, Rika, Shakai ], 20 { 21 title: '科目別得点推移の積み上げ縦棒グラフ', 22 stackSeries: true, 23 showMarker: false, 24 seriesDefaults: { 25 renderer: jQuery . jqplot . BarRenderer, 26 pointLabels: { 27 show: true, 28 location: 's', 29 stackedValue: false, 30 formatString: '%d' 31 } }, 32 axes: { 33 xaxis: { 34 label: '月', 35 renderer: jQuery . jqplot . CategoryAxisRenderer, 36 }, 37 yaxis: { 38 label: '点数', 39 ticks: [ 0, 100, 200, 300, 400 ], 40 tickOptions: { 41 formatString: '%d' 42 }}}, 43 series: [ 44 { label: '国語' }, 45 { label: '算数' }, 46 { label: '理科' }, 47 { label: '社会' } 48 ], 49 legend: { 50 show: true, 51 placement: 'outside', 52 location: 'ne', 53 }}); 54 }); 55</script>
###試したこと
pointLabelsで「stackedValue」をtrueに変更すると多少の改善が見られました。
###現在の環境(2017/12/11追記2)
情報追加・修正依頼ありがとうございます。
---質問の意図に対する回答がこれで良いのか不安ですが回答させていただきます。---
すいません。質問の意図を勘違いしていました。正しくは
「ラベルがずれるのは携帯での環境のみ」
ということになります。
---○PC---
---Windows10(64bit、32bit両方)---
○携帯
iPhone(5以降全て)
Android
○ブラウザ
---・PC:IE11、Edge、Chrome、Firefox---
・携帯:safari、Chrome
あなたの回答
tips
プレビュー