やりたいこと
livestyleを動かしたいです
やったこと導入
パッケージコンソールからlivestyleをインストール
chromeに拡張機能をインストール
https://chrome.google.com/webstore/detail/emmet-livestyle/diebikgmpmeppiilkaijjbdgciafajmg?hl=ja
やったこと
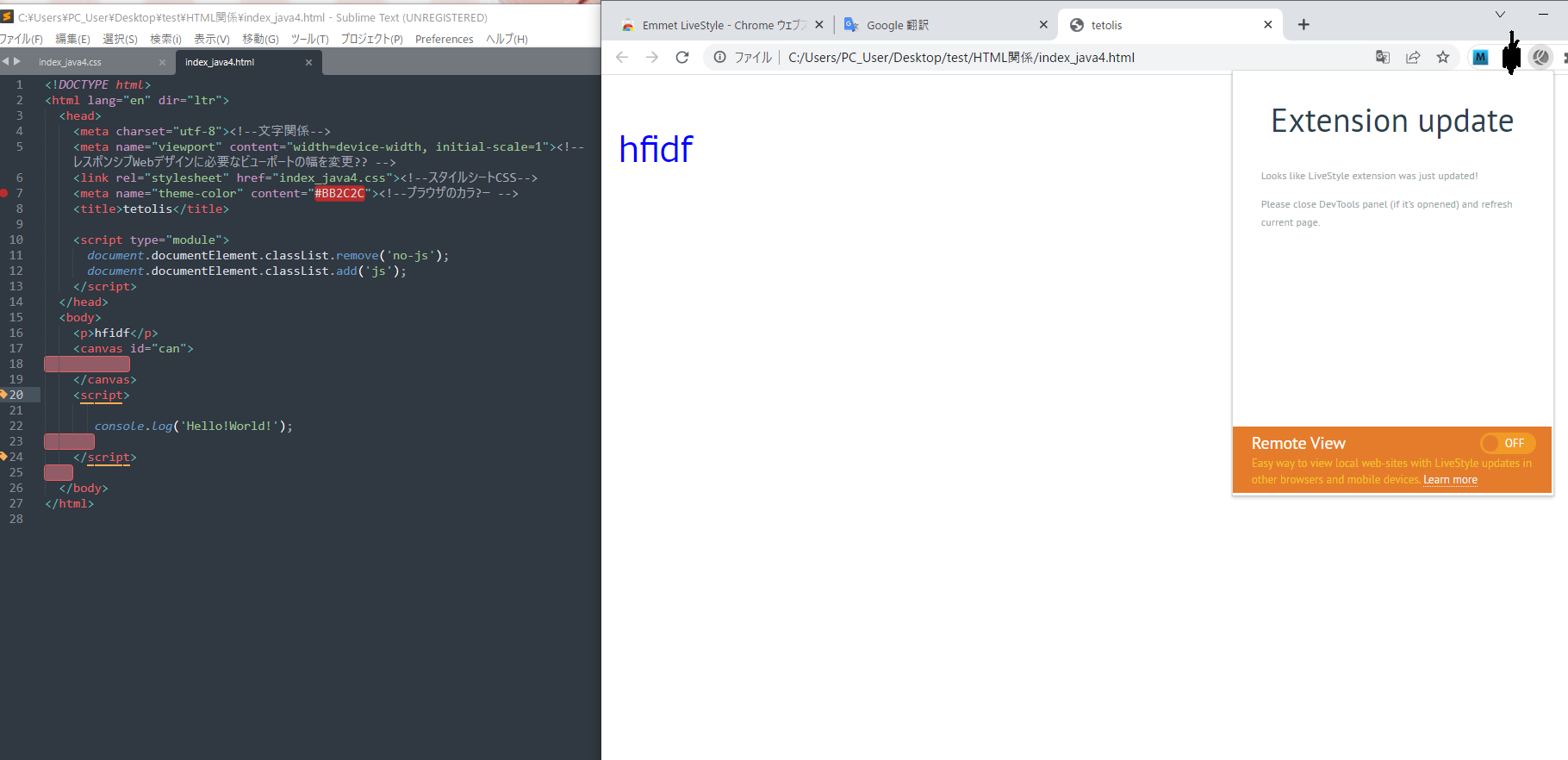
sublimetextを起動(index_java4.css)+Chromeを起動(index_java4.html)

エラー
No LiveStyle App
Make sure LiveStyle app is running.
気になる点

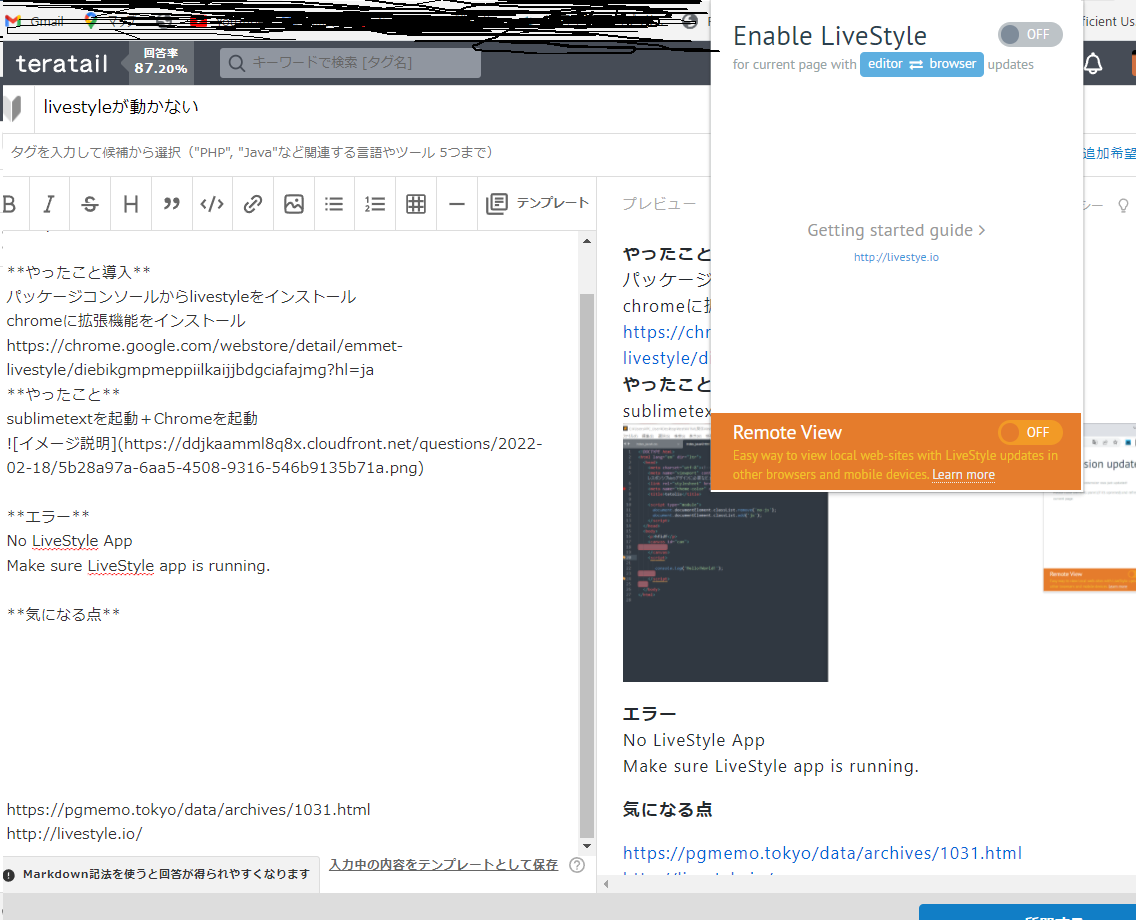
index_java4以外のページでは
Enable LiveStyle for current page with editor browser update
という表記が追加されます これはなぜでしょうか?livestyle自体の問題ではなくindex_java4の問題だと思うのですが理由はわかりません 文字の色が変わっているのでcssがついてない、とかではないと思うのですが
コード
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"><!--文字関係--> <meta name="viewport" content="width=device-width, initial-scale=1"><!--レスポンシブWebデザインに必要なビューポートの幅を変更?? --> <link rel="stylesheet" href="index_java4.css"><!--スタイルシートCSS--> <meta name="theme-color" content="#BB2C2C"><!--ブラウザのカラ?ー --> <title>tetolis</title> <script type="module"> document.documentElement.classList.remove('no-js'); document.documentElement.classList.add('js'); </script> </head> <body> <p>hfidf</p> <canvas id="can"> </canvas> <script> console.log('Hello!World!'); </script> </body> </html>
@charset "UTF-8"; html {/*デフォルトフォント*/ font-size:162.5%; } body { padding: 10px; color: blue; font-size:1.4rem; } *, *::before, *::after { box-sizing:border-box; } .clearfix::after { content:''; display:block; clear:both; }
参考
https://pgmemo.tokyo/data/archives/1031.html
http://livestyle.io/
あなたの回答
tips
プレビュー




