実現したいこと
タイトルのままですが、JavaScript の import で対象ファイルがなく404エラーとき、どこにその import を書いたのか知りたいです。
現状
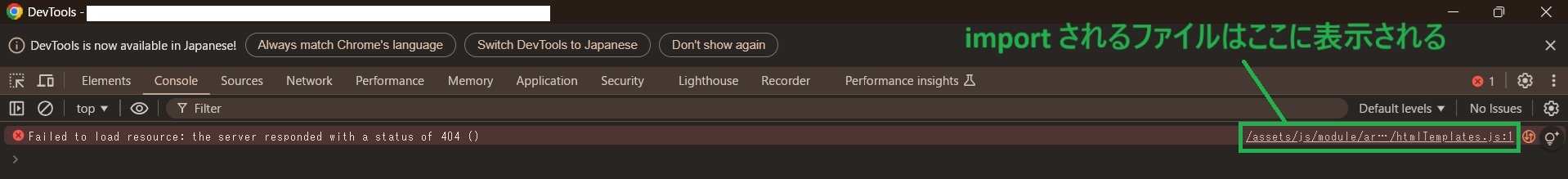
Chrome開発ツールにおいて、後述のコンソール画面のようなエラーが出ました。
import すべき対象ファイルがないための404エラーだと思います。
現状ではほんとにたまたま import を書いたファイルを見つけることができました。
問題
しかしそもそもコンソール画面に「このファイルに書いた import が問題の箇所だよ」と示してもらわないと、いつか絶対に「どこにその import を書いたのか」わからず、ファイルを見つけるために時間を浪費するだろうことを問題視しています。
コンソール画面
こちらがコンソール画面で、import されるファイルは(緑の部分に)表示されていますが、import を書いたファイルは表示できていないように見受けられます。
import を書いたファイル
普通に以下 htmlManager.js のようにファイル冒頭で import しています。今回は htmlTemplates.js を同じディレクトリに置き忘れたための404エラーだと思います。
JavaScript
1// 当ファイルは htmlManager.js で、次のように htmlTemplates.js を import しています 2import htmlTemplates from './htmlTemplates.js';
考えたこと
・まずコンソール画面に、import を書いたファイルを表示するようなオプションがあればいいのですが、ググってもそれらしきオプションを見つけることはできませんでした。
・そして上記の htmlManager.js での import に際して何か呪文を書いておくことで上記の問題を回避できたりすれば良いのですが、そういった方法を見つけることはできませんでした。
・または htmlTemplates.js ではなく、プロジェクト全体でユニークなファイル名にすればすぐにどこの import かは判別できますが、この方法は避けたいです。
・import でなく動的な import() にすれば読み込み失敗を catch できますが、この方法も避けたいです。
以上です。
もし良い方法がございましたらよろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー