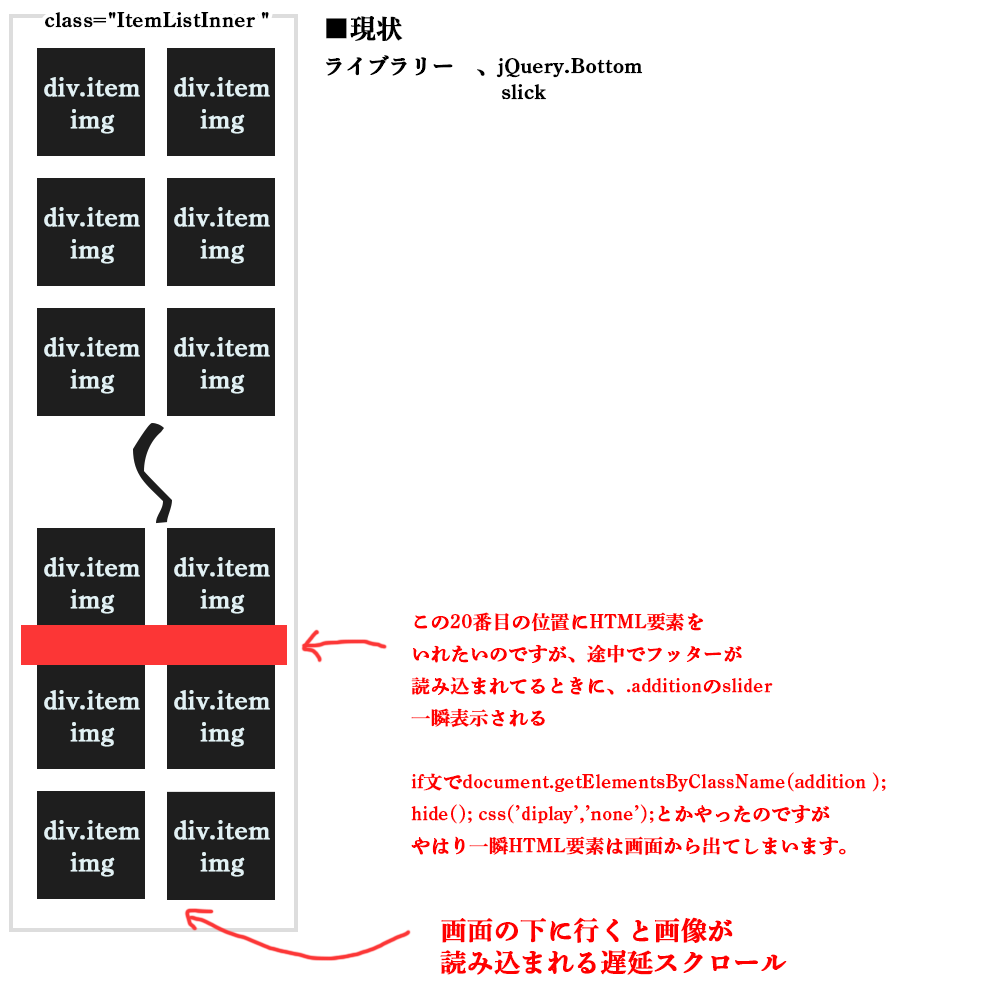
jQuery.Bottomプラグインサンプルを使い遅延スクロールをしています。
.ItemListInner .itemの20番目の要素にslickのライブラリーをつかったスライダーを入れたいのですが、
フッターにスクロールすると画像は問題ないのですがHTML要素はそのまま一瞬だけですが表示されてしまうのです。
3日以上は試してみましたが自分の技術だとどうしても出来ません。
どうしたら対応できますか?
お手数おかけして申し訳おございません。何卒よろしくお願いいたします。
<html> <div class="ItemListInner "> <div class="item"><img src=""></div> <div class="item"><img src=""></div> | | | <div class="item"><img src=""></div> <div class="item"><img src=""></div> </div> <!--▼.ItemListInner .itemの間に入れる要素▼ --> <div class="addition"> <ul class="slider"> <li><a class="slider-item01" href=""><img src=""></a></li> <li><a class="slider-item01" href=""><img src=""></a></li> <li><a class="slider-item01" href=""><img src=""></a></li> <li><a class="slider-item01" href=""><img src=""></a></li> </ul> </div> <!--▲.ItemListInner .itemに突っ込む要素▲ --> </html> <style> .space{ display: inline-block; padding-top: 150%; vertical-align: bottom; box-sizing: border-box; } .addition { position: absolute; left: 0; width: 100% ; text-align: center; background:#f00; margin-top: -27.5vmin ; } </style> <script type="text/javascript"> var process_flg = false; var end_flg = false; $(window).bottom({proximity: 0.05}); $(window).on('bottom', function() { if (process_flg == false && end_flg == false) { var max_page = $("#max_page").text(); var next_page = $('#next_page').text(); if (eval(max_page) >= eval(next_page)) { $.ajax({ url: "{LoadItemsPageURL}" + next_page + "{LoadItemsPageURLParams}", dataType: 'html', beforeSend: function () { process_flg = true; $('#loading').css('display', 'block'); }, success: function (data) { $('#mainContent .ItemListInner').append(data); next_page = eval(next_page) + 1; $('#next_page').text(next_page); $(function() { setTimeout(function(){ let baneritem1 = $('.ItemListInner div.item:nth-child(20)'); banneritem1.append( $('.addition')); // .itemの20番目に入れる要素 },400); let banneritem2 = $('.ItemListInner div.item:nth-child(20)'); banneritem2.append('<div class="space"></div>'); //.itemの20番目に入れる空白の要素 }); }, complete: function () { process_flg = false; $('#loading').css('display', 'none'); } }); } else { end_flg = true; } } }); </script> コード
あなたの回答
tips
プレビュー