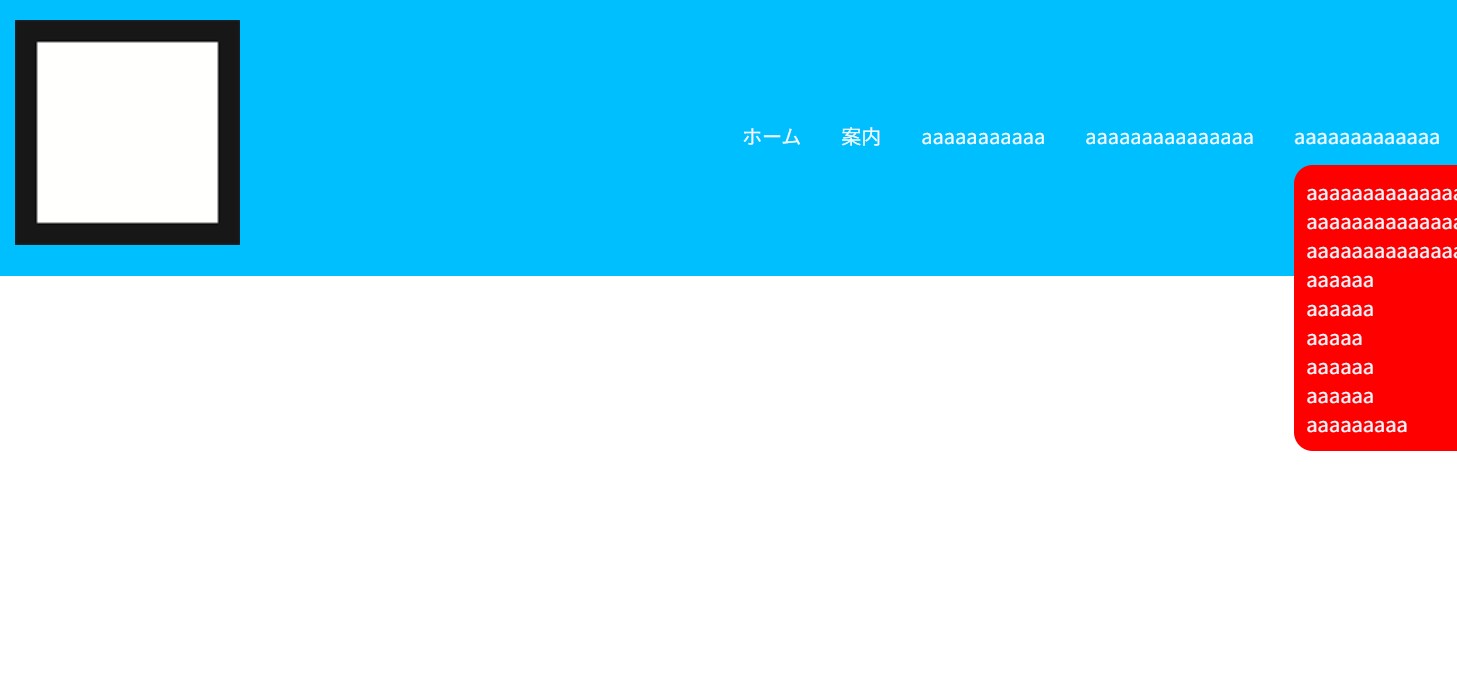
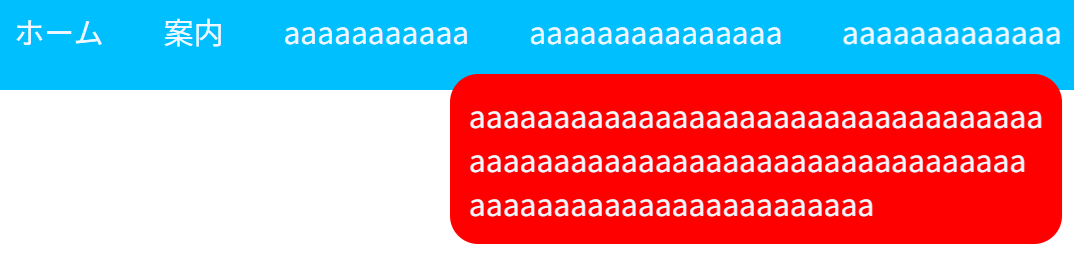
ページにcssとjavascriptを設定して、項目をhoverするとプルダウンでリストが出てくるようにしたいのですが、動作させてみると添付画像のように画面からはみ出してしまいます。
どこが原因でこのような現象が生じているのでしょうか。
わからなくて途方にくれていて、質問させていただきました。
何卒よろしくお願い申し上げます。
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="UTF-8" 5 <title></title> 6 <meta name="viewport" content="width=device-width"> 7 <meta name="description" content="" 8 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ress@4.0.0/dist/ress.min.css"> 9 <link rel="preconnect" href="https://fonts.googleapis.com"> 10 <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> 11 <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500;700&display=swap" rel="stylesheet"> 12 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css"> 13 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css"> 14 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.min.css"> 15 <link rel="stylesheet" href="F:\hp\style.css"> 16 </head> 17 <body> 18 <header> 19 <div class="con1"> 20 <div class="con1-1"> 21 <a href="#" rel="home"><img src="f:\hp\006.png" alt=""class="site-branding__logo" /></a> </h1> 22 </div> 23 <div class="con1-2"> 24 <div class="ho"><a href="javascript:;">ホーム</a></div> 25 <div class="ham"><a href="javascript:;">案内</a> 26 <ul class="ham-list"> 27 <li><a href="javascript:;"> 案内</a></li> 28 <li><a href="javascript:;">aaaaaaaaaa</a></li> 29 </ul> 30 </div> 31 <div class="ham"><a href="javascript:;">aaaaaaaaaaa</a> 32 <ul class="ham-list"> 33 <li><a href="javascript:;">aaaaa</a></li> 34 </ul> 35 </div> 36 <div class="ham"><a href="javascript:;">aaaaaaaaaaaaaaa</a> 37 <ul class="ham-list"> 38 <li><a href="javascript:;">aaaaaaa</a></li> 39 <li><a href="javascript:;">aaaaaaaaaaaaaaaaaaaaaa</a></li> 40 </ul> 41 </div> 42 <div class="ham"><a href="#">aaaaaaaaaaaaa</a> 43 <ul class="ham-list"> 44 <li><a href="javascript:;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</a></li> 45 <li><a href="javascript:;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</a></li> 46 <li><a href="javascript:;">aaaaaaaaaaaaaaaaaaaaaaaa</a></li> 47 </ul> 48 </div> 49 </div> 50 </div> 51 </header> 52 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> 53 <script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script> 54 <script src="main.js"></script> 55 </body> 56 57</html>
css
1@charset "UTF-8"; 2 3body { 4 font-family: 'Noto Sans JP', sans-serif; 5 6} 7 8a,a:hover { 9 text-decoration: none; 10 color: aliceblue; 11} 12 13*{ 14 margin: 0; 15} 16 17header{ 18 width: auto; 19 height: auto; 20 background-color: deepskyblue; 21 position: sticky; 22 top:0; 23 margin: 0; 24 25} 26 27.con1{ 28 display: flex; 29 margin-left: auto; 30 margin-right: auto; 31 padding: 20px 15px; 32} 33 34.con1-1{ 35 display: flex; 36} 37 38.con1-2{ 39 display: flex; 40 column-gap: 32px; 41 flex-wrap: wrap; 42 margin-left: auto; 43 align-items: center; 44 padding-left: 32px; 45} 46 47.ham-list{ 48 list-style: none; 49 width: max-content; 50 background-color:red; 51 padding: 10px; 52 border-radius: 15px; 53} 54 55.ham{ 56 position: relative; 57} 58 59.ham-list{ 60 display: none; 61 top: 35px; 62 position: absolute; 63} 64 65.ham a { 66 display:inline-block; 67 transition: .5s 68} 69 70.ham:hover a { 71 transform: rotateX(360deg); 72} 73
main.js
1$(function(){ 2 $(".ham").hover(function(){ 3 $(this).children(".ham-list").stop().slideToggle(); 4 }); 5}); 6 7$('.heya2').slick({ 8 autoplay: true, 9 autoplaySpeed: 800, 10 arrows: true, 11 dots: true, 12 fade: true, 13});
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2025/07/12 12:08