Bootstrap グリットシステムについて
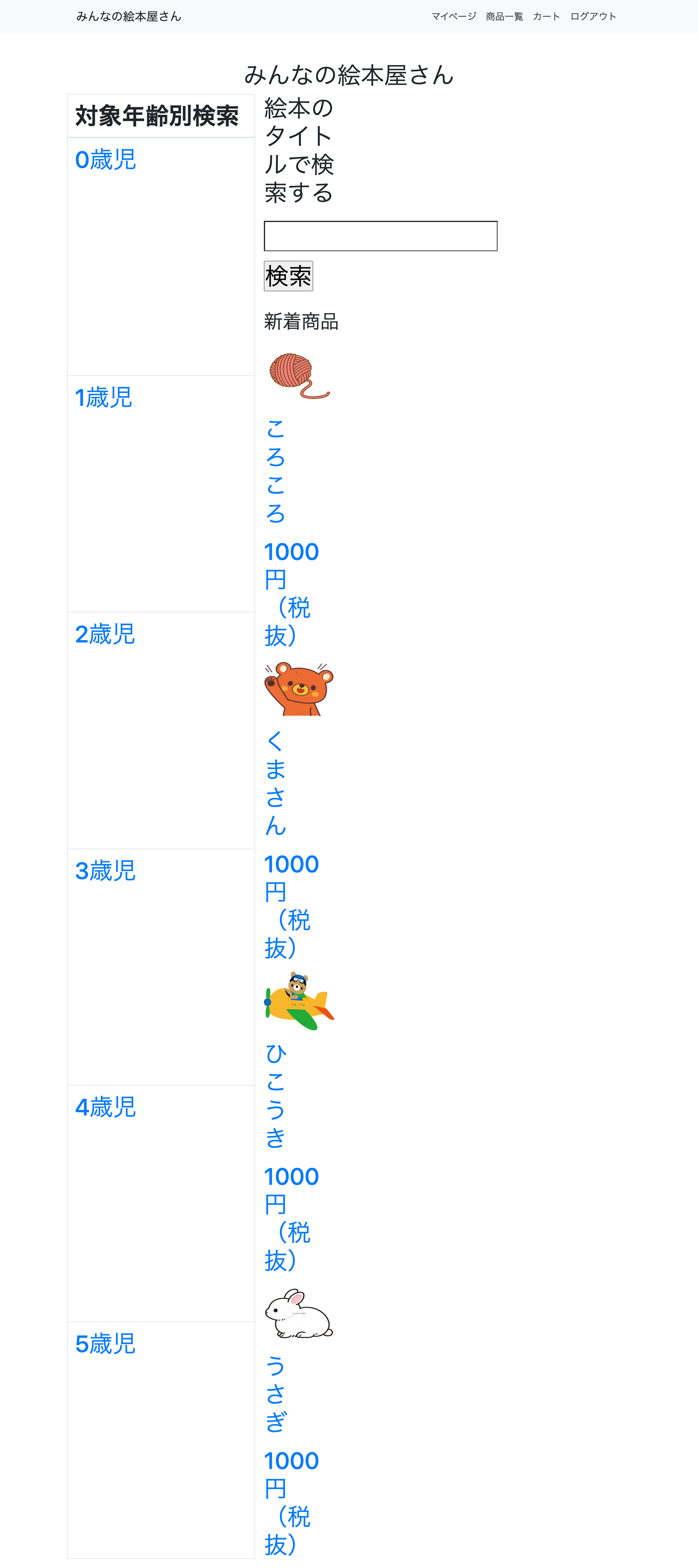
実現したい形
1、対象年齢別検索のサイドバーと絵本のタイトルで検索する(Pタグ)と検索フォームと検索ボタンを横並びで表示。
2、サイドバーの隣に新着商品が4つ並ぶ形で表示。
3、新着商品の画像の下に横書きで商品名。その下に横書きで料金を表示。

試したこと
html.erb
1中身省略している部分あり 2一番下に省力なしのコードを載せています 3<div class="container"> 4 <div class="row"> 5 <div class="col-md-2 table"> 6 <div> 7 <div class="col-md-10"> 8上記の記述でtableの部分と検索の部分を記述する場所を分けたつもり 9 <div class="row"> ←この記述でcol-md-10の幅のなかでさらに12分割できるよう設けた 10 <%= search_form_for @q, url: search_items_path do |f| %> 11 <p class="col-md-8"><%= f.label :name_cont, '絵本のタイトルで検索する' %></p> 12 <p class="col-md-2"><%= f.search_field :name_cont %></p> 13 <p class="col-md-2"><%= f.submit '検索' %></p> 14 <% end %> 15 </div>
html.erb
1<div class="container"> 2 <h1 class="main-visual-text text-center pt-5">みんなの絵本屋さん<h1> 3 <div class="row"> 4 <table class="col-md-2 table table-bordered"> 5 <thead> 6 <tr> 7 <th>対象年齢別検索</th> 8 </tr> 9 </thead> 10 <tbody> 11 <tr><td><%= link_to "0歳児", category_search_items_path(:category_id => 1) %></td></tr> 12 <tr><td><%= link_to "1歳児", category_search_items_path(:category_id => 2) %></td></tr> 13 <tr><td><%= link_to "2歳児", category_search_items_path(:category_id => 3) %></td></tr> 14 <tr><td><%= link_to "3歳児", category_search_items_path(:category_id => 4) %></td></tr> 15 <tr><td><%= link_to "4歳児", category_search_items_path(:category_id => 5) %></td></tr> 16 <tr><td><%= link_to "5歳児", category_search_items_path(:category_id => 6) %></td></tr> 17 </tbody> 18 </table> 19 <div class="col-md-10"> 20 <div class="row"> 21 <%= search_form_for @q, url: search_items_path do |f| %> 22 <p class="col-md-8"><%= f.label :name_cont, '絵本のタイトルで検索する' %></p> 23 <p class="col-md-2"><%= f.search_field :name_cont %></p> 24 <p class="col-md-2"><%= f.submit '検索' %></p> 25 <% end %> 26 </div> 27 <h2 class="py-3">新着商品</h2> 28 <div class="item row mr-5"> 29 <% @items. first(4).each do |item| %> 30 <%= link_to item_path(item.id) do %> 31 <p class="col-3"><%= attachment_image_tag item, :image, :size => '120x100'%></p> 32 <p class="col-3"><%= item.name %></p> 33 <p class="col-3"><%= item.price %>円(税抜)</p> 34 <% end %> 35 <% end %> 36 </div> 37 </div> 38 </div> 39 <div class="float-right"> 40 <%= link_to "全ての商品を表示", items_path %> 41 </div> 42</div> 43
長くなってしまいましたがご教示いただけますと幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー