実現したいこと
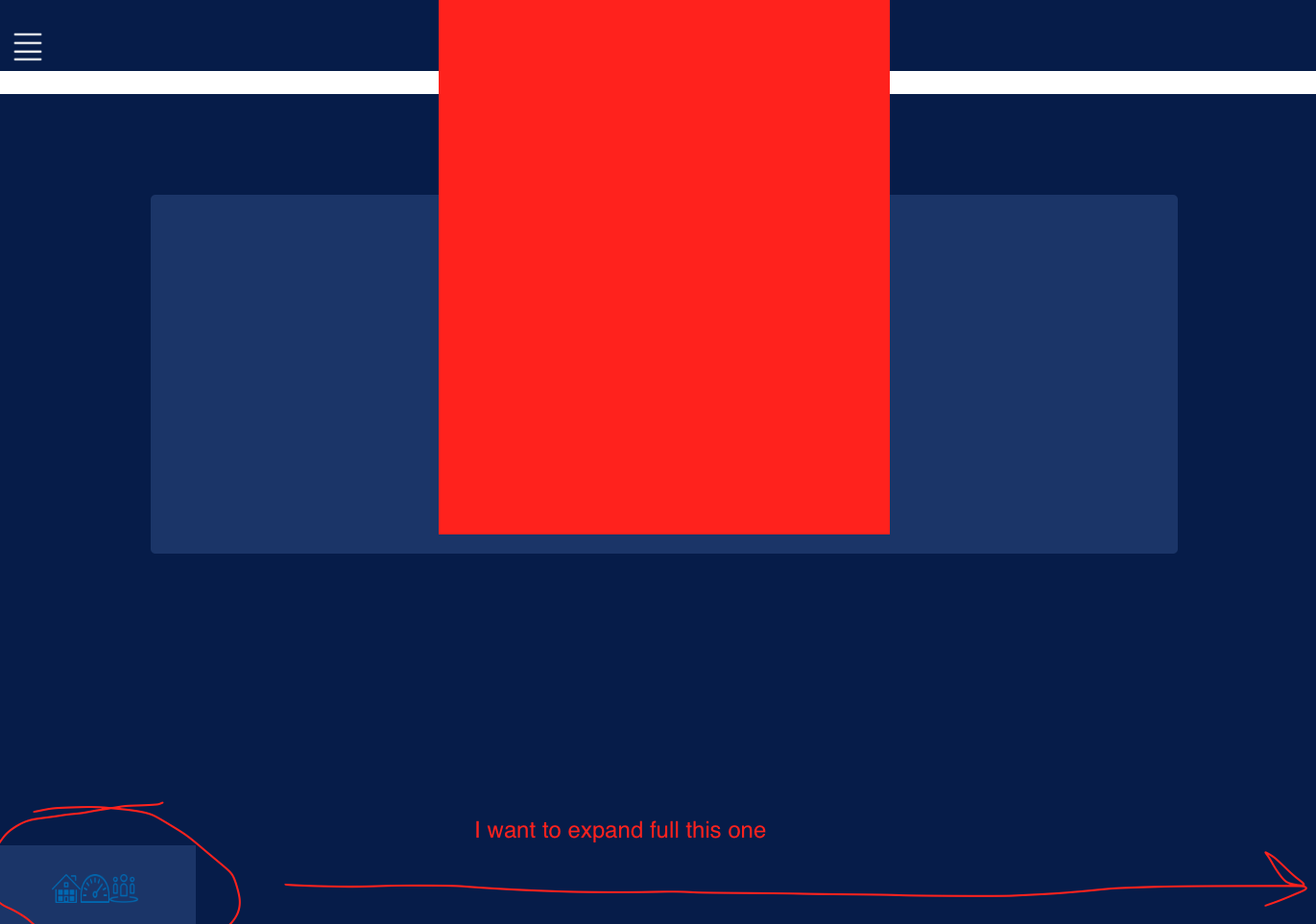
React.jsにてフッターを画面下部に固定しようとしますが
端によってしまいます。。
該当のソースコード
App.css
CSS
1.footer_bottom { 2 position: absolute; 3 bottom: 0; 4} 5 6.footer { 7 display:flex; 8 justify-content: space-between; 9 background: #1E3E75; 10 padding: 30px; 11} 12 13.ic_bottom_home { 14 margin-left: 30px; 15 width: 30px; 16 height: 30px; 17} 18 19.ic_bottom_meter { 20 width: 30px; 21 height: 30px; 22} 23 24.ic_group { 25 margin-right: 30px; 26 width: 30px; 27 height: 30px; 28}
LightDetailCondo.js
React.js
1import React, { useState, useEffect, useCallback, onClick} from 'react'; 2import axios from 'axios'; 3 4const LightDetailCondo = () => { 5 6. 7. 8. 9 10 11 return ( 12 <div> 13 <Header /> 14 <p className="condo_top">Condo</p> 15 <div className="container"> 16 . 17 . 18 . 19 </div> 20 <div className="footer_bottom"> 21 <Footer /> 22 </div> 23 24 </div> 25 ); 26} 27export default LightDetailCondo;
Footer.js
React.js
1import React from 'react'; 2import ic_group from "../images/icons/ic_group.png"; 3import ic_group_white from "../images/icons/ic_group_white.png"; 4import ic_bottom_home from "../images/icons/ic_bottom_home.png"; 5import ic_home_gray from "../images/icons/ic_home_gray.png"; 6import ic_bottom_meter from "../images/icons/ic_bottom_meter.png"; 7import ic_bottom_meter_white from "../images/icons/ic_bottom_meter_white.png"; 8 9const Footer = () => { 10 return ( 11 <div className="footer"> 12 <img className="ic_bottom_home" src={ic_bottom_home} alt="" /> 13 <img className="ic_bottom_meter" src={ic_bottom_meter} alt="" /> 14 <img className="ic_group" src={ic_group} alt="" /> 15 </div> 16 17 ); 18} 19 20export default Footer;
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。