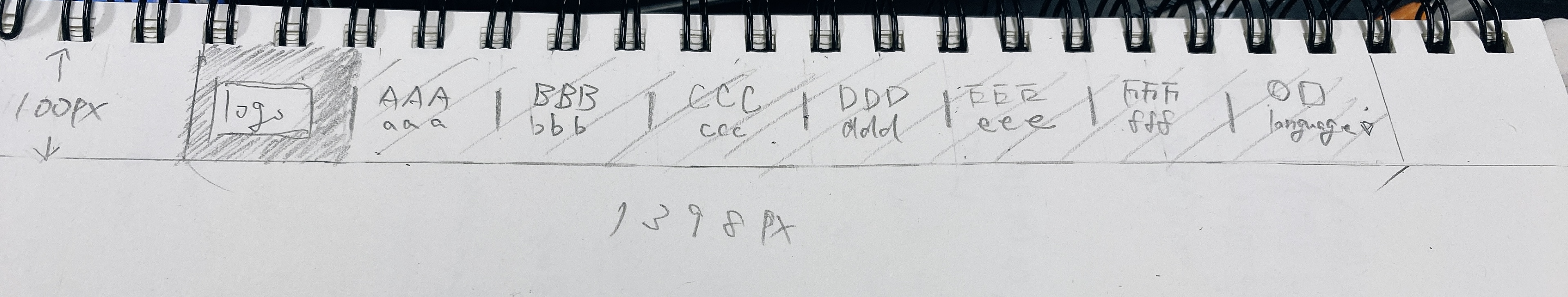
画像のようなheaderを作成しております。
各header要素を横並びにしたいんですが、苦戦しております。
均等な感覚を作りたいです。何か良い方法はありますか?
html
1 <header> 2 <div class="container header-container"> 3 <nav class="navbar navbar-expand-lg"> 4 <a class="navbar-brand" href="#"><img src="img/ASTURIAS.png" alt="ASTURIASロゴ"></a> 5 <div class="collapse navbar-collapse" id="navbarNav"> 6 <ul class="navbar-nav"> 7 <li class="nav-item"> 8 <a class="nav-link" aria-current="page" href="#">Classical</a> 9 <span class="header-span">クラシック</span> 10 </li> 11 <li class="nav-item"> 12 <a class="nav-link" aria-current="page" href="#">Acoustic</a> 13 <span class="header-span">アコースティック</span> 14 </li> 15 <li class="nav-item"> 16 <a class="nav-link" aria-current="page" href="#">Ukulele</a> 17 <span class="header-span">ウクレレ</span> 18 </li> 19 <li class="nav-item"> 20 <a class="nav-link " aria-current="page" href="#">Accessories</a> 21 <span class="header-span">アクセサリー</span> 22 </li> 23 <li class="nav-item"> 24 <a class="nav-link" aria-current="page" href="#">Media</a> 25 <span class="header-span">メディア</span> 26 </li> 27 <li class="nav-item"> 28 <a class="nav-link" aria-current="page" href="#">About Us</a> 29 <span class="header-span">当社について</span> 30 </li> 31 <li class="nav-item dropdown"> 32 <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">Language</a> 33 <ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> 34 <li><a class="dropdown-item" href="#">English</a></li> 35 <li><a class="dropdown-item" href="#">Japanese</a></li> 36 </ul> 37 </li> 38 </ul> 39 </div> 40 </nav> 41 </div> 42 </header>
css
1@charset "UTF-8"; 2 3header{ 4 width: 100%; 5 background-color: #343333; 6 height: 100px; 7} 8.header-container{ 9 display: flex; 10 justify-content: center; 11 align-items: center; 12 flex-wrap: 13} 14.li{ 15 color: #fff; 16} 17.header-span{ 18 color: #fff; 19}
現状のコードにおける問題は何でしょう。
widthで調整できると思うのですが(細かい数字必要ならcalc()+%とか)
重複質問ではないですか?
https://teratail.com/questions/eda5xxx3gy9oo6
申し訳御座いません。
テラテイルの使い方をあまり理解できていないところはあるんですが、そちらの質問は削除申請を行いました。
作業依頼になっていた点を反省し、質問を作成し直しましたが、解決した為、放置の状態にしておりました。
失礼致しました。
回答1件
あなたの回答
tips
プレビュー