前提
テキストでWordPressの学習をしています。
投稿ページのテンプレートとして作成している「single.php」からfooter.phpを読み込めず困っています。
header.phpとfooter.phpは作成済みで、トップページのテンプレートであるindex.phpから読み込みできることを確認しております。(テキストの進行上、index.phpを使用しておりますので、その点に関してはご了承ください。)
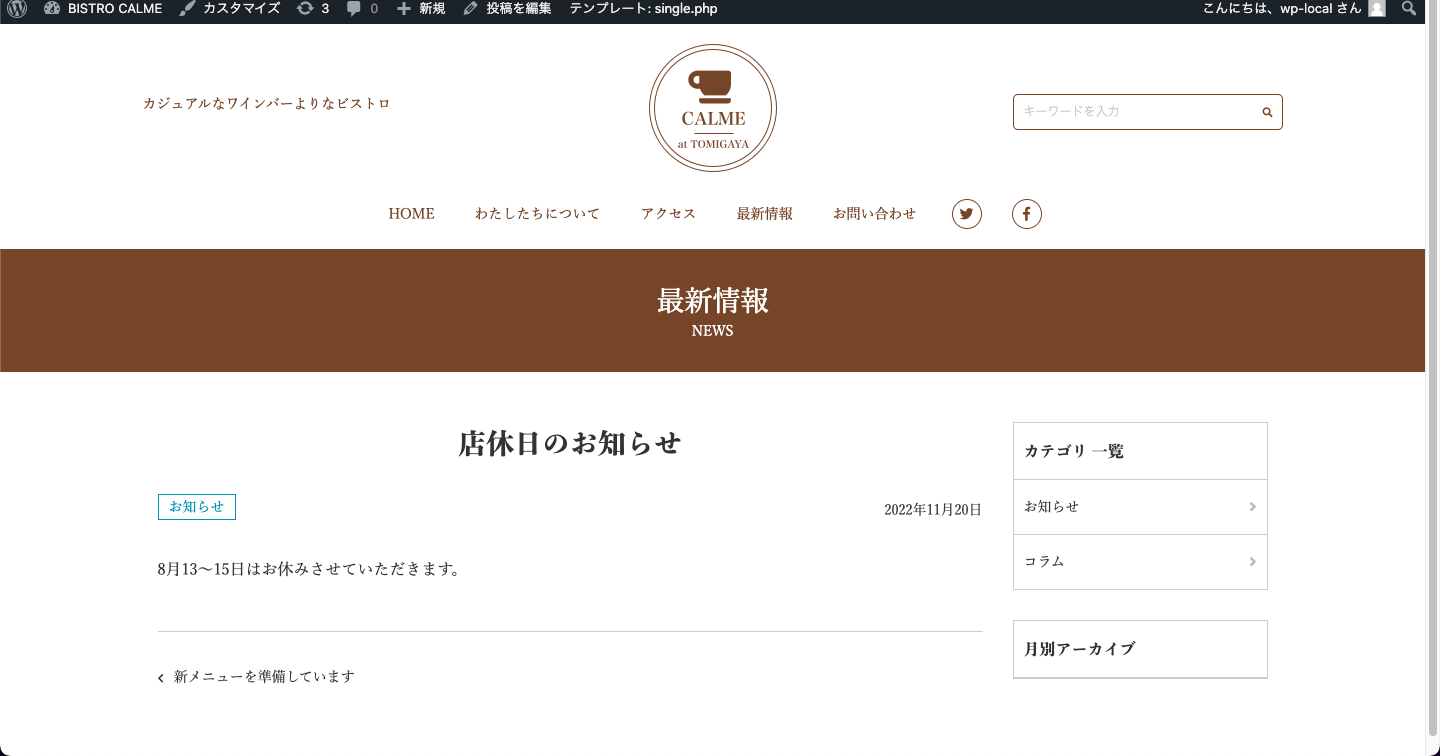
ブラウザの画面表示は以下のようにヘッダーのみ読み込みしている形になっております。

試したこと
・テキストからダウンロードできる以下のサンプルコードと、自分のコードとの差分を確認しました。結果、差分はありませんでした。
single.php
1<?php get_header(); ?> 2 3<h2 class="pageTitle">最新情報<span>NEWS</span></h2> 4 5<main class="main"> 6 <div class="container"> 7 <div class="row"> 8 <div class="col-12 col-md-9"> 9 <?php if ( have_posts() ) : ?> 10 <?php while ( have_posts() ) : the_post(); ?> 11 <article id="post-<?php the_ID(); ?>" <?php post_class('article'); ?>> 12 <header class="article_header"> 13 <h2 class="article_title"><?php the_title(); ?></h2> 14 <div class="article_meta"> 15 <?php the_category(); ?> 16 <time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y年m月d日'); ?></time> 17 </div> 18 </header> 19 <div class="article_body"> 20 <div class="content"> 21 <?php the_content(); ?> 22 </div> 23 </div> 24 <div class="postLinks"> 25 <div class="postLink postLink-prev"><?php previous_post_link('<i class="fas fa-chevron-left"></i>%link'); ?></div> 26 <div class="postLink postLink-next"><?php next_post_link('%link<i class="fas fa-chevron-right"></i>'); ?></div> 27 </div> 28 </article> 29 <?php endwhile; ?> 30 <?php endif; ?> 31 </div> 32 <div class="col-12 col-md-3"> 33 <?php get_sidebar('categories'); ?> 34 <?php get_sidebar('archives'); ?> 35 </div> 36 </div> 37 </div> 38</main> 39 40<?php get_footer(); ?> 41
・WordPressプラグイン「show current template」を使用して該当ページでsingle.phpが適用されていることを確認いたしました。
・トップページとして使用しているindex.phpでヘッダー・フッターともに読み込みできているのを確認いたしました。
補足情報
テキストのサンプルファイルダウンロードリンク
https://gihyo.jp/book/2020/978-4-297-11185-4/support
該当フォルダ
Chap2 > Sec7 > After > bistro-calme
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。