Vue.js + php(フレームワークの使用なし)でフォームの作成をしています。
フォームのバリデーションでVue.jsを使用していまして、
内容の不備があった場合にerrors配列にエラーメッセージを入れて、v-forで表示しています。
フォームの2つのページがありまして同じような作りをしているのですが、
1つではerrors配列にエラーメッセージがpushされていないようで、メッセージを画面に表示できません…
アドバイスいただけますと幸いです。
※Vue.jsはCDNで読み込んでいます。
うまくエラーメッセージが表示できているページ
order.php
<body> <div id="app" class="footer_fixed"> <div class="container2"> <div> <div> 以下フォームに必要事項をご入力ください。 <br/>(必須)の項目は必ず入力してください。 </div> <div class="card"> <form action="select_payment" method="POST" id="order_form" class="h-adr" @submit="regist"> <input type="hidden" class="p-country-name" value="Japan"> <div class="form_area"> <div class="form_column"> <label class="form_label">法人名<span class="required">必須</span></label> <div class="form_input"> <input type="text" class="form_parts" name="company_name" v-model="company_name" maxlength="60"> </div> </div> <div class="form_column"> <label class="form_label">ご担当者様お名前<span class="required">必須</span></label></label> <div class="form_input"> <input type="text" class="form_parts" name="tantou_name" v-model="tantou_name" maxlength="80"> </div> </div> </div> <div class="error" id="result"> <ul class="" role="alert"> <li class="ml-4" v-for="error in errors">{{ error }}</li> </ul> </div> <div id="form_submit"> <p id="form_has_error"></p> <input type="submit" class="center_button" value="送信する"> </div> </form> </div> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.18.0/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.min.js"></script> <script> new Vue({ el: '#app', data: { errors: [], company_name: '', tantou_name: '', }, mounted() { }, computed: { }, methods: { regist: function(e) { //フォームのバリデーション this.errors = []; if(this.company_name == "") { this.errors.push("法人名をご記入ください。"); console.log(this.errors); } if(this.tantou_name == "") { this.errors.push("ご担当者様お名前をご記入ください。"); } //バリデーションOKの時 if(this.errors.length >= 1) { e.preventDefault(); } } } }); </script> </body>
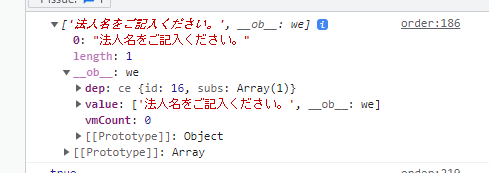
配列のlengthも1になっており、メッセージも格納されています。
表示できていないページ
select.php
<body> <div id="app"> <div class="container2"> <div> <div class="card"> <div> <label class="form-check-label"> <input class="form-check-input" type="radio" name="payment_method" v-model="payment_method" value="<?php print(PAYMENT_CARD); ?>"> クレジットカード </label> <div v-if="payment_method == '<?php print(PAYMENT_CARD); ?>'"> カード情報をご入力後、送信ボタンを押してください。 <div> <div class="mt_small"> <label class="">クレジットカード番号<span class="required">必須</span></label></label> <div class="form_input form_select"> <input type="text" class="form_parts" name="card_number" placeholder="例)1111222233334444" maxlength="16" v-model="card_number"> </div> </div> <div class="mt_small"> <label class="">有効期限<span class="required">必須</span></label></label> <div class="form_input form_select"> <input type="text" class="form_parts" name="card_expire" placeholder="例)YYMM" maxlength="5" v-model="card_expire"> </div> </div> <div class="mt_small"> <label class="">セキュリティコード<span class="required">必須</span></label></label> <div class="form_input form_select"> <input type="text" class="form_parts" name="security_code" placeholder="例)123" maxlength="4" v-model="security_code"> </div> </div> <div class="mt_small"> <p id="form_has_error"></p> <button class="left_button" v-show="bf_regist" @click="regist_card">お支払</button> </div> </div> </div> <div class="error" id="result"> <ul class="" role="alert"> <li class="ml-4" v-for="error in errors">{{ error }}</li> </ul> </div> </div> </div> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.18.0/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.min.js"></script> <script> new Vue({ el: '#app', data: { errors: [], id: '<?php print($id); ?>', company_name: '<?php print($company_name); ?>', tantou_name: '<?php print($tantou_name); ?>', payment_method: '', bf_regist: true, card_number: '', card_expire: '', security_code: '', }, watch: { }, mounted() { }, computed: { }, methods: { regist_card: function() { //【クレジットカード払い】 //カード情報のバリデーション this.errors = []; if(this.card_number == "") { this.errors.push("クレジットカード番号をご記入ください"); console.log(this.errors); } if(this.errors.length = 0) { this.bf_regist = false; //ボタンを隠す //APIキーの取得 決済の処理省略 } }, } }); </script> </body>
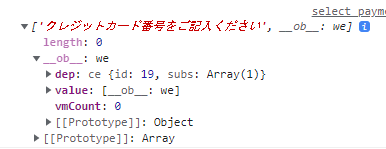
…lengthが0になっているので、errors配列にメッセージが格納されていなさそうです。
valueの中身も空っぽく…
ご教示いただけますと幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。