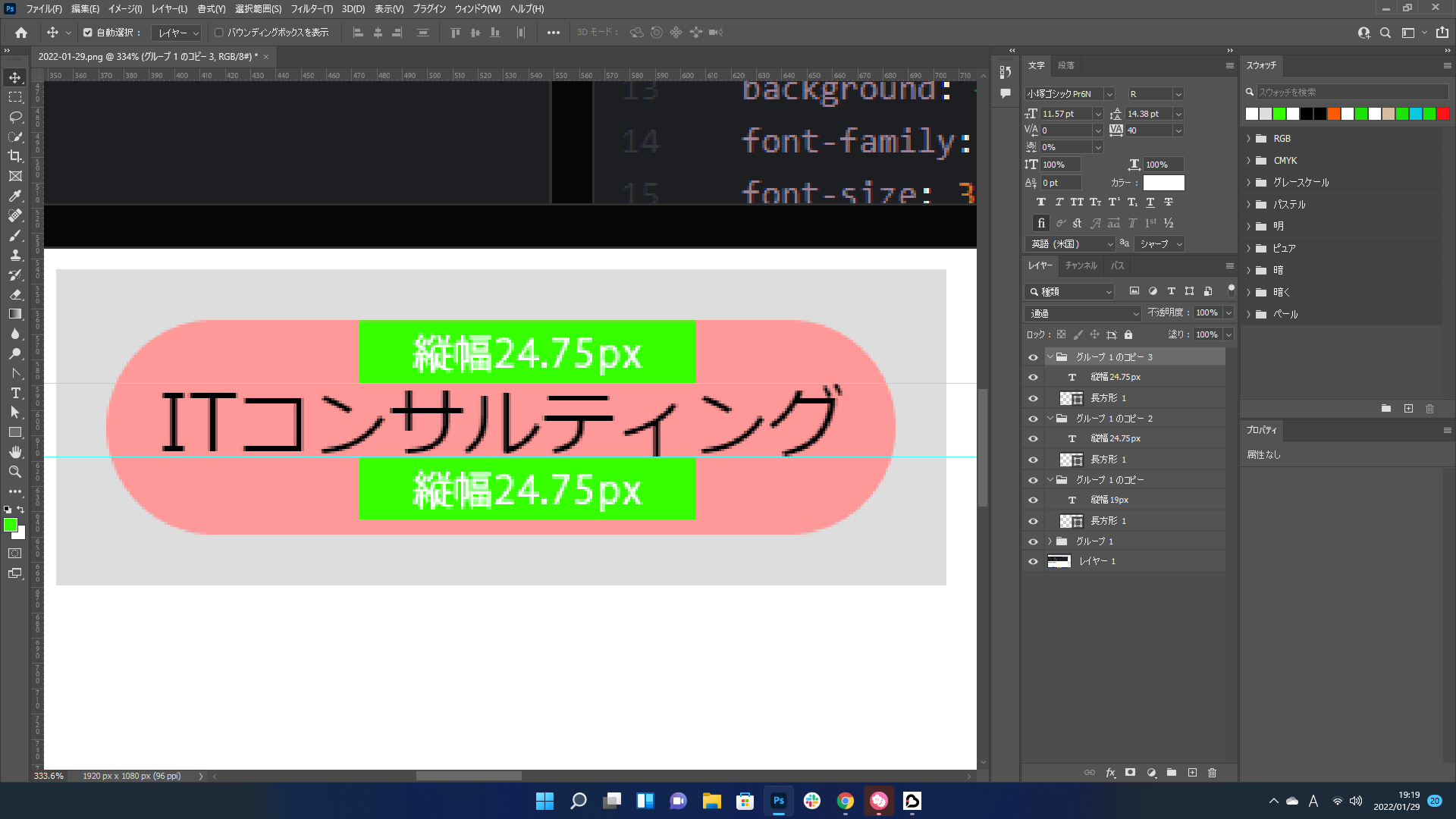
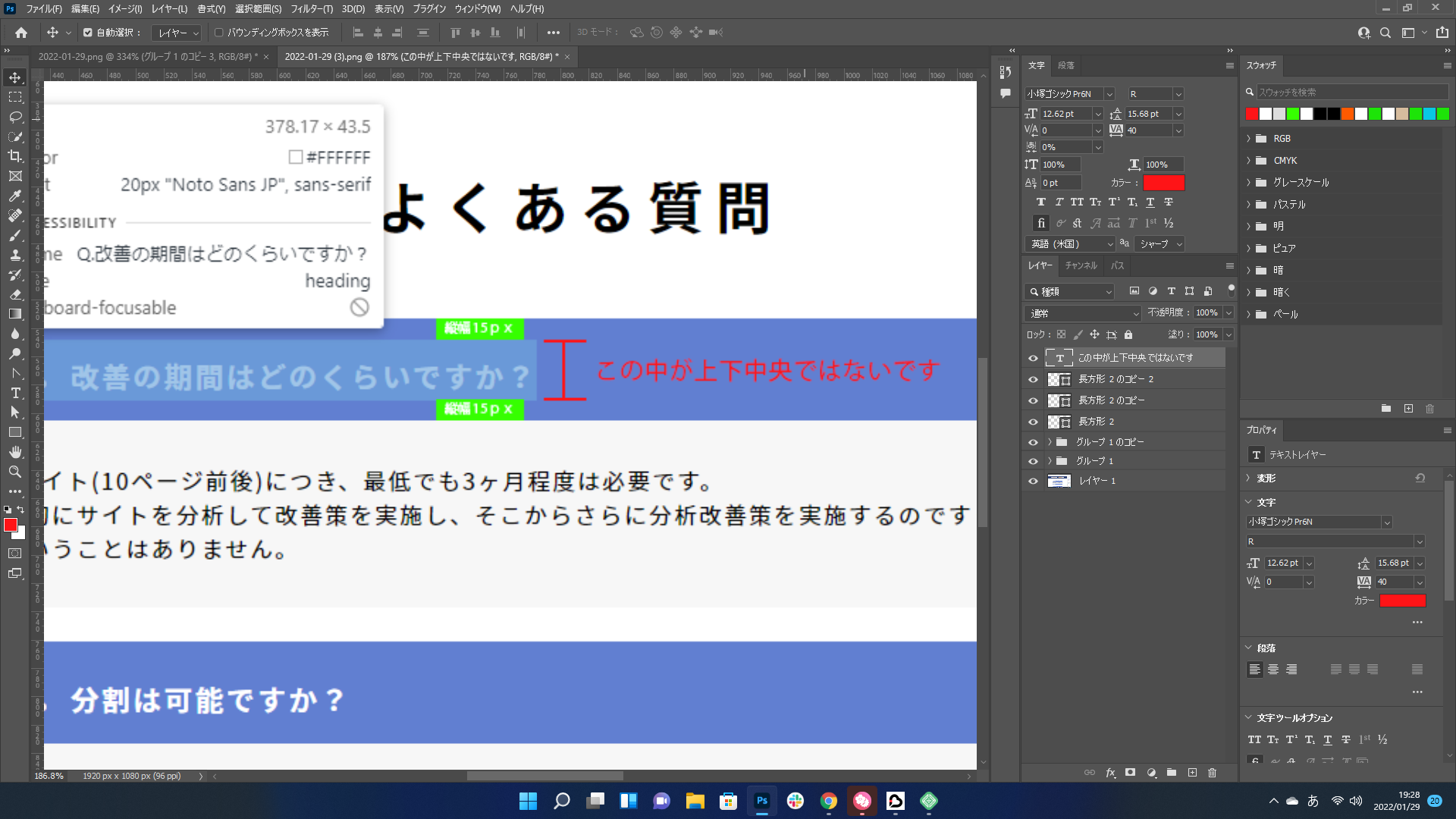
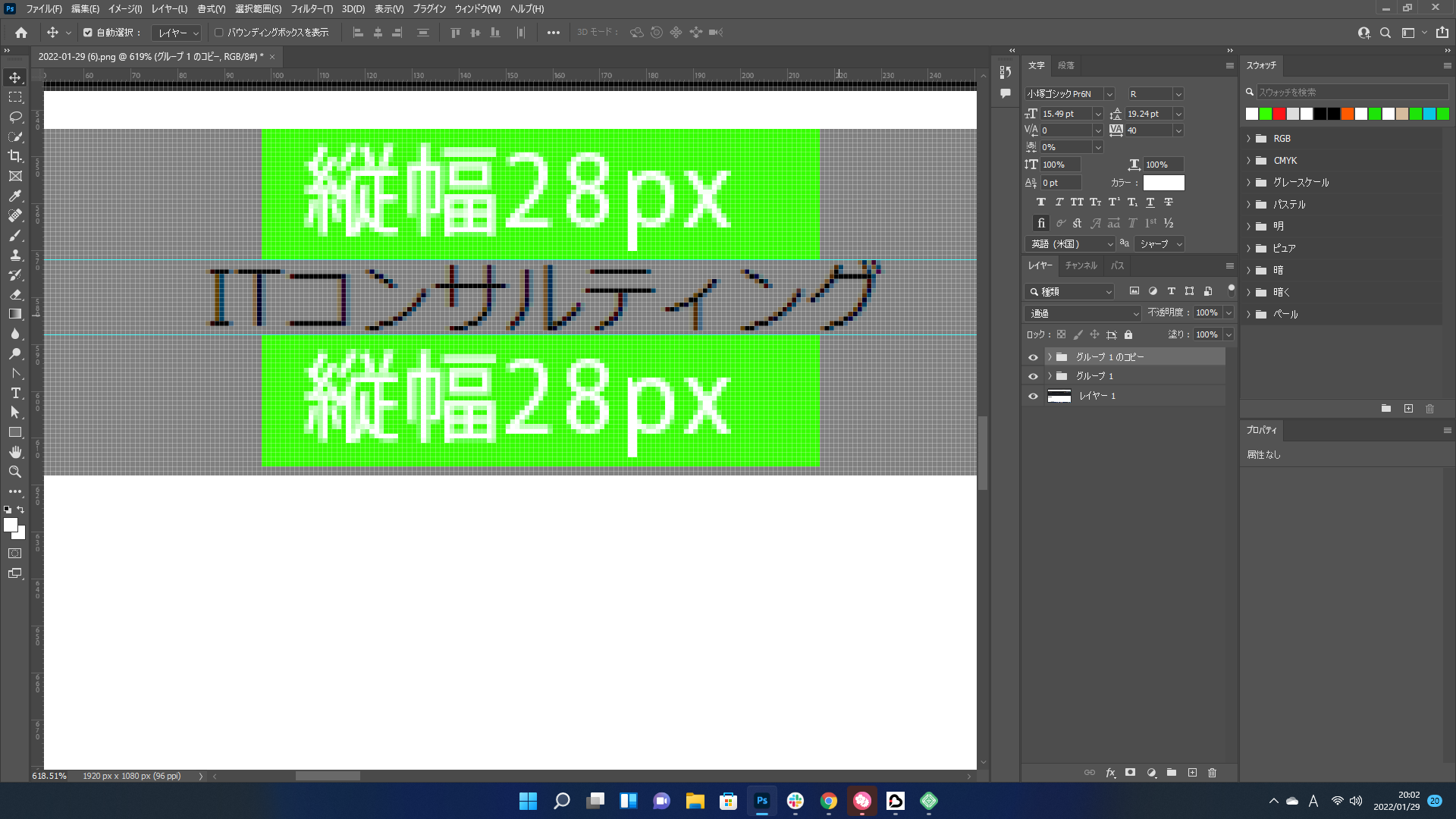
下記のスクリーンショットを見ていただきたいのですが、メインビジュアルの中に角丸の帯の中に文字を配置したのですが、上下中央にならず若干文字が下がっていると思われます。
スクリーンショット内でカーソルが乗っている部分のcssが右下の緑の枠線の中になります。
大まかにやっていることとしましては
html
1<span>ITコンサル手イング</span>
css
1span { 2height: 74px; 3line-height: 74px; 4width: 300px; 5text-align: center; 6border-radius: 50px; 7}
こんな感じで、heightとline-heightの値を同じにして、上下中央にしようとしました。
しかし、上下中央より若干下がっていると思われます。
こういったものはどうしたらいいのかご教授頂きたいです。
よろしくお願いいたします。
質問の答えにはならないかもしれませんが、span はデフォルトのままなら inline 要素なので height は効いていないと思います。display: inline-block; にしたらどうなりますか?
display: inline-block;や背景色や文字サイズの指定を追加しても
そのコードだと質問の現象を再現できませんよね?
ITコンサル手イングになっていますし、投稿前にご自身で確認されましたか?
スクリーンショット以外のコードは、実際のコードではなくこんなコーディングをしましたというあくまで説明になっています。
スクリーンショットではinlile-blockも追加しております。
htmlでいうと、こちらが、スクリーンショットのコードになっています。
<h2><span>ITコンサルティング</span><br><span>×</span><br><span>WEBサイト改善</span></h2>
コメント欄での返信はなく、質問のソースを修正した方がいいと思いますよ。。。