前提・実現したいこと
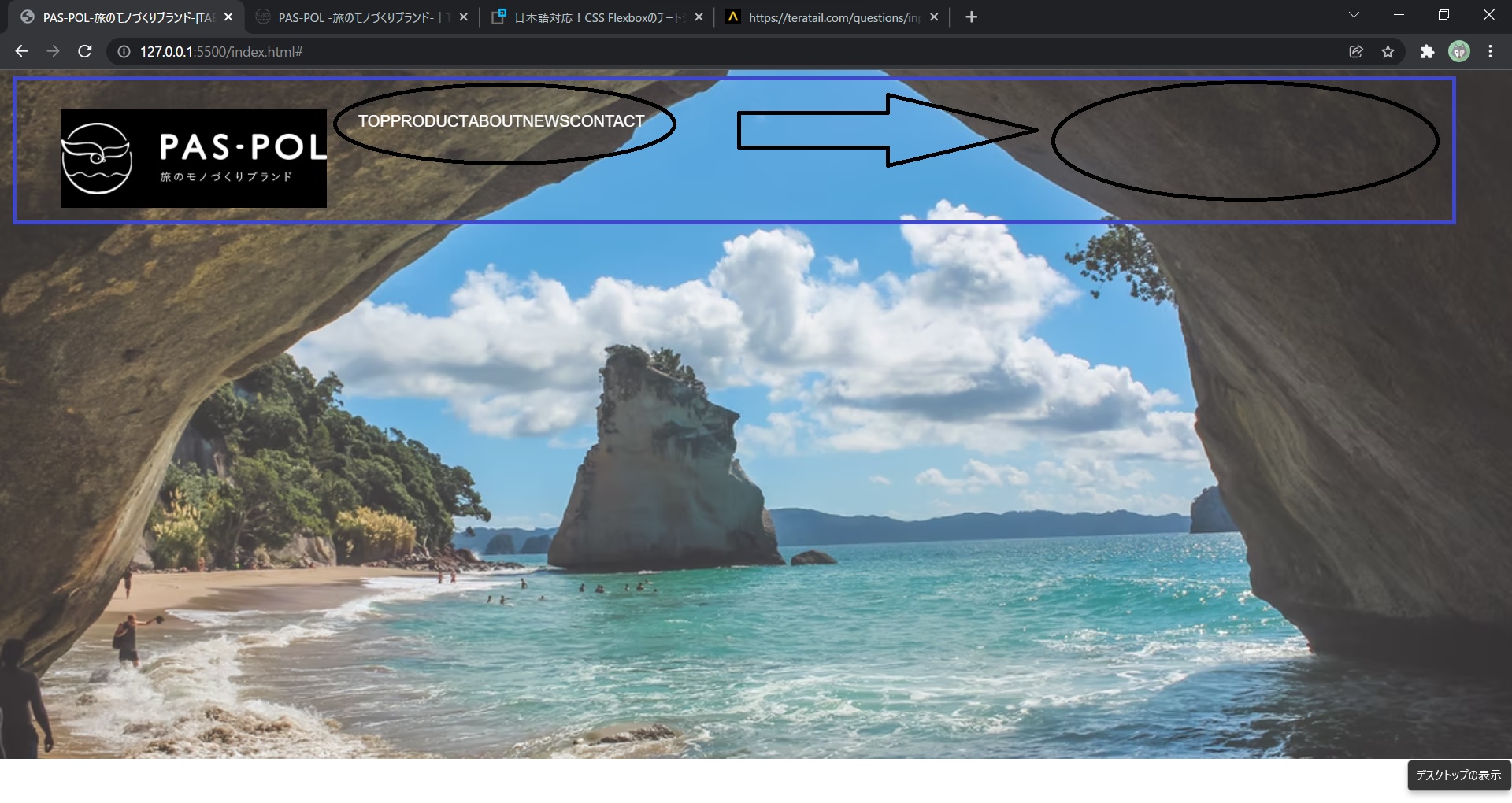
FlexBoxを使って子要素を、親要素の右端に寄せたいです。
※子要素 <ul class="header-menu">
※親要素 <div class="header">
発生している問題・エラーメッセージ
エラーメッセージはありません。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<meta name="viewport" content="width=device-width,initial-scale=1"> 6<title>PAS-POL-旅のモノづくりブランド-|TABIPPO</title> 7<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> 8<link rel="stylesheet" type="text/css" href="stylesheet.css"> 9<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> 10<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anosnymous"></script> 11</head> 12<body> 13<div class="container-fluid p-0 m-0"> 14 15 16 17 <div class="row top m-0 p-0"> 18 19 <div class="header"> 20 <a class="header-logo" href="#"><img src="https://pas-pol.jp/wp-content/themes/pas-pol/dist/img/siteLogo-pc@2x.png"></a> 21 22 <ul class="header-menu"> 23 <li>TOP</li> 24 <li>PRODUCT</li> 25 <li>ABOUT</li> 26 <li>NEWS</li> 27 <li>CONTACT</li> 28 </ul> 29 </div> 30 31 <ul class="slick m-0 p-0"> 32 <li class="m-0 p-0"><img href="#" class="p-0 m-0" alt="画像1" src="https://images.unsplash.com/photo-1476673160081-cf065607f449?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2072&q=80" /></li> 33 <li class="p-0 m-0"><img class="m-0 p-0" alt="画像2" src="https://images.unsplash.com/photo-1553570739-330b8db8a925?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" /></li> 34 <li class="m-0 p-0"><img class="m-0 p-0" alt="画像3" src="https://images.unsplash.com/photo-1530053969600-caed2596d242?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80" /></li> 35 </ul> 36 37</div> 38 39 40 41</div> 42<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> 43<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> 44<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script> 45<script type="text/javascript" src="script.js"></script> 46</body> 47</html>
CSS
1.container-fluid{ 2 font-family: "Helvetica Neue", Helvetica, Arial, "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; 3} 4 5 6img{ 7 width:100%; 8 height:700px; 9 object-fit:cover; 10} 11button{ 12 display:none !important; 13} 14.top{ 15 position:relative; 16} 17.header{ 18 position:absolute; 19 top: 40px; 20 left:0; 21 z-index: 1; 22 display:flex; 23} 24.header-logo img{ 25 width:270px; 26 height:100px; 27 object-fit:contain; 28 margin: 0 0 0 50px; 29 background-color:black; 30} 31.header-menu{ 32 list-style:none; 33 display:flex; 34 justify-content: flex-end; 35} 36.header-menu li{ 37 color:white; 38 39}
試したこと
子要素<ul class="header-menu">に、
justify-content: flex-end;
をしました。
使用エディタ
Visual Studio Code
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/01/15 08:26