質問編集履歴
4
誤字
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -16,9 +16,9 @@
|
|
|
16
16
|

|
|
17
17
|
|
|
18
18
|
### import を書いたファイル
|
|
19
|
-
普通に以下 htmlManager.js のようにファイル冒頭で `import` しています。今回は htmlTemplates.js を同じディレクトリに置き忘れ
|
|
19
|
+
普通に以下 htmlManager.js のようにファイル冒頭で `import` しています。今回は htmlTemplates.js を同じディレクトリに置き忘れたための404エラーだと思います。
|
|
20
|
-
```
|
|
20
|
+
```JavaScript
|
|
21
|
-
// htmlManager.js
|
|
21
|
+
// 当ファイルは htmlManager.js で、次のように htmlTemplates.js を import しています
|
|
22
22
|
import htmlTemplates from './htmlTemplates.js';
|
|
23
23
|
```
|
|
24
24
|
|
3
誤字
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -1,5 +1,5 @@
|
|
|
1
1
|
### 実現したいこと
|
|
2
|
-
タイトルのままですが、JavaScript の `import` で対象ファイルがなく404エラーとき、どこにその import を書いたのか知りたいです。
|
|
2
|
+
タイトルのままですが、JavaScript の `import` で対象ファイルがなく404エラーとき、どこにその `import` を書いたのか知りたいです。
|
|
3
3
|
|
|
4
4
|
### 現状
|
|
5
5
|
Chrome開発ツールにおいて、後述のコンソール画面のようなエラーが出ました。
|
|
@@ -16,7 +16,7 @@
|
|
|
16
16
|

|
|
17
17
|
|
|
18
18
|
### import を書いたファイル
|
|
19
|
-
普通に以下 htmlManager.js のようにファイル冒頭で `import` しています。今回は htmlTemplates.js を同じディレクトリに置き忘れて生じたエラーだとい
|
|
19
|
+
普通に以下 htmlManager.js のようにファイル冒頭で `import` しています。今回は htmlTemplates.js を同じディレクトリに置き忘れて生じたための404エラーだと思います。
|
|
20
20
|
```
|
|
21
21
|
// htmlManager.js
|
|
22
22
|
import htmlTemplates from './htmlTemplates.js';
|
2
書式の改善など
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -1,33 +1,35 @@
|
|
|
1
1
|
### 実現したいこと
|
|
2
|
-
タイトルのままですが、JavaScript の import で対象ファイルがなく404エラーとき、どこにその import を書いたのか知りたいです。
|
|
2
|
+
タイトルのままですが、JavaScript の `import` で対象ファイルがなく404エラーとき、どこにその import を書いたのか知りたいです。
|
|
3
3
|
|
|
4
4
|
### 現状
|
|
5
5
|
Chrome開発ツールにおいて、後述のコンソール画面のようなエラーが出ました。
|
|
6
|
-
import すべき対象ファイルがないための404エラー
|
|
6
|
+
`import` すべき対象ファイルがないための404エラーだと思います。
|
|
7
7
|
|
|
8
|
-
現状ではほんとにたまたま import を書いたファイルを見つけることができました。
|
|
8
|
+
現状ではほんとにたまたま `import` を書いたファイルを見つけることができました。
|
|
9
9
|
|
|
10
10
|
### 問題
|
|
11
|
-
しかしそもそもコンソール画面に「このファイルに書いた import が問題の箇所だよ」と示してもらわないと、いつか絶対に「どこにその import を書いたのか」わからず、ファイルを見つけるために時間を浪費するだろうことを問題視しています。
|
|
11
|
+
しかしそもそもコンソール画面に「このファイルに書いた `import` が問題の箇所だよ」と示してもらわないと、いつか絶対に「どこにその `import` を書いたのか」わからず、ファイルを見つけるために時間を浪費するだろうことを問題視しています。
|
|
12
12
|
|
|
13
13
|
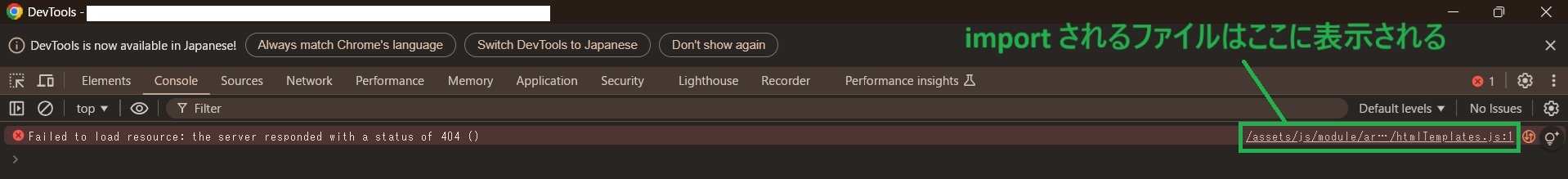
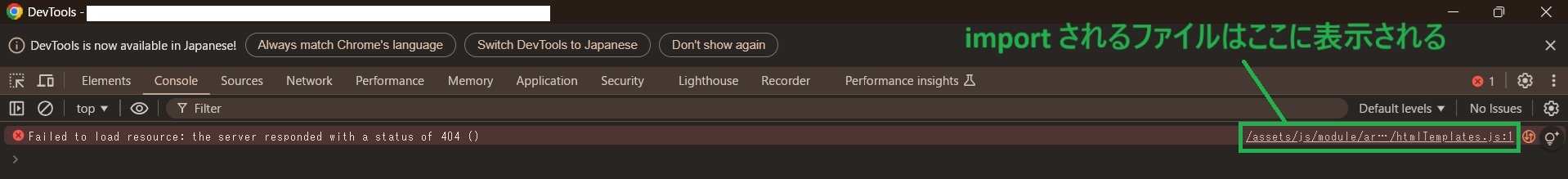
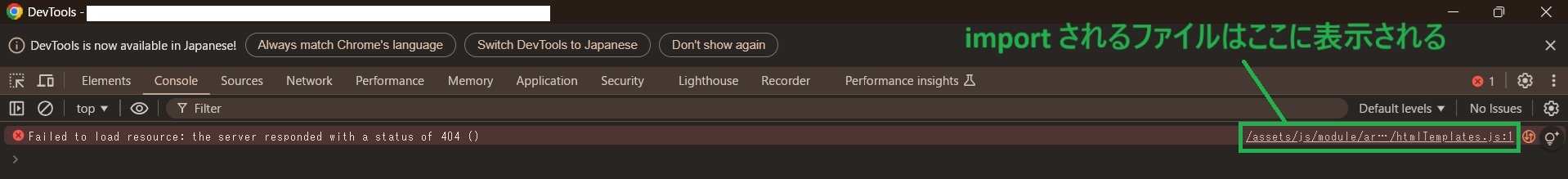
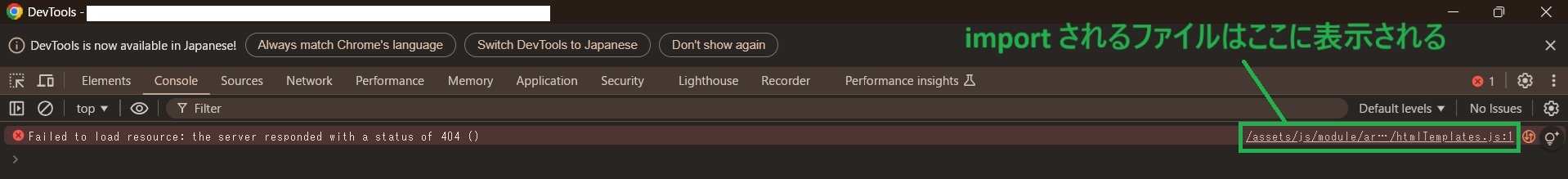
### コンソール画面
|
|
14
|
-
こちらがコンソール画面で、import されるファイルは(緑の部分に)表示されていますが、import を書いたファイルは表示できていないように見受けられます。
|
|
14
|
+
こちらがコンソール画面で、`import` されるファイルは(緑の部分に)表示されていますが、`import` を書いたファイルは表示できていないように見受けられます。
|
|
15
15
|
|
|
16
16
|

|
|
17
17
|
|
|
18
18
|
### import を書いたファイル
|
|
19
|
-
普通に以下 htmlManager.js のようにファイル冒頭で import しています。今回は htmlTemplates.js を同じディレクトリに置き忘れて生じたエラーだということです。
|
|
19
|
+
普通に以下 htmlManager.js のようにファイル冒頭で `import` しています。今回は htmlTemplates.js を同じディレクトリに置き忘れて生じたエラーだということです。
|
|
20
20
|
```
|
|
21
21
|
// htmlManager.js
|
|
22
22
|
import htmlTemplates from './htmlTemplates.js';
|
|
23
23
|
```
|
|
24
24
|
|
|
25
25
|
### 考えたこと
|
|
26
|
-
・まずコンソール画面に、import を書いたファイルを表示するようなオプションがあればいいのですが、ググってもそれらしきオプションを見つけることはできませんでした。
|
|
26
|
+
・まずコンソール画面に、`import` を書いたファイルを表示するようなオプションがあればいいのですが、ググってもそれらしきオプションを見つけることはできませんでした。
|
|
27
27
|
|
|
28
|
-
・そして上記の htmlManager.js での import に際して何か呪文を書いておくことで上記の問題を回避できたりすれば良いのですが、そういった方法を見つけることはできませんでした。
|
|
28
|
+
・そして上記の htmlManager.js での `import` に際して何か呪文を書いておくことで上記の問題を回避できたりすれば良いのですが、そういった方法を見つけることはできませんでした。
|
|
29
29
|
|
|
30
|
-
・または htmlTemplates.js ではなく、プロジェクト全体でユニークなファイル名にすればすぐにどこの import かは判別できますが、この方法は避けたいです。
|
|
30
|
+
・または htmlTemplates.js ではなく、プロジェクト全体でユニークなファイル名にすればすぐにどこの `import` かは判別できますが、この方法は避けたいです。
|
|
31
31
|
|
|
32
|
+
・`import` でなく動的な `import()` にすれば読み込み失敗を `catch` できますが、この方法も避けたいです。
|
|
33
|
+
|
|
32
34
|
以上です。
|
|
33
35
|
もし良い方法がございましたらよろしくお願い致します。
|
1
誤字
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -11,7 +11,7 @@
|
|
|
11
11
|
しかしそもそもコンソール画面に「このファイルに書いた import が問題の箇所だよ」と示してもらわないと、いつか絶対に「どこにその import を書いたのか」わからず、ファイルを見つけるために時間を浪費するだろうことを問題視しています。
|
|
12
12
|
|
|
13
13
|
### コンソール画面
|
|
14
|
-
こちらがコンソール画面で、import
|
|
14
|
+
こちらがコンソール画面で、import されるファイルは(緑の部分に)表示されていますが、import を書いたファイルは表示できていないように見受けられます。
|
|
15
15
|
|
|
16
16
|

|
|
17
17
|
|
