前提
・HTML
・CSS
・jQuery
全て動作確認済み
実現したいこと
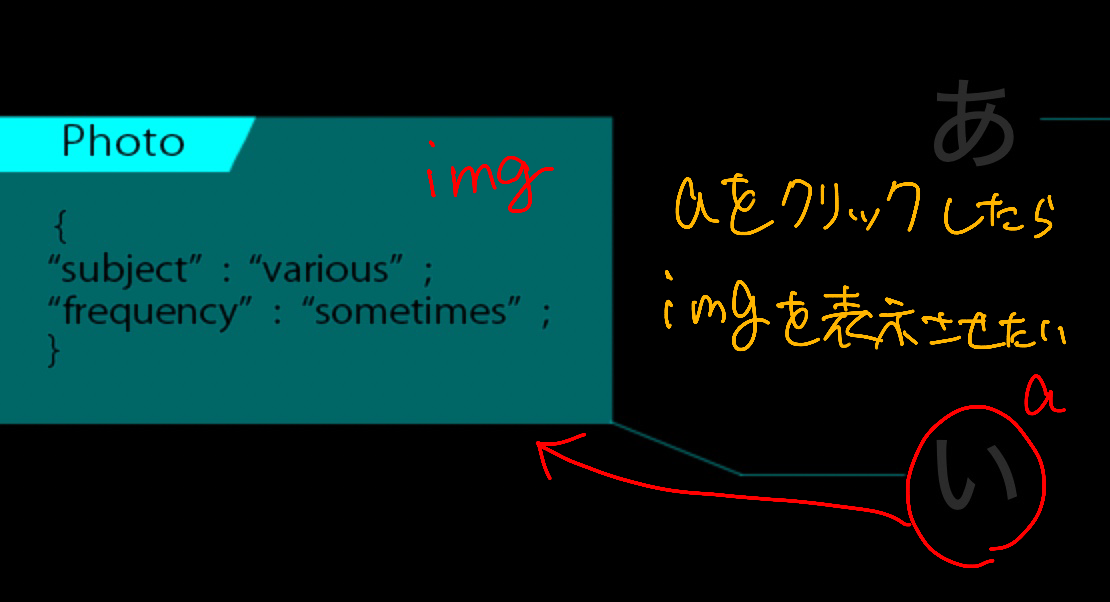
a要素をclickした時にimgを表示したい。
発生している問題・エラーメッセージ
a要素にimgが近いと
a要素に働いているhoverも働かなくなり
clickしてもimgが表示されない。
該当のソースコード
html
1 2 3<!DOCTYPE html> 4<html lang="en" dir="ltr"> 5 <head> 6 <meta charset="utf-8"> 7<link rel="stylesheet" type="text/css" href="style.css"> 8<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> 9 10<script src="script.js"></script> 11 12</head> 13 14 <body> 15 16 <main> 17 18 <div class=" btn top"> 19 <a>あ</a> 20 21 </div> 22 23 <div class="btn second"> 24 <a >い</a> 25 </div> 26 27 <div class="btn thead"> 28 <a >う</a> 29 </div> 30 31 <div class="btn forth"> 32 <a >え</a> 33 </div> 34 35 36</main> 37 38 39 40<div class="popup"> 41 42 43 <img class= "profile" src="prof.png" > 44 45 <img class= "photo" src="photo.png" > 46 47 <img class= "art" src="art.png" > 48 49 <img class= "contact" src="con.png" > 50 51</div> 52 53 </body> 54</html> 55
css
1 2main{ 3 height: 1000px; 4 width:1000px; 5 background-color: rgba(0,0,0); 6 text-align: center; 7} 8 9 10.btn{ 11 padding: 50px; 12} 13 14.top{ 15 padding-top:180px; 16} 17 18.btn a{ 19 text-decoration: none; 20 text-align: center; 21 font-family: "Menlo"; 22 font-size: 50px; 23 cursor: default; 24 color:#2b2b2b; 25 transition: color 0.5s; 26} 27 28a:hover{ 29 color:#00ffff; 30 text-shadow:0 0 15px #40cbff; 31 transition: 0.8s; 32} 33 34 35.popup{ 36display: none; 37} 38 39 40.profile{ 41 top:-430px ; 42 left: 160px; 43position: absolute; 44} 45 46.photo{ 47 top:-230px ; 48 left: -505px; 49 position: absolute; 50} 51 52 53.art{ 54 top:200px ; 55 left: 145px; 56 position: absolute; 57} 58 59.contact{ 60 top:375px ; 61 left: -570px; 62 position: absolute; 63} 64 65 66img{ 67 filter: saturate(500%); 68} 69 70
jQuery
1$(function(){ 2 $('.btn').click(function(){ 3 $('img').fadeIn(3000); 4 }); 5}); 6 7
試したこと
様々なことを調べましたがでてきません。
①a要素とimg要素が近かったら干渉して働かないのか
②単純に書き方が間違えているのか
初歩的な質問ですが、よろしくお願いいたします。
補足情報(FW/ツールのバージョンなど)
atomを使用しています。
よろしく
よろしくお願いしますお願いします
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/09/10 23:41
2022/09/11 00:31
2022/09/11 01:17
2022/09/11 13:36