前提
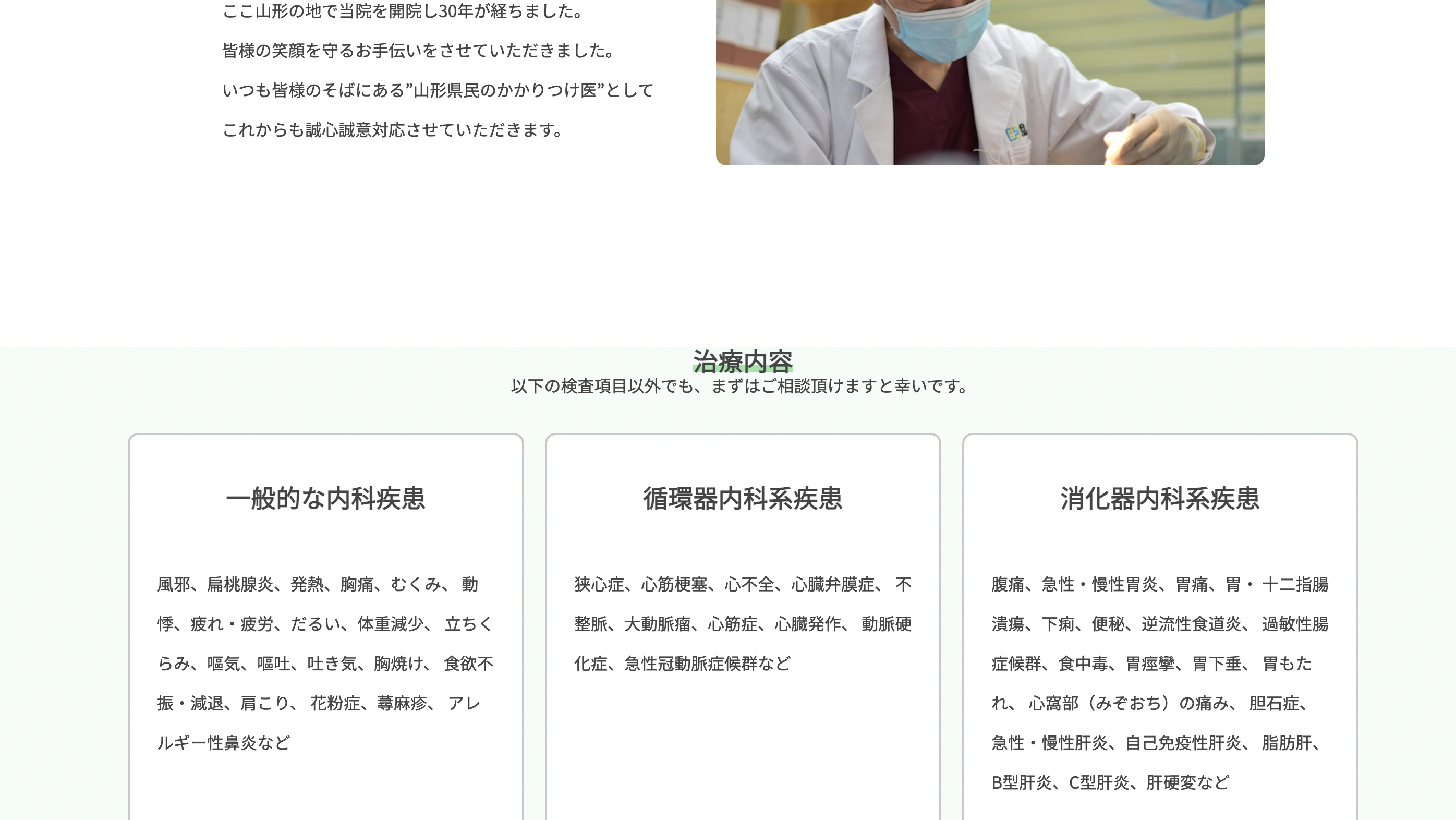
タイトル(治療内容)の位置を緑の背景内で、
上に78px、下に70pxをあけて表示させたい。
padding-top:78px;、padding-bottom:70px;で指示すると
文字の位置は調節できるが、今度はアンダーラインがずれてしまう。
実現したいこと
タイトルの位置を上に78pxあけて表示させたい。
発生している問題・エラーメッセージ
/* 治療内容 */
.about {
height: 1520px;
background-color: #F5FCF8;
text-align: center;
}
h4 {
font-size: 24px;
background: linear-gradient(transparent 70%, #99E5A5 70%);
max-width: 96px;
margin: 78px auto 70px;
}
.treatment-sub {
font: 16px;
color: #444444;
text-align: center;
margin-bottom: 34px;
font-weight: thin;
}
該当のソースコード
<div class="about"><div class="treatment"> <h4>治療内容</h4> <p class="treatment-sub">以下の検査項目以外でも、まずはご相談頂けますと幸いです。</p> </div>
試したこと
padding-top:78px;、padding-bottom:70px;で指示すると
文字の位置は調節できるが、今度はアンダーラインがずれてしまう。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答3件
あなたの回答
tips
プレビュー