前提
htmlでお問い合わせフォームを実装しています。
実現したいこと
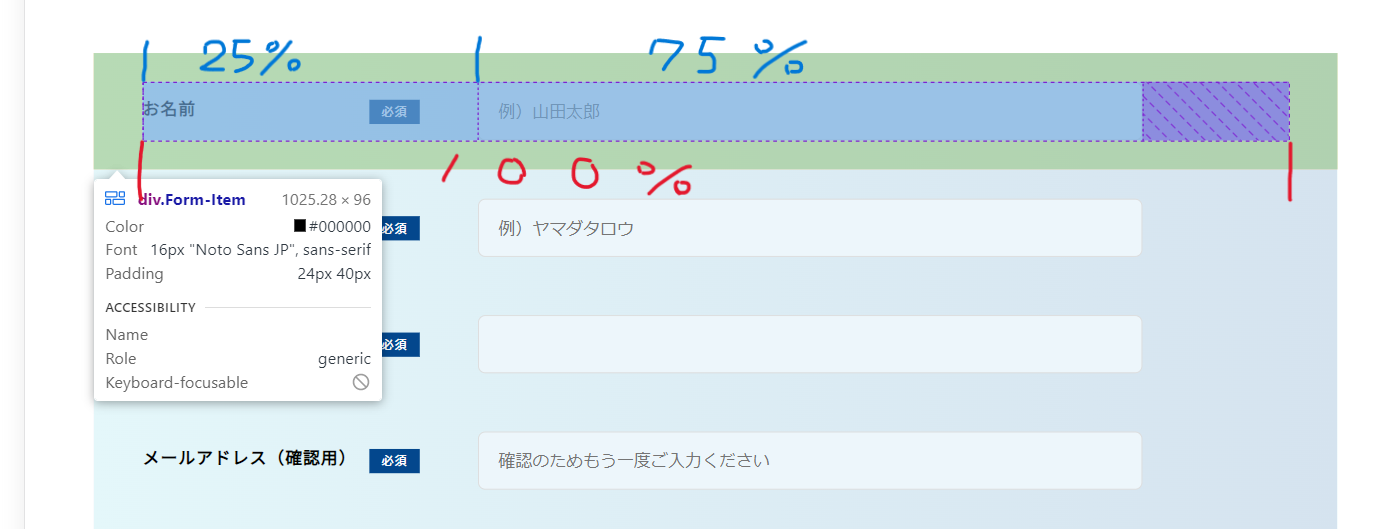
②の画像のようにする際に、親要素のwidthを100%に設定し
flexの二つの子要素を25%と75%に設定したいです。
現状子要素のwidthは100%を超えているのに100%に達さないです(②の画像のように右側要素は130%にして要素いっぱいに広がります。)。
発生している問題・エラーメッセージ
現在、②の画像のようにしようとすると、右側の要素のwidthを130%にしないとならないです。 それ以下だと謎の空白(紫部分)が右側に出てきます。
該当のソースコード
<div class="Form-Item"> <p class="Form-Item-Label">お名前<span class="Form-Item-Label-Required">必須</span></p> [mwform_text name="your-name" class="Form-Item-Input" size="60" placeholder="例)山田太郎"] </div> <div class="Form-Item"> <p class="Form-Item-Label">フリガナ<span class="Form-Item-Label-Required">必須</span></p> [mwform_text name="furigana" class="Form-Item-Input" size="60" placeholder="例)ヤマダタロウ"] </div> <div class="Form-Item"> <p class="Form-Item-Label">メールアドレス<span class="Form-Item-Label-Required">必須</span></p> [mwform_email name="your-mail" class="Form-Item-Input" size="60" size="60" placeholder=""] </div> <div class="Form-Item"> <p class="Form-Item-Label" class="hide">メールアドレス(確認用)<span class="Form-Item-Label-Required" >必須</span></p> [mwform_email name="メールアドレス(確認用)" class="Form-Item-Input" size="60" placeholder="確認のためもう一度ご入力ください"] </div> /*お問い合わせ*/ .Form { margin: 80px auto; width: 90%; background: repeating-linear-gradient( 90deg, #e4f7fa 0, #d5e3ef 100% ); } @media screen and (max-width: 480px) { .Form { margin-top: 40px; } } .Form-Item { padding: 24px 40px; width: 100%; display: flex; align-items: center; } .Form-Item-Label { width: 25%; letter-spacing: 0.05em; font-weight: bold; font-size: 14px; display: flex; justify-content: space-between; align-items: flex-start; margin-right: 40px; } @media screen and (max-width: 480px) { .Form-Item-Label { max-width: inherit; display: flex; align-items: center; } } .Form-Item-Label.isMsg { margin-top: 8px; margin-bottom: auto; } @media screen and (max-width: 480px) { .Form-Item-Label.isMsg { margin-top: 0; } } .Form-Item-Label-Required { margin-right: 8px; padding: 5px 10px; display: inline-block; text-align: center; background-color: #03478d; color: #fff; font-size: 10px; font-weight: lighter; } @media screen and (max-width: 480px) { .Form-Item-Label-Required { border-radius: 4px; padding-top: 4px; padding-bottom: 4px; font-size: 10px; } } .Form-Item-Input { border: 1px solid #ddd; border-radius: 6px; padding-left: 1em; padding-right: 1em; height: 48px; flex: 1; width: 100%; background: #edf6fb; font-size: 16px; } @media screen and (max-width: 480px) { .Form-Item-Input { margin-left: 0; margin-top: 18px; height: 40px; flex: inherit; font-size: 15px; max-width: 300px; } } .Form-Item-Textarea { border: 1px solid #ddd; border-radius: 6px; padding: 1em; height: 216px; flex: 1; width: 100%; max-width: 410px; background: #edf6fb; font-size: 14px; } @media screen and (max-width: 480px) { .Form-Item-Textarea { margin-top: 18px; margin-left: 0; height: 200px; flex: inherit; font-size: 13px; max-width: 300px; } } .mw_wp_form .error{ margin-left: 40px; } .Form-Btn { display: inline-block; width: 20%; background: repeating-linear-gradient( 90deg, #7fd3e7 0, #064b8f 100% ); color: #f7f7f7; padding: 20px 0px; border-radius: 100vh; text-align: center; margin: 0 auto; border: none; } @media screen and (max-width: 480px) { .Form-Btn { margin: 0px auto 30px auto; padding-top: 8px; padding-bottom: 8px; width: 160px; font-size: 14px; font-weight: lighter; } } ::placeholder{ font-size: 14px; }
試したこと
親要素のwidthを外してみたり、子要素のwidthの合計を100未満にしたりしてみました。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
提示のコードは純粋なHTMLではないように思います。
アドバイスが付きにくくなりますので、何かのフレームワークやテンプレートエンジンなのでしたらその旨の追記とバージョンを(質問タグも追加を)
関係なくあくまでレイアウトのみの話なのであれば、ブラウザに表示されたHTMLソースのみを提示してください
回答1件
あなたの回答
tips
プレビュー