実現したいこと
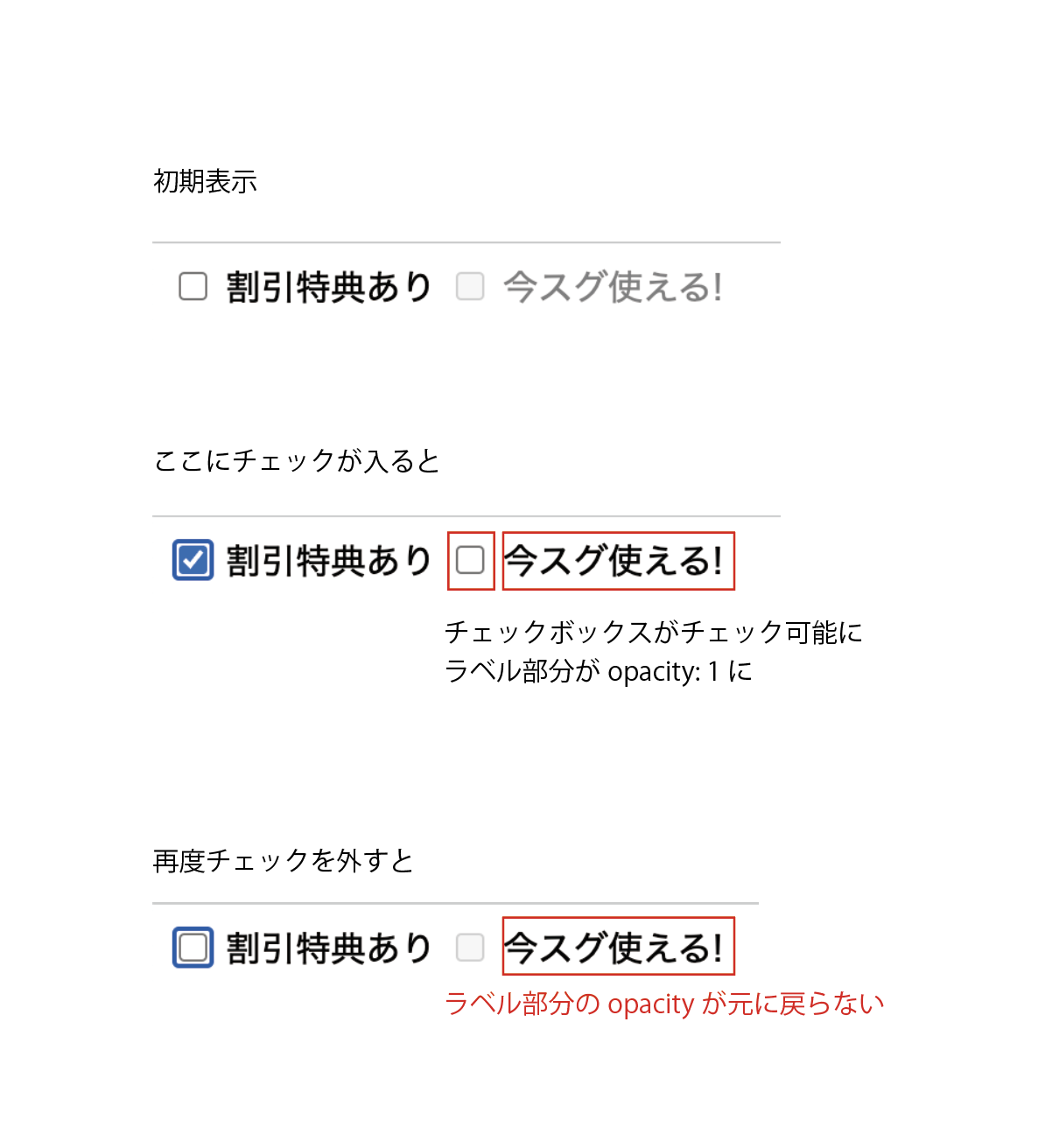
左側のチェックボックスをオンオフした時、右側のチェックボックスのdisableとラベルのopacity表示を切り替えたい
実現できてること
右側のチェックボックスのdisableの切り替えはうまくいってる
発生している問題
ラベルのopacity表示は一度目はopacityが変わってくれるが
左側のチェックボックスを再度クリックしてチェックを外しても
opacity表示は切り替わらない。
詳細は添付画像
該当のソースコード
html
1 <form action=""> 2 <label for="discount" class="top_search-discount"> 3 <input type="checkbox" id="discount" name="discount" value="割引あり" /> 4 <span>割引特典あり</span> 5 </label> 6 7 <label for="utilization-time" class="top_search-discount top_search-discount-right"> 8 <input type="checkbox" id="utilization-time" name="utilization-time" value="" /> 9 <span id="utilization-label">今スグ使える!</span> 10 </label> 11 </form>
javascript
1 const discount = document.getElementById('discount'); 2 3 // 初期表示 4 document.getElementById('utilization-time').disabled = true; // #utilization-time チェックをさせない 5 document.getElementById('utilization-label').style.opacity = '0.5'; // #utilization-label opacityかける 6 7 // #discountがクリックされたらconnectText関数発火 8 discount.addEventListener('click', function(){ 9 this.classList.click(connectText('utilization-time',this.checked)); 10 }); 11 12 // connectText関数 13 function connectText( textid, ischecked ) { 14 document.getElementById(textid).disabled = !ischecked; // #utilization-time チェックボックス切り替え 15 document.getElementById('utilization-label').style.opacity = '1'; // #utilization-label opacity変更 16 }
試したこと
ここをclickからtoggleにしても変わらなかった。
javascript
1 discount.addEventListener('click', function(){ 2 // this.classList.click(connectText('utilization-time',this.checked)); 3 this.classList.toggle(connectText('utilization-time',this.checked)); 4 });
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/10/28 03:48
2022/10/28 03:51