前提
以下のコードにおいて、hr要素はフレックスアイテムやグリッドアイテムになりますが、br要素はそのようにならずテキストと一体として扱われているように思います。
- これは、どのような仕様によるものでしょうか。推測や個人的見解でかまいませんので、教えて下さい。
- Chrome と Firefox で同じ動作でしたが、これは仕様に沿ったUAであればこの動作が保証されているでしょうか。推測や個人的見解でかまいませんので、教えて下さい。
- br要素以外に、このようなふるまいをする要素はありますか?
なお、回避方法などについてお伺いをしているわけではないです。
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <style> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .flex { 14 display: flex; 15 } 16 17 .grid { 18 display: grid; 19 grid: auto-flow / repeat(5, auto); 20 } 21 </style> 22</head> 23 24<body> 25 <div class="flex"> 26 text 27 <br> 28 text 29 <hr> 30 text 31 </div> 32 <div class="grid"> 33 text 34 <br> 35 text 36 <hr> 37 text 38 </div> 39</body> 40 41</html>
発生している問題・エラーメッセージ
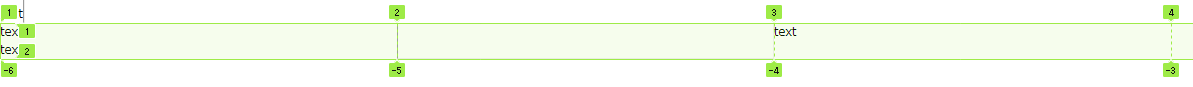
Chrome Devtools の Layout タブで overlay を表示したスクリーンショット


Firefox の開発者ツールのレイアウトタブでフレックスアイテムのリストを表示したスクリーンショット

試したこと
この仕様は見ました。
br { display-outside: newline; } /* this also has bidi implications */
15.3.4 Phrasing content | HTML Standard
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/04/04 04:42