実現したい事
保存された画像2種をImagemagickを使い合成させて画面に表示したい
している事
ユーザー登録時に保存された画像と商品に紐づけられている透過画像を重ね合わせて試着してるかのように見えるようなアプリを作成しています。

↑の画像でバーチャルフィッティングを試すボタンを押すと↓の画面に遷移

画像の左側にある二つの画像をImagemagickで合成して表示させる
詰まっている箇所
ローカル環境とherokuにデプロイした状態では問題なく動作しているが EC2でインスタンスを生成し、nginxにデプロイした際にバーチャルフィッティングページに遷移しようとした際にエラー画面に遷移してしまった。それ以外は正常に機能しています。
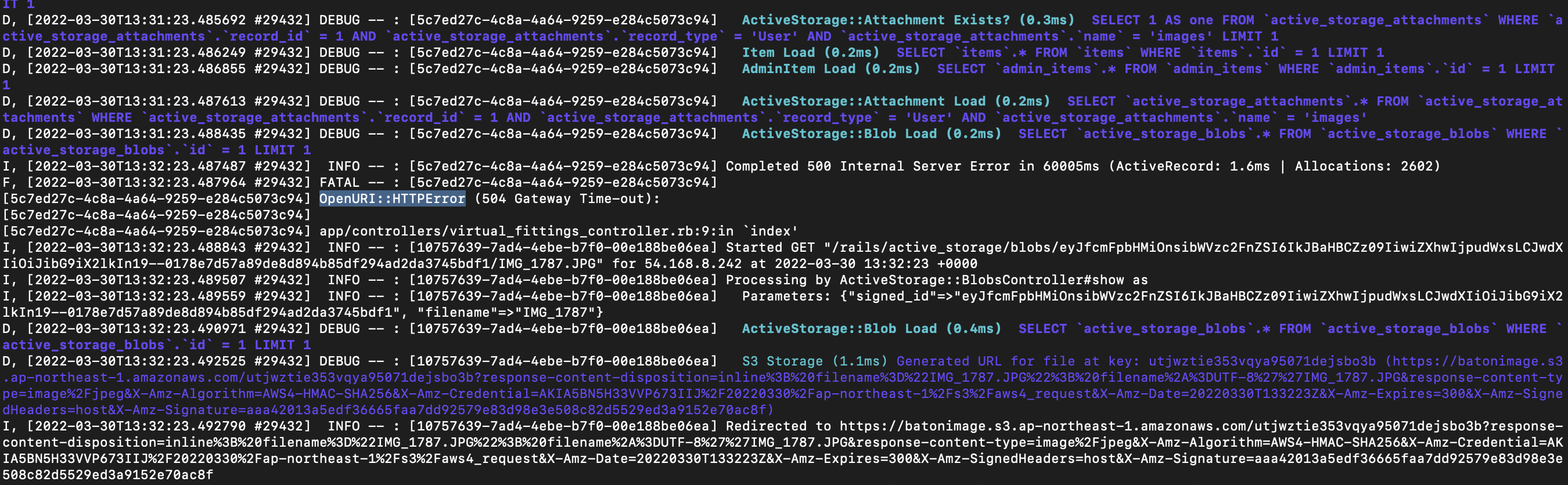
でエラーログを追ってみると
OpenURI::HTTPError (504 Gateway Time-out):
というエラーが発生している
他に何かないかと見ていると
Completed 500 Internal Server Error in 60005ms (ActiveRecord: 1.6ms | Allocations: 2602)
このエラーも何か関係してそうです。
しかしながら、今回初めてnginxにデプロイをしたことと、初級以下のエンジニアであることながら全くもってどのように解決したらいいのかわかりません。
どなたかわかる方がいらっしゃいましたらご回答よろしくお願いいたします。
以下関係ありそうなコードになります。
virtual_fittings_controller.rb
1class VirtualFittingsController < ApplicationController 2 def index 3 if current_user.images.empty? 4 redirect_to root_path 5 else 6 @item = Item.find(params[:item_id]) 7 admin_item = AdminItem.find(@item.admin_item_id.to_s) 8 9 user_image = MiniMagick::Image.open(rails_blob_url(current_user.images[0])) 10 item_image = MiniMagick::Image.open(rails_blob_url(admin_item.vrf_images[0])) 11 12 user_image.auto_orient 13 14 result = user_image.composite(item_image) do |config| 15 config.compose 'Over' 16 config.gravity 'NorthWest' 17 config.geometry '+0+0' 18 end 19 result.format("jpg") 20 if Rails.env.production? 21 result.write("public/assets/virtualfitting#{current_user.id}.jpg") 22 else 23 result.write("public/images/virtualfitting#{current_user.id}.jpg") 24 end 25 end 26 end 27end
index.html.erb
1<%= render "shared/header" %> 2<div class="item-show"> 3 <div class="item-box"> 4 <h2 class="name"> 5 <%= "バーチャル試着機能" %> 6 </h2> 7 8 <div class="virtual-wrap"> 9 <% if Rails.env.production? %> 10 <%= image_tag "/assets/virtualfitting#{current_user.id}.jpg", class: "virtual-image1" %> 11 <% else %> 12 <img src="/images/virtualfitting<%= current_user.id %>.jpg" class="virtual-image1"> 13 <% end %> 14 </div> 15 16 <%= link_to "商品ページに戻る", item_path(@item.id), class:"item-destroy" %> 17 〜以下略〜
あなたの回答
tips
プレビュー