前提・実現したいこと
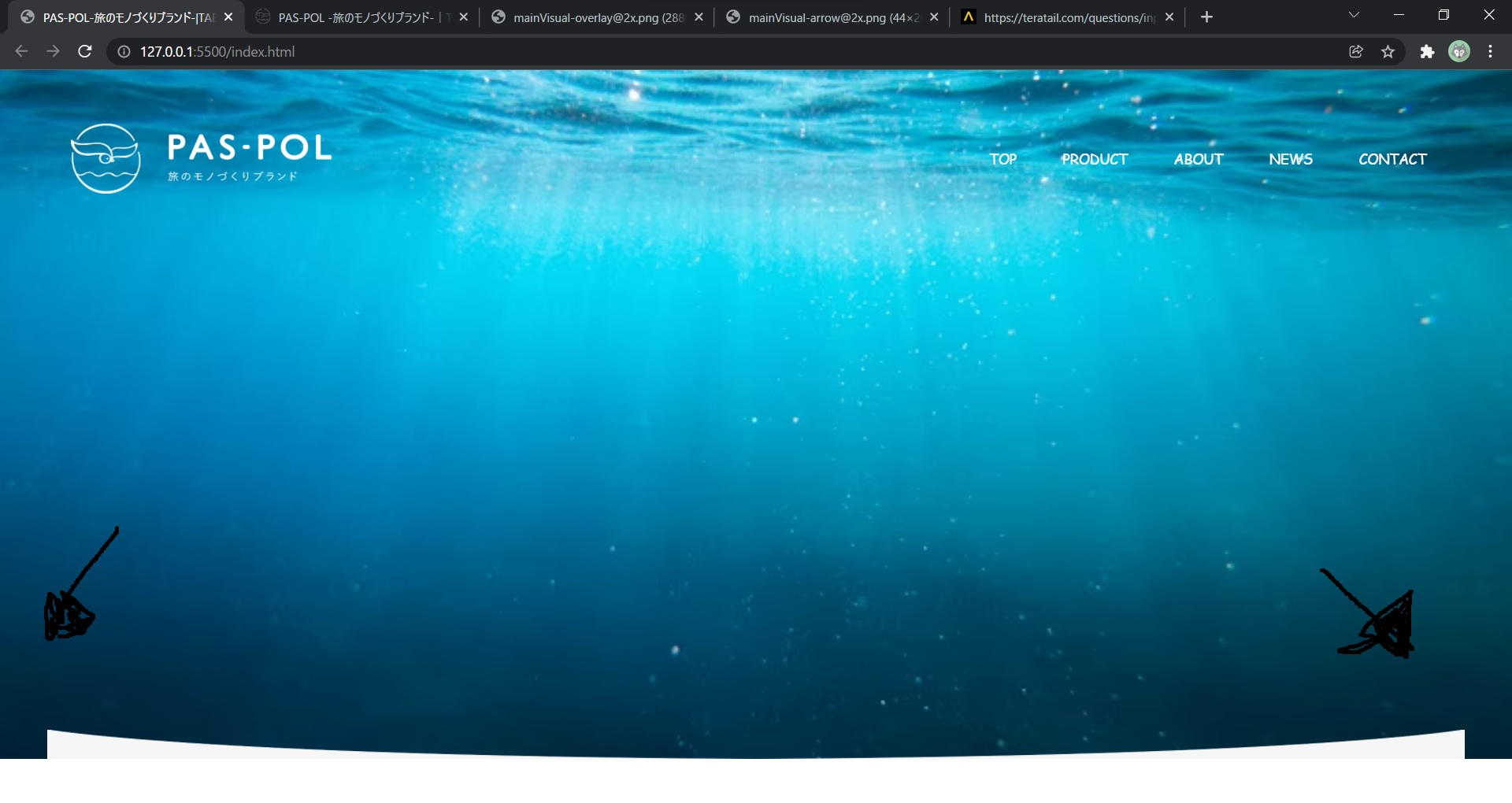
しかし上手くいきません。(下の画像のようになります)

・画面が小さくなると、画像の下に隙間ができてしまう。
・画面いっぱいになると、隙間はなくなるが幅いっぱいまで届かない。
以上2つの問題を解決してほしいです。
https://pas-pol.jp/
↑このサイトを模写コーディングしています。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<meta name="viewport" content="width=device-width,initial-scale=1"> 6<title>PAS-POL-旅のモノづくりブランド-|TABIPPO</title> 7<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> 8<link rel="stylesheet" type="text/css" href="stylesheet.css"> 9<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> 10<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anosnymous"></script> 11</head> 12<body> 13<div class="container-fluid p-0 m-0"> 14 15 16 17 <div class="row top m-0 p-0"> 18 19 <div class="header"> 20 <a class="header-logo" href="#"><img src="https://pas-pol.jp/wp-content/themes/pas-pol/dist/img/siteLogo-pc@2x.png"></a> 21 22 <ul class="header-menu"> 23 <li><a href="#">TOP</a></li> 24 <li><a href="#">PRODUCT</a></li> 25 <li><a href="#">ABOUT</a></li> 26 <li><a href="#">NEWS</a></li> 27 <li><a href="#">CONTACT</a></li> 28 </ul> 29 </div> 30 31 <ul class="slick m-0 p-0"> 32 <li class="m-0 p-0"><img href="#" class="p-0 m-0" alt="画像1" src="https://images.unsplash.com/photo-1476673160081-cf065607f449?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2072&q=80" /></li> 33 <li class="p-0 m-0"><img class="m-0 p-0" alt="画像2" src="https://images.unsplash.com/photo-1553570739-330b8db8a925?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" /></li> 34 <li class="m-0 p-0"><img class="m-0 p-0" alt="画像3" src="https://images.unsplash.com/photo-1530053969600-caed2596d242?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80" /></li> 35 </ul> 36 37 <img class="slick-bottom m-0 p-0" src="https://pas-pol.jp/wp-content/themes/pas-pol/dist/img/mainVisual-overlay@2x.png"> 38 39</div> 40 41 42 43 44 45 46</div> 47<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> 48<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> 49<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script> 50<script type="text/javascript" src="script.js"></script> 51</body> 52</html>
CSS
1.container-fluid{ 2 font-family: "Helvetica Neue", Helvetica, Arial, "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; 3} 4 5 6img{ 7 width:100%; 8 height:700px; 9 object-fit:cover; 10} 11button{ 12 display:none !important; 13} 14.top{ 15 position:relative; 16} 17.header{ 18 position:absolute; 19 top: 40px; 20 left:0; 21 z-index: 1; 22 display:flex; 23 width:100%; 24} 25.header-logo img{ 26 width:265px; 27 height:100px; 28 object-fit:contain; 29 margin: 0 0 0 60px; 30 transition:opacity 0.3s; 31} 32.header-logo img:hover{ 33 opacity:0.7; 34} 35.header-menu{ 36 list-style:none; 37 display:flex; 38 margin: 0 0 0 auto; 39 padding:40px 75px 0 0; 40} 41.header-menu li{ 42 margin:0 0 0 47px; 43 font-size:14px; 44 font-family: 'Neonderthaw', cursive; 45} 46.header-menu a{ 47 color:white; 48 text-decoration:none; 49 padding-bottom:7px; 50 transition:border-bottom 0.3s; 51} 52.header-menu a:hover{ 53 color:white; 54 border-bottom:3px solid white; 55 56} 57 58 59 60.slick-bottom{ 61 height:30px; 62 width:100%; 63 object-fit:contain; 64 position:absolute; 65 bottom:0px; 66}
JavaScript
1$(function(){ 2 3 4 $('.slick').slick({ 5 draggable:false, 6 infinite: true, 7 autoplay:true, 8 speed: 800, 9 fade:true, 10 pauseOnHover:false, 11 pauseOnFocus:false, 12 cssEase: 'linear' 13 }); 14 15 16 17 18});
試したこと
丸みの画像(https://pas-pol.jp/wp-content/themes/pas-pol/dist/img/mainVisual-overlay@2x.png)
を、
position:asolute;
bottom:0px;にした。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。