オンラインスクールの課題で、架空サイトを作成しました。
その際、メインビジュアルでキャッチコピーを一列ずつ上からふわっと出現するようなCSSアニメーションを実装しました。
Macの検証ツールでは、iphoneサイズでも問題なくアニメーションが実装されています。
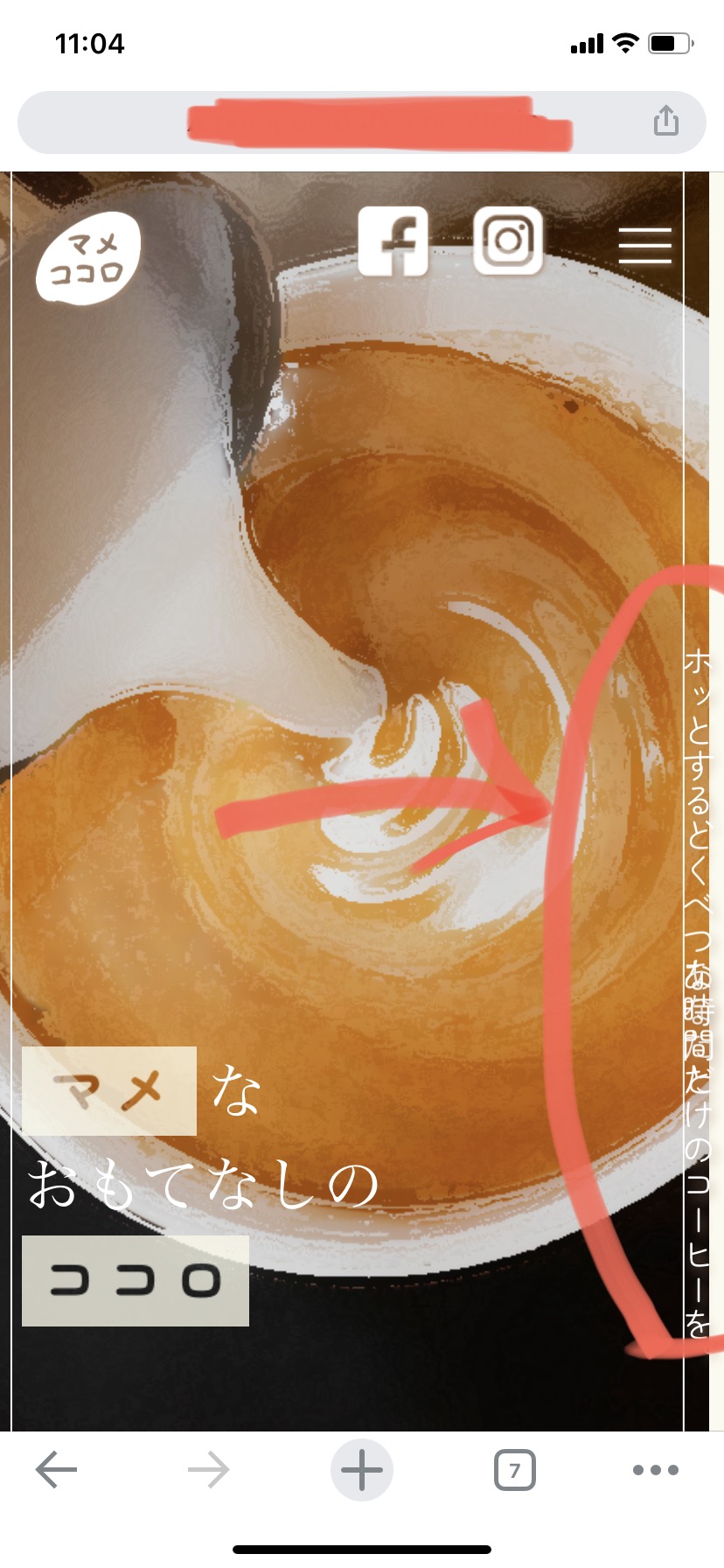
しかし、iphoneの実機では、どのブラウザで確認してもアニメーションが崩れています。
解決策を教えていただけるととても助かります。
また、何か補足で説明が必要でしたら追記します。
コーディングを学習し始めてまだ間も無く、勉強不足な面がありますことをご了承いただけると幸いです🙇♀️
【実現したいこと】
三列のキャッチコピーのテキストを、一列ずつふわっと出現するようにしたい
【発生している問題】
・テキストが一列に重なる→時間差でカクカクと一列ずつ出現→また一列に重なる
該当のソースコード
CSS
1 2.catchcopy .line-1{ 3 animation: fadeInTop 3.4s ease 0s 1 normal; 4} 5 6@keyframes fadeInTop { 7 0% { 8 opacity: 0; 9 transform: translateY(-30px); 10 } 11 100% { 12 opacity: 1; 13 } 14} 15 16.catchcopy .line-2{ 17 margin-top: -80px; 18 animation: fadeInTop 2.4s ease 0s 1 normal; 19} 20 21@keyframes fadeInTop { 220% { 23 opacity: 0; 24 transform: translateY(-30px); 25} 26100% { 27 opacity: 1; 28} 29} 30 31.catchcopy .line-3{ 32 margin-top: -180px; 33 animation: fadeInTop 1.4s ease 0s 1 normal; 34} 35 36@keyframes fadeInTop { 37 0% { 38 opacity: 0; 39 transform: translateY(-30px); 40 } 41 100% { 42 opacity: 1; 43 } 44}
【 試したこと】
- iphone端末だけtranslateY→translateXのコードに変更
- translateのpxの値の変更
上記はスクールの講師に試してみてと言われて行ったのですが改善されず
【補足情報】
パソコン情報は以下です。
Macbook Air 13
Atom←エディタ
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。