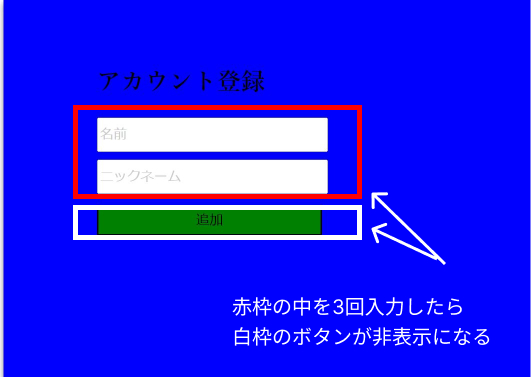
おはようございます。現在このようなことを実現したいと思っています。

if文やfor文、イベント操作で試しましたが、出力できませんでした。
皆様の知恵をお願いいたします。
コード ``` <!DOCTYPE html> <html> <head> <title>アカウント登録</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .base { margin: 2% 7% 0; height: 500px; background: blue; padding: 5% 10%; box-shadow: 5px 9px 8px 5px rgba(0, 0, 0, 0.5); } input { width: 300px; height: 40px; font-size: large; } #tuikaBtn { background: green; } h1 { font-family: serif; } .form-control::placeholder { color: #cacaca; opacity: 1; } table { border-collapse: collapse; } th,td { border: 1px solid #312929; padding: 5px 10px; } .card { width: 100%; height: 350px; } .back{ padding: 30px; position: absolute; bottom: 0; right: 0; } .form-group{ margin: 10px 0 15px 0px; } #result { font-size: 120%; margin: 10; margin: 10px 20px; padding: 10px 5px 20px; margin: 10px 5px 10px 5px; } .row .card{ color: red; } .card{ color: blue; display: block; position: relative; } #modal{ display: none; margin:1.5em auto 0; background-color: white; border: 1px solid black; width: 50%; padding: 10px 20px; position: fixed; border-radius: 5px; } #overLay{ display: none; position: fixed; top: 0; left: 0; width: 100%; height: 120%; background-color: rgba(0,0,0,0.75); } </style> </head> <body> <div class="base container"> <div class="row"> <h1>アカウント登録</h1> </div> <div class="row"> <div class="card" id="card"> <div class="card-block"> <form id="form-area" name = "form1" class="form-inline" method="post" onsubmit="check()"> <div class="input-group"> <input id="namae" name="namae" type="text" class="form-control" placeholder="名前"> </div> </div> <div class="form-group" > <div class="input-group"> <input id="nickname" name="nickname" type="text" class="form-control" placeholder="ニックネーム"> </div> </div> <div class="form-group"> <input id="tuikaBtn" type="submit" name="touroku" value="追加"> </div> </form> <div id="tuikaMoto"> </div> <div id="result"></div> </div> </div> </div> </div> </div> <div id="overLay"> </div>function check(){ console.log("check"); let flag = 0; if(document.form1.namae.value == ""){ flag = 1; } else if(document.form1.nickname.value == ""){ flag = 1; } if(flag){ window.alert("名前とニックネームを入力してください"); } }




