前提
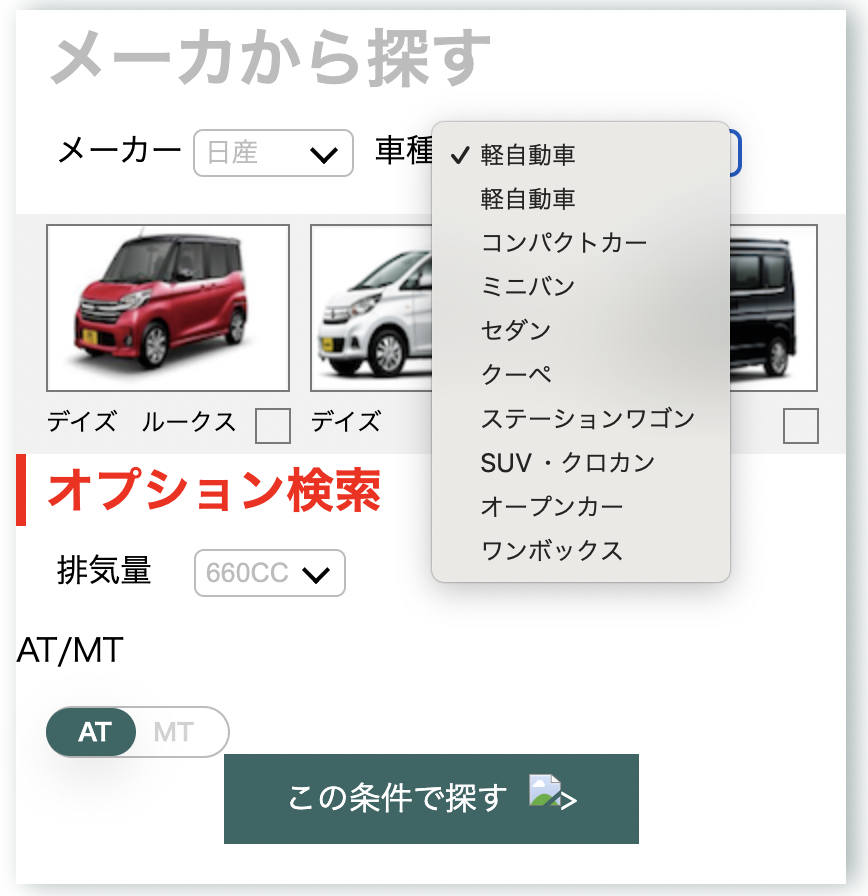
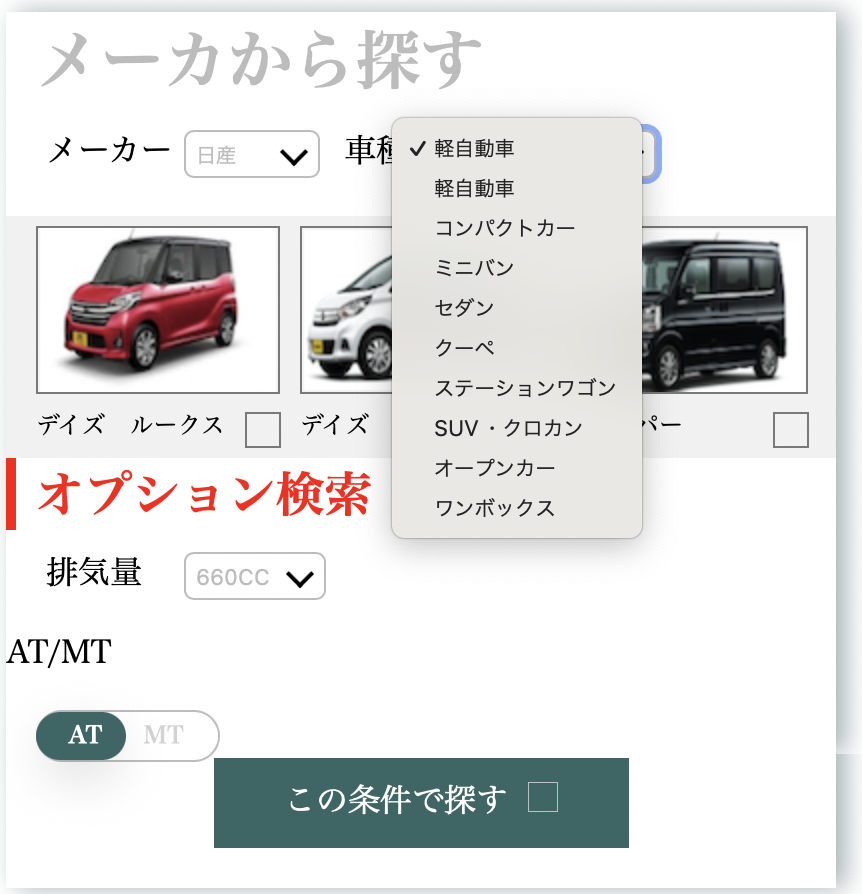
Webサイトを作っています。selectタグを用いてドロップダウンメニューを作ったのですが、safariまたはgoogle Chromeで確認すると、以下の図のように左右にずれてしまいます。どのように修正すればいいでしょうか?
(右側のプルダウンメニュー本体が見えてしまっていることが確認できるかと思います)
該当のソースコード
searchFromMakers.html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> 6 7<title>searchFromMakers</title> 8<style> 9#searchFromMakers{ 10 display: flow-root;/*prevent margin offset*/ 11 box-shadow: 5px 0 13px 0px rgba(71,102,102, 0.5); 12 width: 415px; 13} 14#searchFromMakers h1{ 15 margin: 0; 16 margin-left: 15px; 17 color: rgb(121, 121, 121, 0.5); 18} 19.options{ 20 display: flex; 21 padding-left: 10px; 22 margin-top: 10px; 23} 24.options p{ 25 margin: 0; 26 padding-left: 10px; 27} 28.maker, .displacement, .model{ 29 display: flex; 30} 31.select { 32 position: relative; 33 /*z-index: 1;*/ 34} 35.select::after { 36 position: absolute; 37 content: ''; 38 width: 8px; 39 height: 8px; 40 right: 10px; 41 top: 50%; 42 transform: translateY(-50%) rotate(45deg); 43 border-bottom: 2px solid #000; 44 border-right: 2px solid #000; 45 /*z-index: -1;*/ 46} 47select {/*0807: reset the css of select*/ 48 -moz-appearance: none; 49 -webkit-appearance: none;/*need for safari*/ 50 appearance: none; 51 border: 1px solid rgb(121, 121, 121, 0.5); 52 border-radius: 5px; 53 background-color: transparent; 54 margin-left: 5px; 55 padding-left: 5px; 56 padding-right: 20px;/*0807*/ 57 height: 100%; 58 /*z-index: 0;*/ 59 color: rgb(121, 121, 121, 0.5);/*https://note.spiqa.design/select-color/#option%E3%81%ABCSS%E3%81%AF%E5%8A%B9%E3%81%8B%E3%81%AA%E3%81%84*/ 60} 61 62#showLine{ 63 display: flex; 64 background-color: rgb(121, 121, 121, 0.1); 65 padding-left: 10px; 66 margin-top: 20px; 67} 68.carType_mini{ 69 width: 122px; 70 margin: 5px; 71} 72.carType_mini img{ 73 border: 1px solid #797979; 74} 75.lower_mini{ 76 display: flex; 77 justify-content: space-between; 78 height: 20px; 79} 80.lower_mini p{ 81 width: 100%; 82 margin: 0; 83 font-size: 12px; 84} 85input[type=checkbox] { 86display: none; 87} 88.checkbox{ 89 box-sizing: border-box; 90 display: inline-block; 91 margin-right: 10px; 92 position: relative; 93 width: 15px; 94 cursor: pointer; 95} 96.checkbox::before { 97 border: 1px solid #797979; 98 content: ''; 99 display: block; 100 height: 16px; 101 left: 5px; 102 margin-top: -8px; 103 position: absolute; 104 top: 50%; 105 width: 16px; 106} 107.checkbox::after { 108 border-right: 3px solid #ed7a9c; 109 border-bottom: 3px solid #ed7a9c; 110 content: ''; 111 display: block; 112 height: 9px; 113 left: 10px; 114 margin-top: -7px; 115 opacity: 0; 116 position: absolute; 117 top: 50%; 118 transform: rotate(45deg); 119 width: 5px; 120} 121input[type=checkbox]:checked + .checkbox::after { 122 opacity: 1; 123} 124#optionSearch h2{/*0723 ここが効いていない*/ 125margin: 0; 126border-left: 5px solid red; 127padding-left: 10px; 128color: red; 129} 130/*toggle switch*/ 131.toggle { 132 position: relative; 133 width: 90px; 134 height: 24px; 135 margin-top: 15px; 136 margin-left: 15px; 137 user-select: none; 138 cursor: pointer; 139} 140.toggle input[type=checkbox] { 141 display: none; 142} 143.toggle span { 144 position: absolute; 145 top: 7px; 146 font-size: 12px; 147 font-weight: bold; 148 line-height: 1; 149 -webkit-transition: 0.2s ease-out; 150 transition: 0.2s ease-out; 151} 152.toggle span:nth-of-type(1) { 153 right: 16px; 154 color: rgba(0, 0, 0, 0.175); 155} 156.toggle span:nth-of-type(2) { 157 left: 16px; 158 color: white; 159 z-index: 2; 160} 161.toggle.checked span:nth-of-type(1) { 162 right: 15px; 163 color: white; 164 z-index: 2; 165} 166.toggle.checked span:nth-of-type(2) { 167 left: 15px; 168 color: rgba(0, 0, 0, 0.175); 169} 170.toggle:before { 171 content: ""; 172 position: absolute; 173 top: 0; 174 left: 0; 175 width: 100%; 176 height: 100%; 177 border-radius: 50px; 178 display: block; 179 background: #FFF; 180 -webkit-transition: 0.2s ease-out; 181 transition: 0.2s ease-out; 182 border: 1px solid rgb(121, 121, 121, 0.5); 183} 184.toggle:after { 185 content: ""; 186 position: absolute; 187 width: 45px; 188 height: 24px; 189 display: block; 190 border-radius: 50px; 191 background: #336666; 192 box-shadow: 0 9px 28px -6px rgba(0, 0, 0, 0.3); 193 -webkit-transition: 0.2s ease-out; 194 transition: 0.2s ease-out; 195 margin-top: 1px;/*prevent the effect of border*/ 196} 197.toggle.checked:before { 198 background: #FFF; 199} 200.toggle.checked:after { 201 left: 46px;/*moving*/ 202 box-shadow: 0 9px 28px -6px rgba(0, 0, 0, 0.5); 203} 204.searchButton{/*同じから消す*/ 205margin: 0 auto;/*center the box*/ 206margin-bottom: 20px; 207text-align: center;/*center the a elements a*/ 208background: #336666; 209padding-top: 10px; 210width: 50%; 211height: 35px; 212} 213.searchButton a{/*同じから消す*/ 214text-decoration: none; 215color: #FFF; 216} 217.searchButton img{/*同じから消す*/ 218width: 15px; 219height: 15px; 220margin-left: 10px; 221} 222 223</style> 224 225</head> 226<body> 227<div id="searchFromMakers"> 228 <h1>メーカから探す</h1> 229 230 <div class="options"> 231 <p>メーカー</p> 232 <div class="select"> 233 <select name="maker" onchange="changeColor(this)"> 234 <option class="example1" value="">日産</option> 235 <option id="nissan">日産</option> 236 <option id="toyota">トヨタ</option> 237 <option id="matsuda">マツダ</option> 238 <option id="daihatu">ダイハツ</option> 239 <option id="suzuki">スズキ</option> 240 </select> 241 </div> 242 <p>車種</p> 243 <div class="select"> 244 <select name="model" onchange="changeColor(this)"> 245 <option id="example3" value="">軽自動車</option> 246 <option id="kei">軽自動車</option> 247 <option id="compact">コンパクトカー</option> 248 <option id="miniban">ミニバン</option> 249 <option id="sedan">セダン</option> 250 <option id="qube">クーペ</option> 251 <option id="stationWagon">ステーションワゴン</option> 252 <option id="SUV">SUV・クロカン</option> 253 <option id="openCar">オープンカー</option> 254 <option id="oneBox">ワンボックス</option> 255 </select> 256 </div> 257 </div> 258 259 <div id="showLine"> 260 <div class="carType_mini"> 261 <img src="assets/img/nissan_dayz_roox.png" alt="nissan_dayz_roox"> 262 <div class="lower_mini"> 263 <p>デイズ ルークス</p> 264 <input type="checkbox" id="days_roox_check" name="check"><label for="days_roox_check" class="checkbox"></label> 265 </div> 266 </div> 267 <div class="carType_mini"> 268 <img src="assets/img/nissan_dayz.png" alt="nissan_dayz"> 269 <div class="lower_mini"> 270 <p>デイズ</p> 271 <input type="checkbox" id="dayz_check" name="check"><label for="dayz_check" class="checkbox"></label> 272 </div> 273 </div> 274 <div class="carType_mini"> 275 <img src="assets/img/nissan_clipper.png" alt="nissan_clipper"> 276 <div class="lower_mini"> 277 <p>クリッパー</p> 278 <input type="checkbox" id="clipper_check" name="check"><label for="clipper_check" class="checkbox"></label> 279 </div> 280 </div> 281 </div> 282 283 <div id="optionSearch"> 284 <h2>オプション検索</h2> 285 <div class="options"> 286 <p>排気量 </p> 287 <div class="select"> 288 <select name="displacement" onchange="changeColor(this)"> 289 <option id="example2" value="">660CC</option> 290 <option id="1500">1500CC</option> 291 <option id="2000">2000CC</option> 292 <option id="3000">3000CC</option> 293 </select> 294 </div> 295 </div> 296 <div class="mission"> 297 <p>AT/MT</p> 298 <div class="toggle"> 299 <input type="checkbox" name="check" /> 300 <span>MT</span> 301 <span>AT</span> 302 </div> 303 </div> 304 </div> 305 306 <div class="searchButton"> 307 <a href="history.html"><span>この条件で探す</span><img src="assets/img/basicArrow_#cccccc.png" alt=">"/></a> 308 </div> 309</div> 310 311<script type="text/javascript"> 312'use strict'; 313 314//options 315function changeColor(hoge){ 316 if( hoge.value == 0 ){ 317 hoge.style.color = ''; 318 }else{ 319 hoge.style.color = 'black'; 320 } 321} 322 323//toggle switch 324$(".toggle").on("click", function() { 325 $(".toggle").toggleClass("checked"); 326 if(!$('input[name="check"]').prop("checked")) { 327 $(".toggle input").prop("checked", true); 328 } else { 329 $(".toggle input").prop("checked", false); 330 } 331}); 332 333</script> 334</body> 335 336</html>
あなたの回答
tips
プレビュー