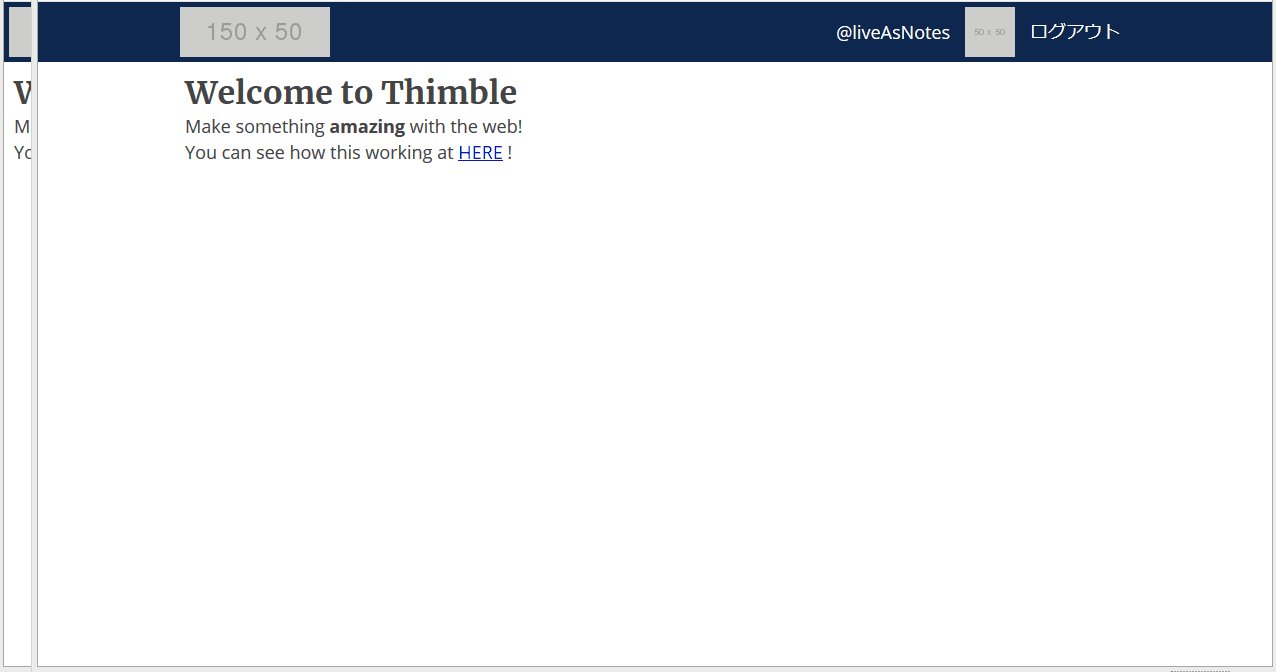
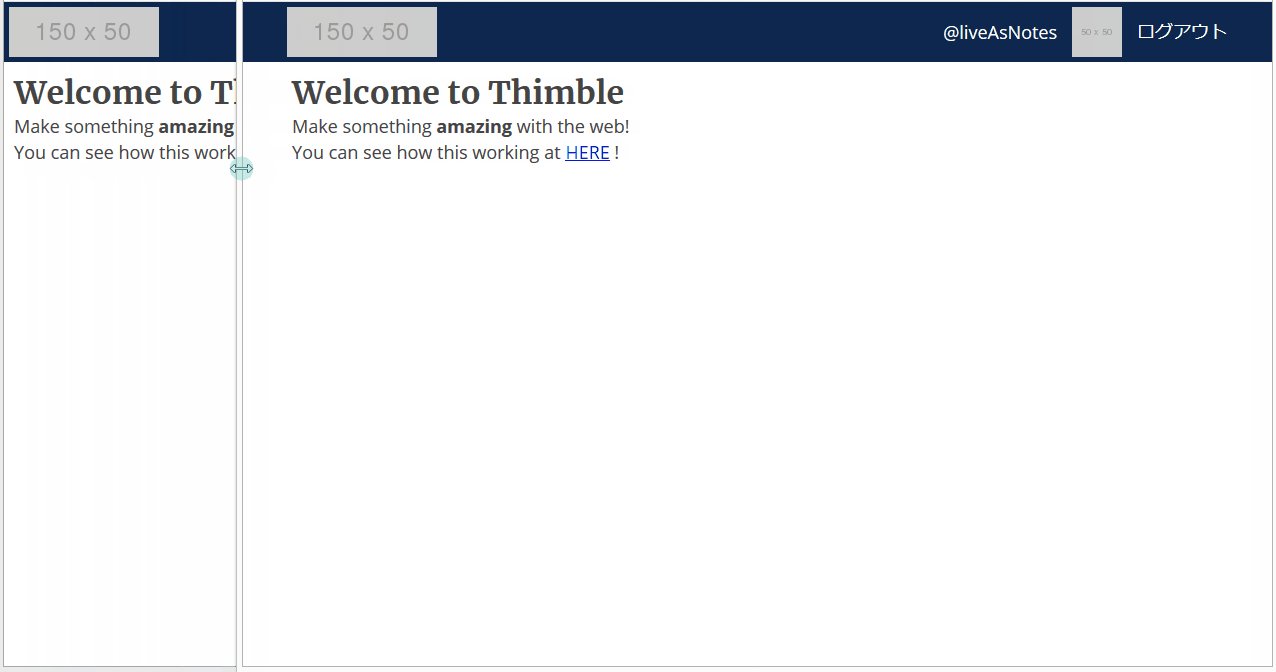
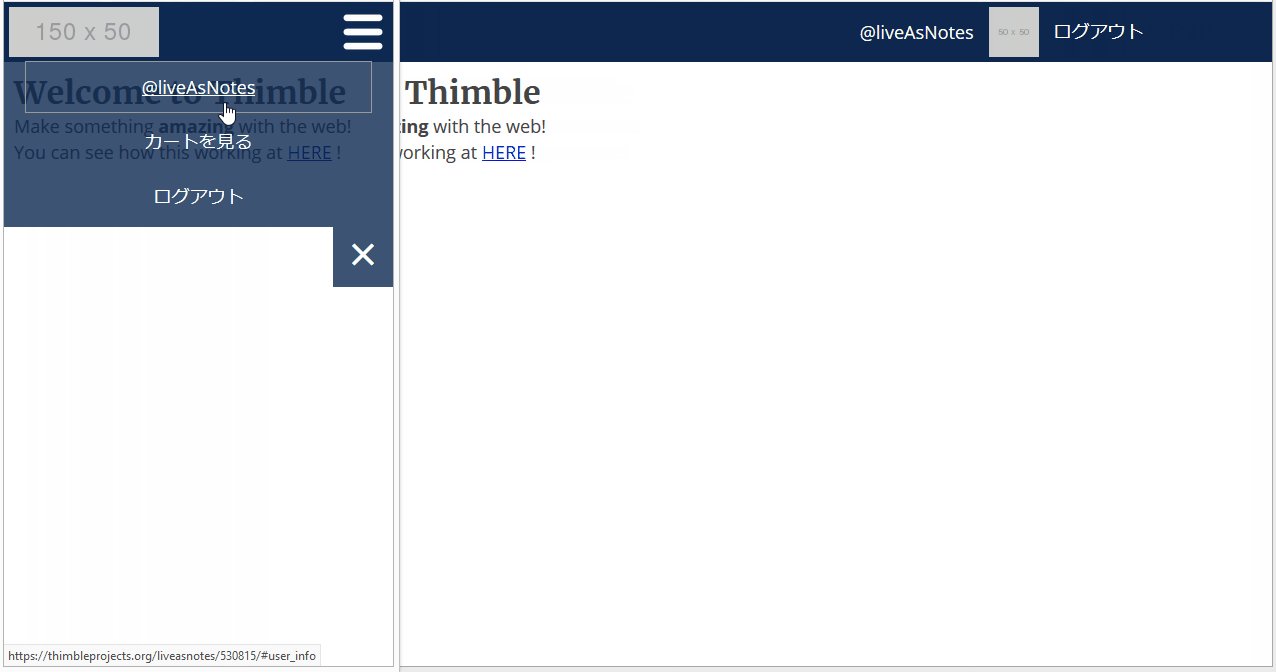
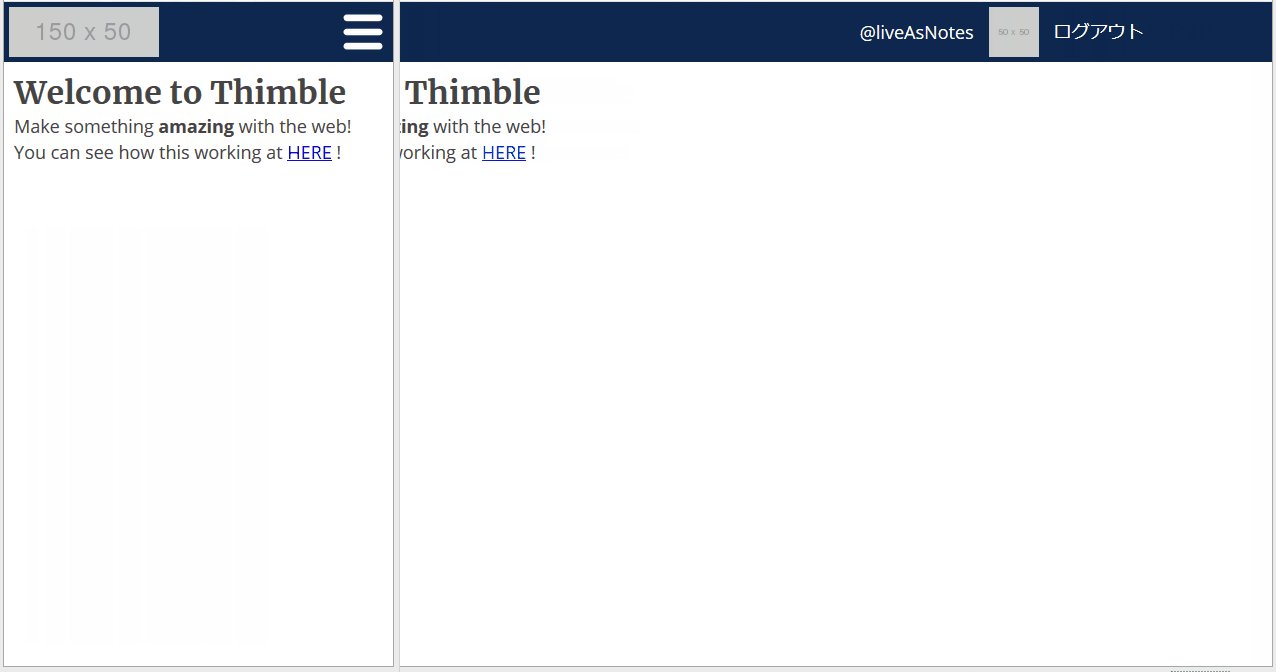
以下の画像のようにしたいのですが、floatが効かず画像が隠れてしまいます...
作成中の部分は「カートに登録しました」から上の「header」タグ内の部分です。
 ]
]
以下は僕が作成したコードになります。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>カートページ</title> 6 <link type="text/css" rel="stylesheet" href="./assets/EC_site.css"> 7 8</head> 9<body> 10 <header> 11 <div class="header_box"> 12 <a href="item_list.php"> 13 <img class="logo" src="assets/css_img/logo.png" alt="CodeSHOP"> 14 </a> 15 <p class="menu">ユーザー名:</p> 16 <a class="cart" href="cart.php"></a> 17 <a class="menu" href="logout.php" alt="CodeSHOP"></a> 18 <a class="nemu" href="logout.php">ログアウト</a> 19 20 </div> 21 22 </header> 23</body> 24</html>
css
1/* reset -------------------------------------------- */ 2html, body, div, span, object, iframe, 3h1, h2, h3, h4, h5, h6, p, blockquote, pre, 4abbr, address, cite, code, 5del, dfn, em, img, ins, kbd, q, samp, 6small, strong, sub, sup, var, 7b, i, 8dl, dt, dd, ol, ul, li, 9fieldset, form, label, legend, 10table, caption, tbody, tfoot, thead, tr, th, td, 11article, aside, canvas, details, figcaption, figure, 12footer, header, hgroup, menu, nav, section, summary, 13time, mark, audio, video { 14 margin:0; 15 padding:0; 16 border:0; 17 outline:0; 18 font-size:100%; 19 vertical-align:baseline; 20 background:transparent; 21} 22 23ul { 24 list-style:none; 25} 26 27a { 28 text-decoration: none; 29} 30 31a:hover { 32 text-decoration: underline; 33} 34 35body { 36 font-family: sans-serif; 37} 38/* common -------------------------------------------- */ 39 40header { 41 height: 60px; 42 background-color: #0D2851; 43} 44 45 46.header_box { 47 margin-left : auto ; 48 margin-right : auto ; 49 width: 960px; 50} 51 52.logo { 53 float: left; 54 display:block; 55} 56 57.cart { 58 float: left; 59 display:block; 60 width:50px; 61 height:50px; 62 background:url("assets/cart_logo.png") no-repeat; 63} 64 65.menu { 66 float: left; 67 display:block; 68 margin: 15px 0 0 10px; 69 font-weight: bold; 70 font-size: 16px; 71 color: #ffffff; 72}
画像に関しましては、logo.pngが「CodeCampSHOP」と書いてあるもので、cart_logo.pngが白いカートマークの画像になります。
どなたか教えて下さる方いましたら、ご教授よろしくお願いします。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。