はじめまして。
htmlのtableタグで表を作ろうと思うのですが、苦手分野でどう作ればいいかパッとでてきません。
基本的な表ならできるのですが、中で列や段が分かれてしまうとまだうまく作れないです。
分かる方がいましたら教えて欲しいです。
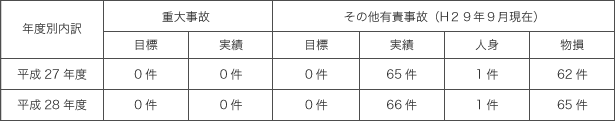
画像の表を作りたいです。
よろしくお願いします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
ベストアンサー
こういった「セルが結合されているテーブル」にはcolspanやrowspanといった指定が必要です。まずこのテーブルが、「結合されていない状態」を想像しましょう。4行7列のテーブルになりますね?
HTML
1<table> 2 <tr><!-- 1行目 --> 3 <td></td><!-- 1列目 --> 4 <td></td><!-- 2列目 --> 5 <td></td><!-- 3列目 --> 6 <td></td><!-- 4列目 --> 7 <td></td><!-- 5列目 --> 8 <td></td><!-- 6列目 --> 9 <td></td><!-- 7列目 --> 10 </tr> 11 <tr><!-- 2行目 --> 12 <td></td><!-- 1列目 --> 13 <td></td><!-- 2列目 --> 14 <td></td><!-- 3列目 --> 15 <td></td><!-- 4列目 --> 16 <td></td><!-- 5列目 --> 17 <td></td><!-- 6列目 --> 18 <td></td><!-- 7列目 --> 19 </tr> 20 <tr><!-- 3行目 --> 21 <td></td><!-- 1列目 --> 22 <td></td><!-- 2列目 --> 23 <td></td><!-- 3列目 --> 24 <td></td><!-- 4列目 --> 25 <td></td><!-- 5列目 --> 26 <td></td><!-- 6列目 --> 27 <td></td><!-- 7列目 --> 28 </tr> 29 <tr><!-- 4行目 --> 30 <td></td><!-- 1列目 --> 31 <td></td><!-- 2列目 --> 32 <td></td><!-- 3列目 --> 33 <td></td><!-- 4列目 --> 34 <td></td><!-- 5列目 --> 35 <td></td><!-- 6列目 --> 36 <td></td><!-- 7列目 --> 37 </tr> 38</table>
ここで結合されているセルの起点がどこにあるか考えます。一番左上のセルが「縦に2個結合」、その隣のセルが「横に2個結合」、さらにその隣の隣が「横に4個結合」となっています。結合されたセルをそれぞれをA、B、Cとしましょう。そうすると以下の場所が起点となります。
HTML
1<table> 2 <tr><!-- 1行目 --> 3 <td>起点A 【縦に2個結合】</td><!-- 1列目 --> 4 <td>起点B 【横に2個結合】</td><!-- 2列目 --> 5 <td></td><!-- 3列目 --> 6 <td>起点C 【横に4個結合】</td><!-- 4列目 --> 7 <td></td><!-- 5列目 --> 8 <td></td><!-- 6列目 --> 9 <td></td><!-- 7列目 --> 10 </tr> 11 <tr><!-- 2行目 --> 12 <td></td><!-- 1列目 --> 13 <td></td><!-- 2列目 --> 14 <td></td><!-- 3列目 --> 15 <td></td><!-- 4列目 --> 16 <td></td><!-- 5列目 --> 17 <td></td><!-- 6列目 --> 18 <td></td><!-- 7列目 --> 19 </tr> 20 <tr><!-- 3行目 --> 21 <td></td><!-- 1列目 --> 22 <td></td><!-- 2列目 --> 23 <td></td><!-- 3列目 --> 24 <td></td><!-- 4列目 --> 25 <td></td><!-- 5列目 --> 26 <td></td><!-- 6列目 --> 27 <td></td><!-- 7列目 --> 28 </tr> 29 <tr><!-- 4行目 --> 30 <td></td><!-- 1列目 --> 31 <td></td><!-- 2列目 --> 32 <td></td><!-- 3列目 --> 33 <td></td><!-- 4列目 --> 34 <td></td><!-- 5列目 --> 35 <td></td><!-- 6列目 --> 36 <td></td><!-- 7列目 --> 37 </tr> 38</table>
では縦横の結合に必要なcolspan、rowspanを指定、不要になった<td>を削除してみましょう。
HTML
1<table> 2 <tr><!-- 1行目 --> 3 <td rowspan="2">起点A 【縦に2個結合】</td><!-- 1列目 --> 4 <td colspan="2">起点B 【横に2個結合】</td><!-- 2列目 --> 5 <!-- 3列目は起点Bに結合されて消滅 --> 6 <td colspan="4">起点C 【横に4個結合】</td><!-- 4列目 --> 7 <!-- 5列目、6列目、7列目は起点Cに結合されて消滅 --> 8 </tr> 9 <tr><!-- 2行目 --> 10 <!-- 1列目は起点Aに結合されて消滅 --> 11 <td></td><!-- 2列目 --> 12 <td></td><!-- 3列目 --> 13 <td></td><!-- 4列目 --> 14 <td></td><!-- 5列目 --> 15 <td></td><!-- 6列目 --> 16 <td></td><!-- 7列目 --> 17 </tr> 18 <tr><!-- 3行目 --> 19 <td></td><!-- 1列目 --> 20 <td></td><!-- 2列目 --> 21 <td></td><!-- 3列目 --> 22 <td></td><!-- 4列目 --> 23 <td></td><!-- 5列目 --> 24 <td></td><!-- 6列目 --> 25 <td></td><!-- 7列目 --> 26 </tr> 27 <tr><!-- 4行目 --> 28 <td></td><!-- 1列目 --> 29 <td></td><!-- 2列目 --> 30 <td></td><!-- 3列目 --> 31 <td></td><!-- 4列目 --> 32 <td></td><!-- 5列目 --> 33 <td></td><!-- 6列目 --> 34 <td></td><!-- 7列目 --> 35 </tr> 36</table>
これであなたの望む形のテーブルになるはずです。あとは<td>の中を書き換えてください。
投稿2017/10/31 02:35
総合スコア9206
0
ややこしいやつには大抵ジェネレータがあります。
要件に合うやつを探してみるとイイです。
投稿2017/10/31 02:30
退会済みユーザー
総合スコア0
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/10/31 02:41