CSSが全くわからないのですが、Custom CSSで行間が詰めれるのではないかと思っています。
そうは思っているのですが、どうすればいいのか全くわかりません。
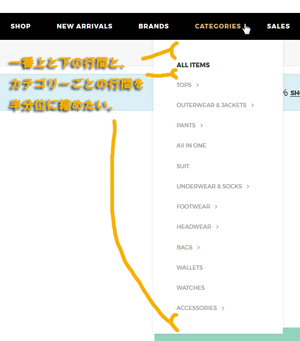
メニューバーでマウスオーバーしたら現れる、プルダウンメニューの行間を詰めたいです。
<追記>
Negan - Clean, Minimal WooCommerce Theme
http://negan.la-studioweb.com/demo-14/
を利用しています。
このテーマの管理画面で、Custom CSS Paste your custom CSS code here.とあります。
メニューバーのプルダウンメニューの周りの空白部分の幅と、行間を変更するにはどう記述すればいいのでしょうか?
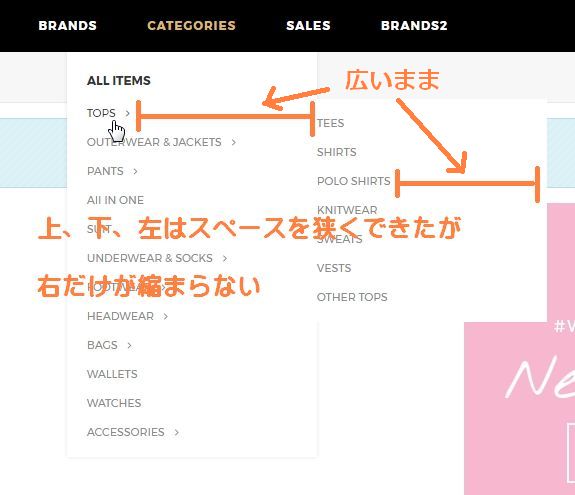
上下と左だけは幅を詰めることができたのですが、右側だけが今だに広いままです。dit.さんに教えてもらった”「10px 15px 15px 5px 」と書くと上、右、下、左の指定”でも試してみたのですが相変わらず変わりません。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答4件
0
ここの回答だけでCSSがまったくわからないと断言する人に解決方法が伝わる自信はありませんが、
スタイルシートの仕組み、概念、使い方、がわからないと
組み込むことすら出来ないのではないかと思われます。
スタイルシートは、対象のhtml要素を特定する方法の工夫と、
特定したhtml要素の見た目の変え方の工夫から成り立ちます。
対象のhtml要素を特定する方法には、id指定、class指定、html要素指定などがあり、
組み込んでいるWordPressテーマがどういう指定方法を使っているかを把握しないと
自分ルールの押しつけは出来ません。
どうやってhtml要素を特定しているかを把握するのに、
例えばMozilla FirefoxやGoogle Chromeに組み込まれている開発ツールを駆使することで、
(あるいは追加で便利な拡張機能を組み込んで)
把握することができるようになります。
Firefoxの開発ツール
Chromeの開発ツール
html要素を特定すると、その要素に適用されているスタイルも把握できます。
marginやpaddingといったキーワードに注目すれば、余白の作り方がわかりますし、
開発ツール上でオンデマンドに数字を書き換えれば反映され、
どこをどういじればいいかがわかるはずです。
使っているWordPressテーマも示されていないので、
提供できる情報はこのくらいしかありません。
ここまで書いている情報で理解できなければ、
使っているWordPressのテーマを回答者側でも再現するための情報を提供ください。
投稿2017/10/27 00:47
退会済みユーザー
総合スコア0
0
ベストアンサー
css
1/* サブメニューポップアップ部分全体の上下に20pxずつ余白 */ 2.mega-menu .mm-popup-wide .inner>ul.sub-menu>li li ul.sub-menu, .mega-menu .mm-popup-narrow ul { 3 padding: 20px 0; /* 上下 左右 */ 4} 5/* 横幅が広い方のサブメニューの各メニューの上下10pxずつ、左右15pxずつの余白 */ 6.mega-menu .mm-popup-wide .inner>ul.sub-menu>li li>a, .mega-menu .mm-popup-narrow li.menu-item>a { 7 padding: 10px 15px; /* 上下 左右 */ 8} 9/* 横幅が狭い方のサブメニューの各メニューの上下10pxずつ、左右40pxずつの余白 */ 10.mega-menu .mm-popup-narrow li.menu-item>a { 11 padding: 10px 40px; /* 上下 左右 */ 12}
おそらくこのあたりだと思うのですが、ご使用のテーマが有料のようでしたので実装テストはしてません。
Chromeのデベロッパーツールでデモサイトを切り替えて確認しただけです。
テーマのカスタマイズの中にCustomCSSがあるということなので、
これをそこに記述して数字を変更し、どこが変わるか確認してみてください。
上記のコードを記述し、キャッシュクリアして読み込みなおしてもうまく変わらない場合は優先度を上げるために!importantを使ってみてください。
css
1.mega-menu .mm-popup-wide .inner>ul.sub-menu>li li ul.sub-menu, .mega-menu .mm-popup-narrow ul { 2 padding: 20px 0 !important; 3} 4 5.mega-menu .mm-popup-wide .inner>ul.sub-menu>li li>a, .mega-menu .mm-popup-narrow li.menu-item>a { 6 padding: 10px 15px !important; 7} 8 9.mega-menu .mm-popup-narrow li.menu-item>a { 10 padding: 10px 40px !important; 11}
追記
横幅はここで指定しているようです。
css
1.mega-menu li ul.sub-menu { 2 min-width: 240px; 3}
投稿2017/10/27 07:31
編集2017/11/06 23:42総合スコア3235
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
以下の値を変更すれば変わります。
.mega-menu .mm-popup-wide .inner > ul.sub-menu > li li ul.sub-menu, .mega-menu .mm-popup-narrow ul { padding: 20px 0;
例えば
.mega-menu .mm-popup-wide .inner > ul.sub-menu > li li ul.sub-menu, .mega-menu .mm-popup-narrow ul { padding: 5px 0 !important: }
こんな感じで出来ませんか?
投稿2017/10/27 02:25
編集2017/10/27 05:11退会済みユーザー
総合スコア0
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/10/27 07:13
退会済みユーザー
2017/10/27 07:30
0
CSSで行間の指定は、line-height:1.5;のように指定します。
投稿2017/10/26 23:07
総合スコア179
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。