###前提・実現したいこと
以下のプログラムで問題が起きています。
javascript
1$('#project_json').on('change',function(evt){ 2 $('#project_json_denger').removeClass('hide').hide(); 3 var files = evt.target.files; 4 var file = files[0]; 5 if(file.type != 'application/json'){ 6 $('#project_json_denger').fadeIn(300); 7 return; 8 } 9 10 $(this).parent().parent().parent().hide(1000); 11 12 Loading.file(); 13 14 15 reader = new FileReader(); 16 reader.onprogress = function(e){ 17 Loading.file().css('width',e.loaded / e.total * 100 + '%'); 18 Loading.file().text('Loading file...(' + e.loaded / e.total * 100 + '%)'); 19 } 20 reader.onload = function(){ 21 Loading.file().css('width','100%'); 22 Loading.file().text('Loaded file!(100%)'); 23 setTimeout(project_load,500); 24 console.log(reader.result);//ここでreader.resultの日本語が文字化けしてる 25 } 26 reader.readAsBinaryString(file); 27}); 28function project_load(){ 29 json = JSON.parse(reader.result); 30 functions = []; 31 Loading.project(); 32 var children = json.children; 33 children.some(function(child,cindex,ct){ 34 if(child.objName){ 35 child.scripts.forEach(function(script,sindex,t){ 36 37 if(script[2][0][0] == "procDef") functions.push(script[2][0]); 38 39 setTimeout(function(){ 40 var parcent = (sindex + 1) / t.length; 41 parcent = ((cindex + 1) * parcent) / ct.length * 100; 42 Loading.project().css('width',parcent + '%'); 43 Loading.project().text('Getting functions...('+parcent+'%)'); 44 },0); 45 }); 46 } 47 setTimeout(function(){ 48 var parcent = (cindex + 1) / ct.length * 100; 49 Loading.project().css('width',parcent + '%'); 50 Loading.project().text('Getting functions...('+parcent+'%)'); 51 },0); 52 }); 53 setTimeout(function(){ 54 Loading.project().text('Geted function!(100%)'); 55 },1); 56 setTimeout(functions_output,500); 57} 58function functions_output(){ 59 Loading.functionsOutput(); 60 var result = ''; 61 functions.forEach(function(func,index,t){ 62 console.log(func); 63 result += 'define ' + func[1] + '<br />'; 64 65 66 setTimeout(function(){ 67 Loading.functionsOutput().css('width',(index + 1) / t.length * 100 + '%'); 68 Loading.functionsOutput().text('Generating define blocks(' + (index + 1) / t.length * 100 + '%)'); 69 },0); 70 }); 71 $('.define_blocks').html(result); 72 $('#json').text(JSON.stringify(json, null, " ")); 73 editor = ace.edit("editor"); 74 editor.setValue(JSON.stringify(json, null, " ")); 75 editor.setTheme("ace/theme/monokai"); 76 editor.setFontSize(14); 77 editor.getSession().setMode("ace/mode/json"); 78 editor.getSession().setUseWrapMode(true); 79 editor.getSession().setTabSize(2); 80 scratchblocks.renderMatching('.define_blocks'); 81 setTimeout(function(){ 82 Loading.functionsOutput().text('Generated define blocks(100%)'); 83 },1); 84}
スパゲッティーでごめんなさい。
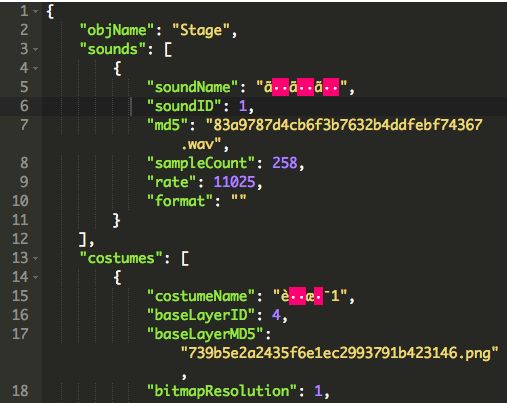
これで読み込んだreader.resultの日本語の部分が文字化けしてしまいます。
読み込んだファイルはutf8です。
ブラウザは'Google Chrome'です。
JSON.parse(reader.result)の後も文字化けが起きます。
JSONは仕様どおりだと思います。
json
1{ 2"objName": "Stage", 3"sounds": [{ 4"soundName": "ポップ", 5"soundID": 1, 6"md5": "83a9787d4cb6f3b7632b4ddfebf74367.wav", 7"sampleCount": 258, 8"rate": 11025, 9"format": "" 10}], 11"costumes": [{ 12"costumeName": "背景1", 13"baseLayerID": 4, 14"baseLayerMD5": "739b5e2a2435f6e1ec2993791b423146.png", 15"bitmapResolution": 1, 16"rotationCenterX": 240, 17"rotationCenterY": 180 18}], 19"currentCostumeIndex": 0, 20"penLayerMD5": "5c81a336fab8be57adc039a8a2b33ca9.png", 21"penLayerID": 0, 22"tempoBPM": 60, 23"videoAlpha": 0.5, 24"children": [{ 25"objName": "sprite1", 26"scripts": [[65.8, 76.1, [["procDef", "test1 %n", ["number1"], [1], false]]], 27[92.7, 67.55, [["procDef", "test2 %n %s", ["number1", "string1"], [1, ""], false]]], 28[97, 2946.4, 30[["procDef", "test3 %n %s %b", ["number1", "string1", "boolean1"], [1, "", false], false]]]], 31"sounds": [{ 32"soundName": "ニャー", 33"soundID": 0, 34"md5": "83c36d806dc92327b9e7049a565c6bff.wav", 35"sampleCount": 18688, 36"rate": 22050, 37"format": "" 38}], 39"costumes": [{ 40"costumeName": "cosutume1", 41"baseLayerID": 1, 42"baseLayerMD5": "f9a1c175dbe2e5dee472858dd30d16bb.svg", 43"bitmapResolution": 1, 44"rotationCenterX": 47, 45"rotationCenterY": 55 46}, 47{ 48"costumeName": "cosutume2", 49"baseLayerID": 2, 50"baseLayerMD5": "6e8bd9ae68fdb02b7e1e3df656a75635.svg", 51"bitmapResolution": 1, 52"rotationCenterX": 47, 53"rotationCenterY": 55 54}], 55"currentCostumeIndex": 1, 56"scratchX": 0, 57"scratchY": 0, 58"scale": 1, 59"direction": 90, 60"rotationStyle": "normal", 61"isDraggable": false, 62"indexInLibrary": 1, 63"visible": true, 64"spriteInfo": { 65} 66}, 67{ 68"objName": "sprite2", 69"scripts": [[36.85, 7017.8, 71[["procDef", "test1 %n %s %b", ["number1", "string1", "boolean1"], [1, "", false], false]]], 72[76.05, 73105.45, 74[["procDef", 75"test2 %n %n %s %s %b %b", 76["number1", "number2", "string1", "string2", "boolean1", "boolean2"], 77[1, 1, "", "", false, false], 78false]]]], 79"sounds": [{ 80"soundName": "ポップ", 81"soundID": 1, 82"md5": "83a9787d4cb6f3b7632b4ddfebf74367.wav", 83"sampleCount": 258, 84"rate": 11025, 85"format": "" 86}], 87"costumes": [{ 88"costumeName": "cosutume1", 89"baseLayerID": 3, 90"baseLayerMD5": "d36f6603ec293d2c2198d3ea05109fe0.png", 91"bitmapResolution": 2, 92"rotationCenterX": 0, 93"rotationCenterY": 0 94}], 95"currentCostumeIndex": 0, 96"scratchX": -17, 97"scratchY": 36, 98"scale": 1, 99"direction": 90, 100"rotationStyle": "normal", 101"isDraggable": false, 102"indexInLibrary": 2, 103"visible": true, 104"spriteInfo": { 105} 106}], 107"info": { 108"videoOn": false, 109"userAgent": "Scratch 2.0 Offline Editor", 110"flashVersion": "MAC 26,0,0,137", 111"scriptCount": 5, 112"swfVersion": "v456.0.4", 113"spriteCount": 2 114} 115}
長くてすいません。
JavaScriptとHTMLは両方UTF8です。
<meta charset="utf-8">も書いてあります。
文字化け後のjsonは以下のとおりです。
不思議とteratailのテキストエリアに載せると文字化けが治ってました。
回答2件
あなたの回答
tips
プレビュー