こんにちは!
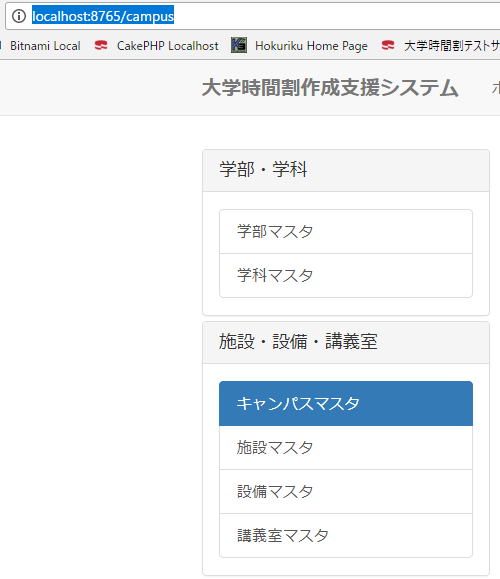
少しシンプルなメニューを作ってみました。そこで、メニューをクリックしてページ移動すると、そのページのメニューはaddClassでactiveさせて色が変わるようになっています。
Javascript
1 2<script type="text/javascript"> 3 $(document).ready(function () { 4 var url = window.location; 5 $('div.panel-body a[href="'+ url + '"]').addClass('active'); 6 $('div.panel-body a').filter(function() { 7 return this.href == url; 8 }).addClass('active'); 9 }); 10</script>
HTML
1 <div class="panel panel-default"> 2 <div class="panel-heading"> 3 <h4 class="panel-title"> 4 <a data-toggle="collapse" data-parent="#accordion" href="#collapse2"> 5 施設・設備・講義室</a> 6 </h4> 7 </div> 8 <div id="collapse" class="panel-collapse collapse in"> 9 <div class="panel-body"> 10 <div id="collapse" class="list-group"> 11 <a href="/campus" class="list-group-item">キャンパスマスタ</a> 12 <a href="/facility" class="list-group-item">施設マスタ</a> 13 <a href="/equipment" class="list-group-item">設備マスタ</a> 14 <a href="/room" class="list-group-item">講義室マスタ</a> 15 </div> 16 </div> 17 </div> 18 </div>
すると、例えばちゃんパスマスタメニューを押して http://localhost:8765/campus に移動するとメニューがActiveされますが、http://localhost:8765/campus/view に移動するとActive効果がなくなります。


やりたいことは、URLにパラメーターがついてもActive効果が効くようにしたいです。後ろにつくパラメーターを無視できれば動くはずですがJQueryやJavascriptの知識が薄くて上手くできませんでした。
どのように書けば問題なく動きそうですか?教えていただけますでしょうか。
どうぞよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/10/19 09:16
2017/10/19 09:39
2017/10/19 16:25
2017/10/20 00:20
2017/10/20 04:09
2017/10/20 04:13
2017/10/20 04:29
2017/10/20 04:36
2017/10/20 04:39
2017/10/20 04:54
2017/10/20 05:04