###前提・実現したいこと
dataの中のリストから対応するページネームを抽出したい。
ソースを記します。
###該当のソースコード
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.2/vue.js'></script>html
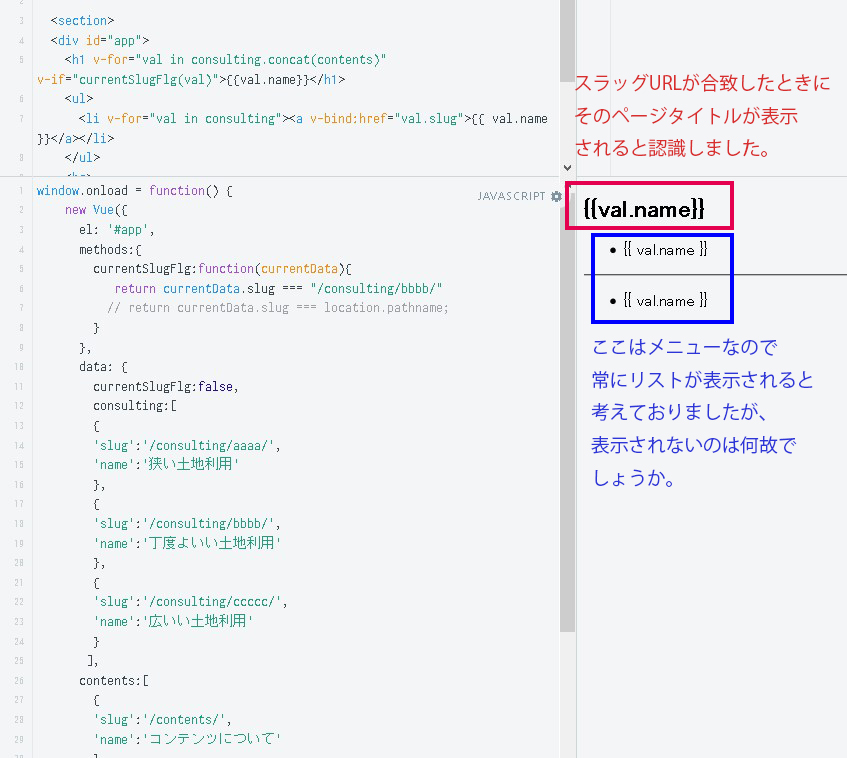
1 <section> 2 <div id="app"> 3 <h1>【現在スラッグのページネームを表示させたい】</h1> 4 <ul> 5 <li v-for="val in consulting"><a v-bind:href="val.slug">{{ val.name }}</a></li> 6 </ul> 7 <hr> 8 <ul> 9 <li v-for="val in contents"><a v-bind:href="val.slug">{{ val.name }}</a></li> 10 </ul> 11 </div> 12 </section>
を/
js
1window.onload = function() { 2 new Vue({ 3 el: '#app', 4 data: { 5 consulting:[ 6 { 7 'slug':'/consulting/aaaa/', 8 'name':'狭い土地利用' 9 }, 10 { 11 'slug':'/consulting/bbbb/', 12 'name':'丁度よいい土地利用' 13 }, 14 { 15 'slug':'/consulting/ccccc/', 16 'name':'広いい土地利用' 17 } 18 ], 19 contents:[ 20 { 21 'slug':'/contents/', 22 'name':'コンテンツについて' 23 }, 24 { 25 'slug':'/contents/mmmmm/', 26 'name':'点々' 27 }, 28 { 29 'slug':'/contents/llll/', 30 'name':'増やしていきましょう' 31 } 32 ] 33 } 34 }) 35};
###やりたいこと
###補足情報(言語/FW/ツール等のバージョンなど)
vue.js2.5.2使用
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/10/23 12:37
退会済みユーザー
2017/10/24 04:33
2017/10/24 07:51
退会済みユーザー
2017/10/24 09:15
2017/10/24 16:39
退会済みユーザー
2017/10/24 17:21
2017/10/25 16:09