いつもお世話になっております。
現在Reactを使用して開発を進めているのですが、react-datepickerという時間選択用ライブラリで躓いています。
react-datepickerは以下のようにすると時間の選択をポップアップの中でカレンダー形式でおこなうことが出来ます。
js
1<DatePicker 2 selected={this.state.disp_date} 3 onChange={this.handleChange} 4 dateFormat="LLL" 5/>
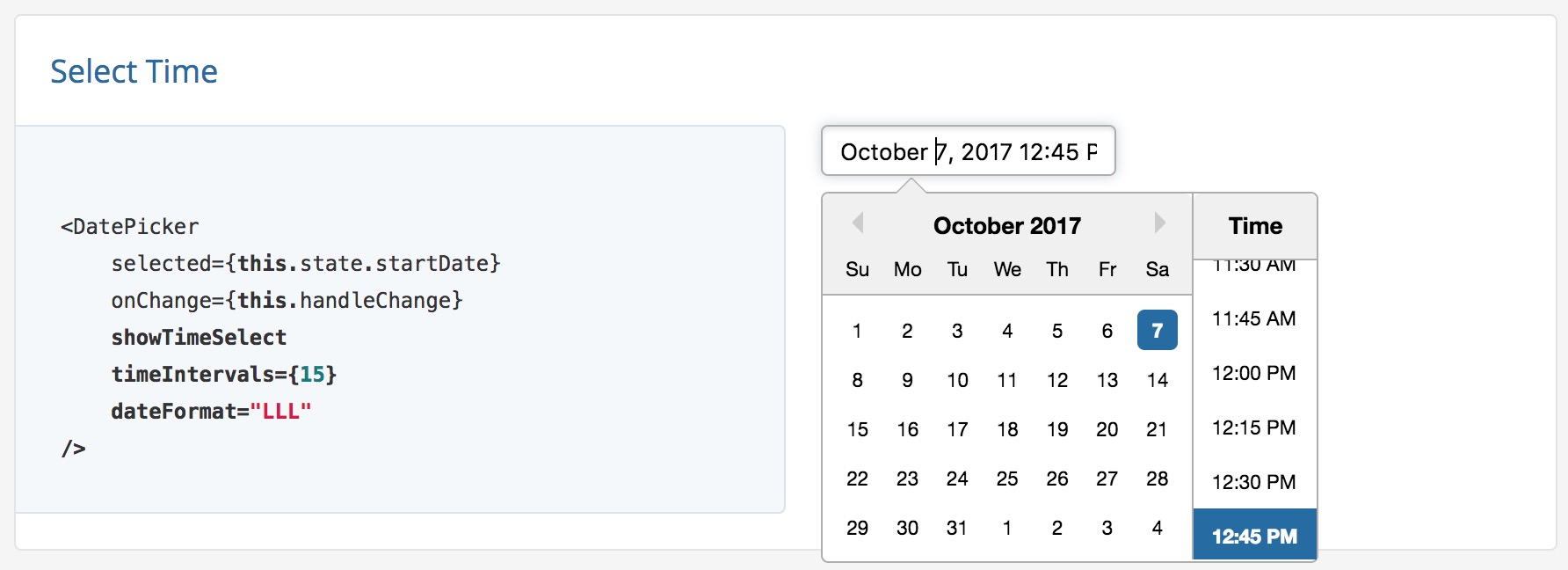
また、datepickerのオプションにshowTimeSelectを付与することで日付だけでなく時間の指定も可能です。
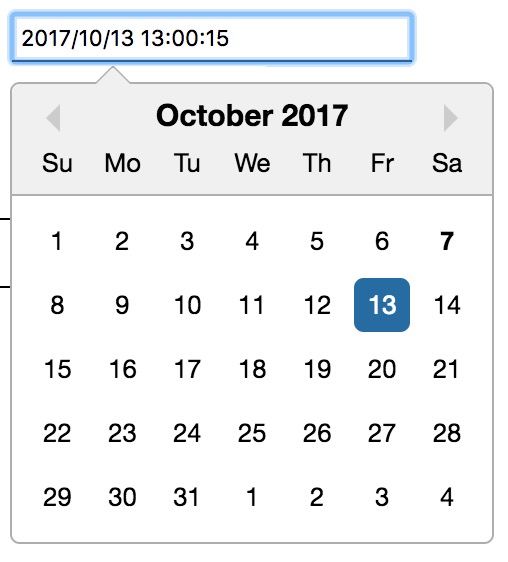
しかし、いくらshowTimeSelectを付与しても時間がでません。
公式のリファレンスによると以下のようになるのですが、上の写真のように何も指定していない状況と同じようになってしまいます。。。
こちら、どなたか解決方法をご存じの方はいらっしゃらないでしょうか。
reactのverは"^15.6.1"
react-datepickerのverは "^0.54.0",
になります。
回答2件
あなたの回答
tips
プレビュー