brタグを入れたのに改行されません。
htmlに
<div class="detailimg"> <img src="{% static 'detail.jpg' %}" alt="詳細"> <h2>こんばんは!今日は何回笑いましたか?<br>挨拶は大事にしましょう</h2> <h3>寝る前にその日のことを振り返りましょう<br>リラックスして次の日を迎えましょう</h3> </div>
と書きました。cssには
*{ margin: 0; padding: 0; white-space: nowrap; } .detailimg{ float: left; position: relative; padding-top:30px; padding-left:80px; padding-right:80px; } .detailimg h2{ position: absolute; color:white; font-family :Quicksand, sans-serif; top: 40%; left: 50%; -ms-transform: translate(-50%,-50%); -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); margin:0; padding:0; } .detailimg h3{ position: absolute; color:white; font-family :Quicksand, sans-serif; top: 70%; left: 50%; -ms-transform: translate(-70%,-70%); -webkit-transform: translate(-70%,-70%); transform: translate(-50%,-50%); margin:0; padding:0; }
と書きました。
今
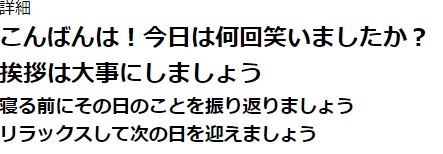
こんばんは!今日は何回笑いましたか? 挨拶は大事にしましょう 寝る前にその日のことを振り返りましょうリラックスして次の日を迎えましょう
と表示されています。
寝る前にその日のことを振り返りましょう と リラックスして次の日を迎えましょう の間の<br>が効いていません。
white-space: nowrap; を指定したからこのようになっているのでしょうか?
white-space: nowrap;の意味はわかって(どのような影響があるか理解して)入れてるんですよね?
回答3件
あなたの回答
tips
プレビュー