SVGで再利用可能なアイコンのコンポーネントを作ろうとしているのですが、そもそものsvgの使い方がよく理解できず、つまずきました。
いろんなパターンでコードを書いてみて、動作確認の方を行ってみたのが以下掲載コードとなります。
やりたいこと
とりあえずイラレ等から出力されたsvgのコード(以下に掲載されているようなFBロゴのコードみたいなもの)を用いて、高さと幅を指定してあげると、そのサイズでロゴが表示されてほしい。ロゴの一部のみが表示されているとかではなく、ロゴ全体が指定サイズいっぱいに表示されてほしい。(もとのsvgデータの比率が崩れることは考慮しないでも大丈夫。)
わからないこと、知りたいこと
svg要素のviewboxのwidth, heightの仕組みについてわかりません。
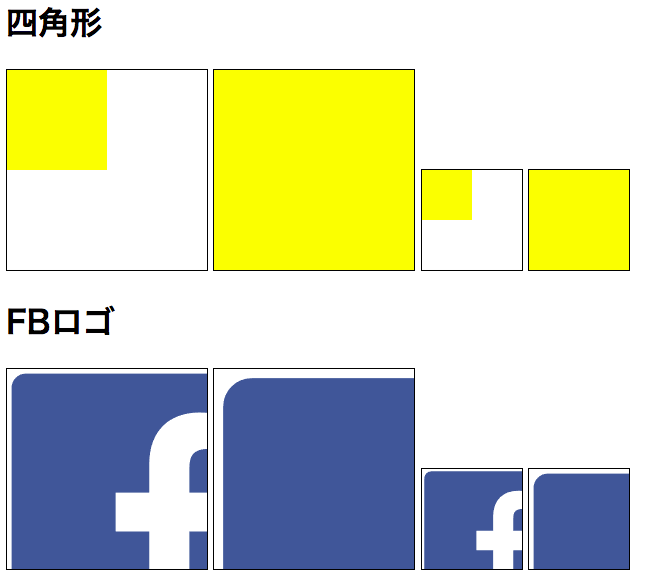
特に掲載キャプチャーの四角形とFBロゴは左から順番に同じ指定をsvg要素にしているのにも関わらず、表示のされ方が違う点が意味不明です。
どのように理解すればよいのでしょうか?
また、FBロゴをSVG要素のwidth,height, viewboxの値を変えることによって、ロゴ全体を指定サイズ内に表示するにはどのようにしたら良いのでしょうか?
わかっていること
width, heightはsvgの表示領域であることはわかった。
キャプチャー
デモコード@codepen.io
https://codepen.io/anon/pen/mBwQeZ
コード
HTML
1<h1>四角形</h1> 2<div> 3 4 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="200" height="200" viewBox="0 0 200 200"> 5 <rect x="0" y="0" width="100" height='100' fill="yellow"></rect> 6 </svg> 7 8 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="200" height="200" viewBox="0 0 100 100"> 9 <rect x="0" y="0" width="100" height='100' fill="yellow"></rect> 10 </svg> 11 12 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="100" height="100" viewBox="0 0 200 200"> 13 <rect x="0" y="0" width="100" height='100' fill="yellow"></rect> 14 </svg> 15 16 17 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="100" height="100" viewBox="0 0 100 100"> 18 <rect x="0" y="0" width="100" height='100' fill="yellow"></rect> 19 </svg> 20 21</div> 22 23 24<h1>FBロゴ</h1> 25 26<div> 27 28 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="200" height="200" viewBox="0 0 200 200"> 29 <path 30 fill="#3C5A99" 31 d="M248.082,262.307c7.854,0,14.223-6.369,14.223-14.225V18.812 c0-7.857-6.368-14.224-14.223-14.224H18.812c-7.857,0-14.224,6.367-14.224,14.224v229.27c0,7.855,6.366,14.225,14.224,14.225 H248.082z" 32 /> 33 <path 34 fill="#FFFFFF" 35 d="M182.409,262.307v-99.803h33.499l5.016-38.895h-38.515V98.777c0-11.261,3.127-18.935,19.275-18.935 l20.596-0.009V45.045c-3.562-0.474-15.788-1.533-30.012-1.533c-29.695,0-50.025,18.126-50.025,51.413v28.684h-33.585v38.895h33.585 v99.803H182.409z" 36 /> 37 </svg> 38 39 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="200" height="200" viewBox="0 0 100 100"> 40 <path 41 fill="#3C5A99" 42 d="M248.082,262.307c7.854,0,14.223-6.369,14.223-14.225V18.812 c0-7.857-6.368-14.224-14.223-14.224H18.812c-7.857,0-14.224,6.367-14.224,14.224v229.27c0,7.855,6.366,14.225,14.224,14.225 H248.082z" 43 /> 44 <path 45 fill="#FFFFFF" 46 d="M182.409,262.307v-99.803h33.499l5.016-38.895h-38.515V98.777c0-11.261,3.127-18.935,19.275-18.935 l20.596-0.009V45.045c-3.562-0.474-15.788-1.533-30.012-1.533c-29.695,0-50.025,18.126-50.025,51.413v28.684h-33.585v38.895h33.585 v99.803H182.409z" 47 /> 48 </svg> 49 50 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="100" height="100" viewBox="0 0 200 200"> 51 <path 52 fill="#3C5A99" 53 d="M248.082,262.307c7.854,0,14.223-6.369,14.223-14.225V18.812 c0-7.857-6.368-14.224-14.223-14.224H18.812c-7.857,0-14.224,6.367-14.224,14.224v229.27c0,7.855,6.366,14.225,14.224,14.225 H248.082z" 54 /> 55 <path 56 fill="#FFFFFF" 57 d="M182.409,262.307v-99.803h33.499l5.016-38.895h-38.515V98.777c0-11.261,3.127-18.935,19.275-18.935 l20.596-0.009V45.045c-3.562-0.474-15.788-1.533-30.012-1.533c-29.695,0-50.025,18.126-50.025,51.413v28.684h-33.585v38.895h33.585 v99.803H182.409z" 58 /> 59 </svg> 60 61 62 <svg xmlns="http://www.w3.org/2000/svg" x='0' y='0' width="100" height="100" viewBox="0 0 100 100"> 63 <path 64 fill="#3C5A99" 65 d="M248.082,262.307c7.854,0,14.223-6.369,14.223-14.225V18.812 c0-7.857-6.368-14.224-14.223-14.224H18.812c-7.857,0-14.224,6.367-14.224,14.224v229.27c0,7.855,6.366,14.225,14.224,14.225 H248.082z" 66 /> 67 <path 68 fill="#FFFFFF" 69 d="M182.409,262.307v-99.803h33.499l5.016-38.895h-38.515V98.777c0-11.261,3.127-18.935,19.275-18.935 l20.596-0.009V45.045c-3.562-0.474-15.788-1.533-30.012-1.533c-29.695,0-50.025,18.126-50.025,51.413v28.684h-33.585v38.895h33.585 v99.803H182.409z" 70 /> 71 </svg> 72 73</div>
CSS
1svg { 2 border: #000000 1px solid; 3}
補足
実際のロゴはこんなかんじです。黒い罫線が映り込んでしまってますが。。。
ページ途中に掲載したキャプチャーではロゴ全体が表示されていないのです!
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/09/30 03:25
退会済みユーザー
2017/09/30 03:28