現状
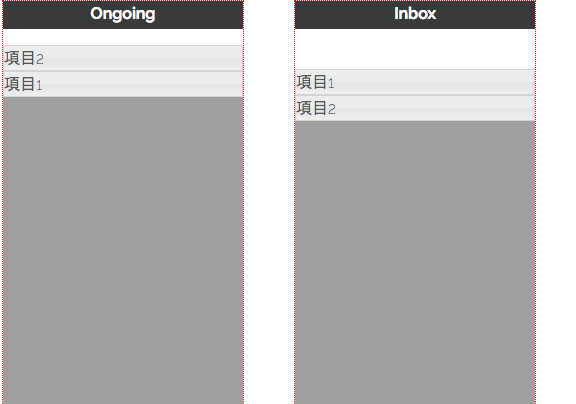
図1のinboxをongoingの方へドラッグすると、図2のように、ongoingが下の方へ行ってしまう
目標
以下のコードにどこが問題なのでしょうか?ご指摘お願いします!
コード
javascript
1 $(function(){ 2 $(".contentBox").sortable({ 3 connectWith: ".contentBox", 4 handle:".boxHeader", 5 placeholder:"ui-state-highlight", 6 }).disableSelection(); 7 8 $(".cardSortable").sortable({ 9 connectWith:".cardSortable", 10 placeholder:"ui-state-highlight", 11 tolerance:"pointer" 12 }).disableSelection(); 13 });
html
1 <div class="contentBox" > 2 <div class="portlet"> 3 <div class="boxHeader">Inbox</div> 4 <div class="oneCdList"> 5 <ul class="cardSortable"> 6 <li class="ui-state-default">項目1</li> 7 <li class="ui-state-default">項目2</li> 8 </ul> 9 </div> 10 </div> 11 </div> 12 13 14 15 <div class="contentBox"> 16 <div class="portlet"> 17 <div class="boxHeader">Ongoing</div> 18 <div class="oneCdList"> 19 <ul class="cardSortable"> 20 <li class="ui-state-default">項目1</li> 21 <li class="ui-state-default">項目2</li> 22 </ul> 23 </div> 24 </div> 25 </div> 26 </div>
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。