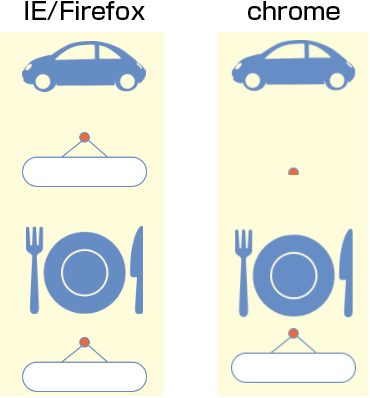
svgの画像を表示させたいのですが、IE/Firefoxでは問題なく表示されるのですが、chromeでは表示されたり、表示されてもずれていたりします。今回svgの画像は初めて使ってみているので使い方が悪いのかもしれないと思い質問させていただきました。
html
1<div class="left-box"> 2 <object data="./img/svg/car.svg" type="image/svg+xml" width="150" height="150"></object> 3 <object data="./img/svg/signboard.svg" type="image/svg+xml" width="214" height="94"></object> 4</div>
css
1 .left-box object { 2 width: 100%; 3 height: auto; 4 } 5
↓尚.htaccessに下記の記述もしました。
AddType image/svg+xml .svg
AddType image/svg+xml .svgz
AddEncoding gzip .svgz
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。