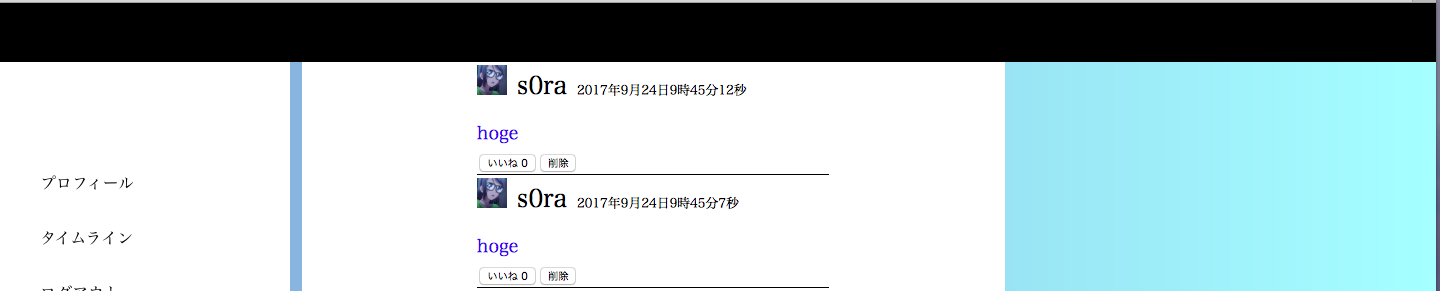
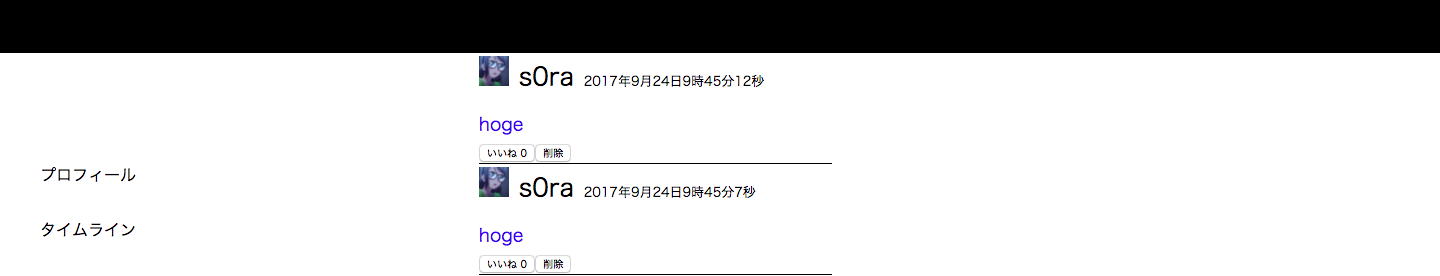
###RubyとHTML,CSSで掲示板のようなWebサービスを作っています。Safariでは正しく表示されるのですが、Chromeでは正しく表示されません。どうしたらいいでしょうか。
###app.rb
Ruby
1require 'bundler/setup' 2Bundler.require 3require 'sinatra/reloader' if development? 4require 'sinatra/activerecord' 5require './models' 6require 'net/http' 7require "rest-client" 8require "date" 9require "./image_uploader.rb" 10enable :sessions 11 12helpers do 13 def current_user 14 User.find_by(id: session[:user]) 15 end 16end 17 18get '/' do 19 if current_user.nil? 20 @contributions = Contribution.none 21 erb :choice 22 else 23 @contributions = Contribution.all 24 erb :profile 25 end 26end 27 28get '/signup' do 29 erb :sign_up 30end 31 32get '/timelines' do 33 if current_user.nil? 34 @contributions = Contribution.none 35 else 36 @contributions = Contribution.all.order("created_at desc") 37 end 38 erb :time_line 39end 40post '/timelines/new' do 41 #current_user.contributions.create(text: params[:text]) 42 current_user.contributions.create({ 43 title: params[:title], 44 text: params[:text], 45 time: "#{Date.today.year}年#{Date.today.month}月#{Date.today.day}日#{DateTime.now.hour}時#{DateTime.now.minute}分#{DateTime.now.second}秒", 46 47 }) 48 redirect '/timelines' 49end 50 51post '/timelines/:id/delete' do 52 del = Contribution.find(params[:id]) 53 del.destroy 54 redirect '/timelines' 55end 56 57post '/signup' do 58 user = User.create( 59 name: params[:name], 60 mail: params[:mail], 61 password: params[:password], 62 profile_image: "", 63 password_confirmation: params[:password_confirmation] 64 ) 65 if user.persisted? 66 session[:user] = user.id 67 image_upload(params[:image]) 68 redirect '/' 69 else 70 redirect '/signup' 71 end 72end 73 74post '/timelines/like/:id' do 75 current_user.likes.create({ 76 contribution_id: Contribution.find_by(id: params[:id]).id, 77 }) 78 redirect '/timelines' 79end 80 81get '/signout' do 82 session[:user] = nil 83 redirect '/' 84end 85 86get '/signin' do 87 erb :sign_in 88end 89 90post '/signin' do 91 user = User.find_by(mail: params[:mail]) 92 if user && user.authenticate(params[:password]) 93 session[:user] = user.id 94 redirect '/' 95 else 96 redirect '/signin' 97 end 98end 99 100get '/contribution/:id' do 101 @contribution = Contribution.find_by(id: params[:id]) 102 @comments = Contribution.find_by(id: params[:id]).comments.all 103 erb :comment 104end 105 106post '/timelines/comment/new/:id' do 107 contributions = Contribution.find_by(id: params[:id]) 108 contributions.comments.create({ 109 comment: params[:comment], 110 time: "#{Date.today.year}年#{Date.today.month}月#{Date.today.day}日#{DateTime.now.hour}時#{DateTime.now.minute}分#{DateTime.now.second}秒", 111 user_id: current_user.id 112 }) 113 redirect "/contribution/#{params[:id]}" 114end 115 116post '/timelines/comment/:id' do 117 current_user.likes.create({ 118 contribution_id: Contribution.find_by(id: params[:id]).id, 119 }) 120 redirect "/contribution/#{params[:id]}" 121end
###img_upload.rb
Ruby
1def image_upload(img) 2 logger.info "upload now" 3 tempfile = img[:tempfile] 4 5 upload = Cloudinary::Uploader.upload(tempfile.path) 6 7 contents = User.last 8 9 contents.update_attribute(:profile_image, upload['url']) 10end
###time_line.erb
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <link rel="stylesheet" href="/accets/css/layout.css" type="text/css"> 5 <link rel="stylesheet" href="/accets/css/all.css" type="text/css"> 6 <meta charset="UTF-8"> 7 </head> 8 <body> 9 <div class="all"> 10 <div class="nav_bar"> 11 <div class="container"> 12 <div class="contributions_all" > 13 <% @contributions.each do |contribution| %> 14 <div class="contribution"> 15 <div class="in_contribution"> 16 <img src="<%= User.find_by(id: contribution.user_id).profile_image %>" width="30" height="30"> 17 <small><%= User.find_by(id: contribution.user_id).name %></small> 18 <small><font size="-1"><%= contribution.time %></font></small> 19 <br> 20 <a href="/contribution/<%= contribution.id %>"><small><font size="4"><%= contribution.title %></font></small></a> 21 <div class="like"> 22 <form action="/timelines/like/<%= contribution.id %>" method="post"> 23 <input type="submit" value="いいね <%= contribution.likes.all.size %>"> 24 </form> 25 <form action="/timelines/<%= contribution.id %>/delete" method="post"> 26 <input type="submit" value="削除"> 27 </form> 28 </div> 29 </div> 30 </div> 31 <% end %> 32 </div> 33 <div class="left"> 34 <div class="menu"> 35 <nav> 36 <div class="nav-container"> 37 <ul class="globalnav"> 38 <li><a href="/">プロフィール</a></li> 39 <li><a href="/timelines">タイムライン</a></li> 40 <li><a href="/signout">ログアウト</a></li> 41 </ul> 42 </div> 43 </nav> 44 <div> 45 <form action="/timelines/new" method="post"> 46 <p class="title">タイトル:<input type="text" name="title" required></p> 47 <p class="text">本文:</p><textarea name="text" required></textarea> 48 <p><input type="submit" value="投稿"></p> 49 </form> 50 </div> 51 </div> 52 </div> 53 </div> 54 </div> 55 </body> 56</html>
###layout.css
CSS
1input.form{ 2 width:400px; 3 height:50px; 4 font-size:1.2em; 5} 6.nav_bar{ 7 margin: 0 ; 8 position: absolute; 9 height: 7%; 10 width: 100%; 11 background-color: #000; 12} 13.container { 14 margin: 0 auto; 15 position: absolute; 16 top: 100%; 17 width: 70%; 18} 19 20.contributions_all{ 21 width: 70%; 22 float: right; 23 position: relative; 24 background-color: #fff; 25} 26 27.contribution{ 28 width: 50%; 29 margin:0 auto; 30} 31 32.in_contribution { 33 font-size:30px; 34 /*border: 1px solid #000000;*/ 35 border-bottom:solid 0.8px #000000; 36 overflow: hidden; 37 white-space: nowrap; 38 text-overflow: ellipsis; 39} 40 41 42.like { 43 font-size: small; 44} 45 46.like form { 47 float: left; 48} 49textarea { 50 border: 1px solid #ccc; 51 width: 200px; 52 height: 100px; 53 font-size: 16px; 54} 55.all{ 56 width: 100%; 57 height: 100%; 58} 59.left{ 60 background-color: #fff; 61 width: 29%; 62 height: 90%; 63} 64 65.title, .text{ 66 color: #000; 67} 68.time{ 69 font-size: 1em; 70}
###all.css
CSS
1body{ 2 background: -webkit-gradient(linear, left top, right top, from(#83a4d4), to(#b6fbff)); 3 margin: 0px; 4} 5.menu { 6 position: fixed; 7 width: 250px; 8 height: 100%; 9 padding: 50px 20px; 10 background: #fff; 11} 12 13nav { 14 margin: 0; 15 padding: 50px 0 0 0; 16} 17.globalnav { 18 margin: 0; 19 padding: 0; 20 list-style: none; 21} 22.globalnav li { 23 margin: 0 0 10px 0; 24} 25.globalnav li a { 26 display: block; 27 padding: 10px 20px; 28 text-decoration: none; 29 color: #000; 30} 31.globalnav li a:hover::after { 32 width: 100%; 33 border-bottom: 1px solid #000; 34} 35 36 37 38a { 39 text-decoration: none; 40} 41 42a { 43 display: inline-block; 44} 45 46.globalnav li a::after { 47 content: ""; 48 display: block; 49 width: 0; 50 transition: width 0.5s; 51 border-bottom: 1px solid #000; 52} 53 54.globalnav li a:hover::after { 55 width: 100%; 56} 57.menu { 58 position: fixed; 59 width: 250px; 60 height: 100%; 61 padding: 50px 20px; 62 background: #fff; 63}
###参考までに
Safari
 ](900df751aa237070bbe510fad69e65ad.png)
](900df751aa237070bbe510fad69e65ad.png)
このようにbackgroundのグラデーションが表示されません。どのようにしたら表示されるでしょうか。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。