エラーリンク
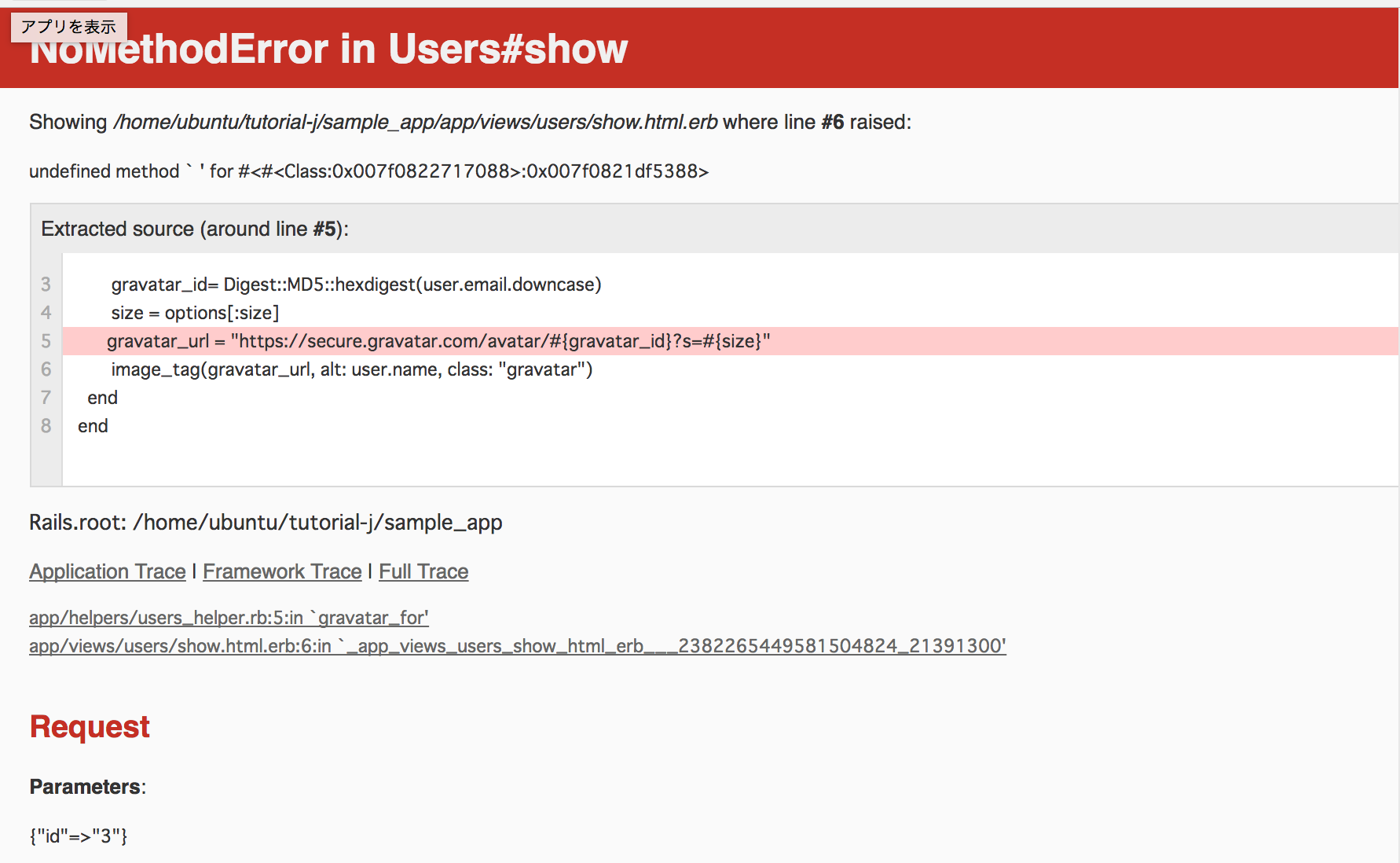
c9users.io/users/3#(id:箇所がうまく反映しません)
<設定内容>
module UsersHelper def gravatar_for(user, options = { size: 80 }) gravatar_id= Digest::MD5::hexdigest(user.email.downcase) size = options[:size] gravatar_url = "https://secure.gravatar.com/avatar/#{gravatar_id}?s=#{size}" image_tag(gravatar_url, alt: user.name, class: "gravatar") end end
show.html.erb <%= provide(:title,@user.name)%> <div class="row"> <aside class="col-md-4"> <section class="user_info"> <h1> <%=gravatar_for(@user)%> <%=@user.name%> </h1> </section> </aside> </div>
現在rails を勉強中初めてチュートリアルをトライしています。
今、第9章までいきました。
どうぞよろしくお願いします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。