bootstrapで指定したグリッドシステムが反映されないのですが何が原因でしょうか?
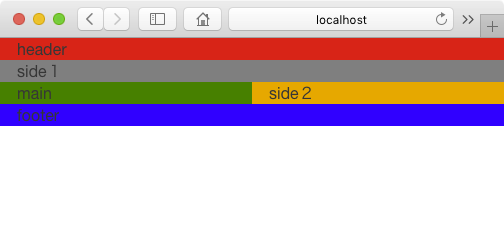
col-xs-6で指定したはずの「xsサイズになったらmainが6とside2が6の割合になる」というと頃が反映されず、どのサイズになっても
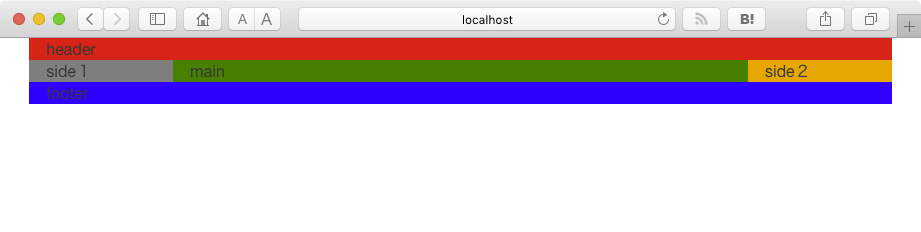
<div class="col-sm-2"style="background:gray;">side1</div> <div class="col-sm-8" style="background:green;">main</div> <div class="col-sm-2" style="background:orange;">side2</div>
のままです
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div id="header" class="container" style="background:red;">header</div> <div class="container"> <div class="row"> <div class="col-sm-2" style="background:gray;">side1</div> <div class="col-sm-8 col-xs-6" style="background:green;">main</div> <div class="col-sm-2 col-xs-6" style="background:orange;">side2</div> </div> </div> <div id="footer" class="container" style="background:blue;">footer</div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/09/16 14:55